Tiam.
web前端
- 公司信息:
- 上古网络科技有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 700元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 南京
- 全区
技术能力
1.熟练使用html和css根据设计图写出结构清晰,语义合理,易于维护的页面结构,并熟练使用js书写页面交互效果 ,并处理主流浏览器兼容问题
2.熟练使用jquery,zepot书写常用交互特效
3.熟练使用ajax,axios和后台实现交互,对prototype闭包作用域有相关了解
4.熟练使用代码管理工具 git/svn和npm gulp等前段自动化工具
5.熟练使用elment-ui,Ant Design,vant-ui等ui框架
6.熟悉es6,typescript语法
7.熟练使用vue vuex axios套装开发项目
8.熟悉使用react react redux套装开发项目
项目经验
项目名称:im警聊
项目周期:2019.03-2019.05
项目描述:
使用使用react加antd完成页面样式开发,socket.io,xmpp协议与后台协作调试,使用electron完成桌面应用打包与升级
使用技术:React + redux + socket.io+xmpp+electron+antd
担任角色:开发、项目管理
责任描述: 给公安局内网开发的仿钉钉聊天工具
项目名称:标准化
项目周期:2021.05-2021.06
项目描述:
给公司系统做的标准化配置,通过拖拽可以自动生成所需要的组件生成前端代码。
使用技术:Vue+vuex+qiankun+element
责任描述:后台管理系统的标准化配置 希望通过这个项目让代码变得更简单
项目名称:杭州城市大脑
项目周期:2019.6-2020.1
项目描述:和其他公司共同开发的杭州城市大脑的大屏页面和pc管理系统
技术要点:Jquery+redux + socket.io+nmi
案例展示
-

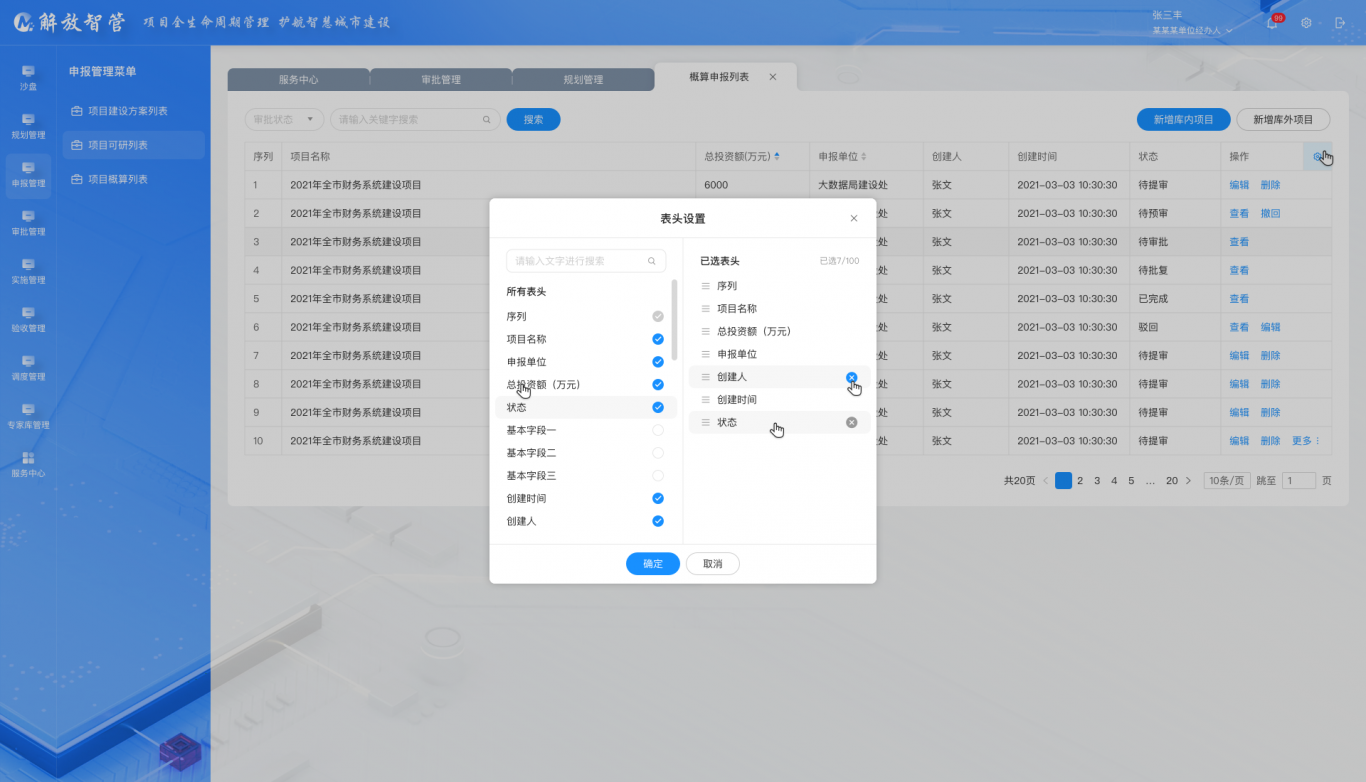
解放智管
为当时公司做统一的工程化配置,表头根据数据库直接导入所有的字段,前端做这些字段的排序和显示隐藏,从而实现通过配置就可以用于所有页面的表格,工作流统一配置,通过后端返回的字段显示工作流需要展示的按钮和流程记录,从而实现工作流的统一配置化
-

表单设计器
通过拖拽会直接生成项目所需要的json格式的表单,为公司自己打造的低代码平台,里面的功能有搜索,表格的生成,还有新增的表单,查看的表单,以及工作流的配置,用的vue+vuex+element-ui的套装开发完成
相似人才推荐
-
800元/天前端架构师亚洲渔港概要:1、熟练掌握各项前端开发技术(JavaScript/Cs3/SVG/Canvas/ES6/Npm/W
-
600元/天前端开发工程师中国电子科技集团第十五研究所·概要:1.熟练掌握响应式布局、弹性盒布局 2.熟练运用html5、css3、JavaScript、jQu
-
 500元/天技术顾问成都亿顺特商贸有限公司概要:熟练掌握java vue2 vue3 mysql mybatisplus unia
500元/天技术顾问成都亿顺特商贸有限公司概要:熟练掌握java vue2 vue3 mysql mybatisplus unia -
500元/天前端开发工程师苏州奇鑫网络科技概要:精通 HTML5,CSS3,JavaScript 及常用前端框架,对 Web 标准和语义化标签有深刻
-
500元/天前端工程师江西逐浪软件科技有限公司概要:熟练掌握 JavaScript 的使用,熟悉 ES6 的基本语法规范 熟练掌握 vscode/ch
-
 600元/天前端开发工程师1概要:熟练应用Vue,与以之配合的UI框架ElementUI 了解一些规范H5,C3,ES5,ES6等规
600元/天前端开发工程师1概要:熟练应用Vue,与以之配合的UI框架ElementUI 了解一些规范H5,C3,ES5,ES6等规 -
500元/天wed前端工程师西克丰概要:熟练掌握 Html/Html5、CSS/CSS3、原生 JavaScript 等前端基础语言; 熟练
-
900元/天前端技术专家/负责人斯达领科网络科技有限公司概要:1. 多年带团队管理经验(十几人),诚实、稳重、性格开朗具有亲和力;乐于分享、团队精神、思维敏捷、善

