一心只想学习🍫
Web前端开发工程师
- 公司信息:
- 南京众丞信息科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 可工作日驻场(离职原因)
- 所在区域:
- 南京
- 全区
技术能力
1、精通 HTML+CSS 网页布局,有良好的代码规范,编写符合 W3C 标准的代码,增强文档的语义,易于浏览器解析,利于 SE0。熟练对各种布局方案的使用,根据项目实际的需求选择合理的布局方式(响应式布局,弹性布局,栅格布局等)进行页面布局,并且具有一定的浏览器兼容性处理能力。
2、精通 JavaScript 语言和 jQuery 的使用,熟练使用原生 JavaScript 编写常见动画交互效果能够熟练操作 DOM,掌握闭包,函数作用域,块级作用域,事件委托等。
3、熟练掌握 Vue 的常用指令,组件间的通信,且能熟练使用 Vue-router,Vuex,能使用 Vue-cli进行项目构建,以及熟悉 MVVM 框架,并深入理解其设计原理。能够使用 Vue3.0 进行项目开发。
4、熟练掌握 React 框架,React 的生命周期,redux 状态管理工具,熟悉 React 基础语法,组件间的通信, React 路由的使用。
5、熟练掌握小程序开发和 uniapp 开发,能使用微信小程序开发工具实现原生小程序开发,
也可以使用 uniapp 实现小程序及多端开发。
6、熟练使用 AJAX,Axios,Fetch 等进行网络请求,配合后端规定 json 结构,实现页面最优的业务逻辑,以及使用 JSONP 解决跨域的问题。
7、熟练掌握 ES6 的新特性,如:let、const、箭头函数、解构赋值、Promise 等。
8、熟练使用 Cookie,localStorage,sessionStorage,熟悉三者之间的区别,并根据实际用途对数据进行存储,从而降低 HTTP 请求次数,提升用户体验。
9、熟练使用 Vant,Element-UI 等 UI 框架,jQuery 等 js 类库以及 ECharts 绘图工具。
10、熟悉 HTML5+CSS3 的新增特性,并能够熟练运用这些新特性进行代码编写。
11、熟悉 Nodejs 开发,能使用 express 模块搭建简单的系统模块,可以实现接口功能。
12、能够使用 git 进行团队协作开发。
13、使用 webpack 实现前端项目结构搭建,并且也可以对项目进行优化。
14、对项目优化有独特的见解,如:图片懒加载,CSS 雪碧图,组件库以及模块化封装等。
项目经验
项目一:淘淘外卖(Vue)
项目描述:
淘淘外卖是一个线上美食购物平台,具备地址搜索、下单、外卖派送等服务功能。
个人职责:
负责完成登录模块、地址管理、外卖派送信息模块、商品列表、商品详情页、购物
车、下单等功能模块的开发。
主要技术:
1、使用 vue 框架,通过 vue-cli 快速搭建项目结构,获取接口数据完成项目页面的布局和数据渲染。
2、使用 vue-router 构建单页面应用,配置路由,实现页面间的跳转。
3、使用 Vant 组件库和 flex 布局进行整体的页面结构搭建。
4、对网络请求进行封装,动态加载数据并且渲染页面,以及前端使用代理解决跨域问题。对请求进行拦截实现对 token 的判断。
5、通过组件传值、路由传参等方法传值完成对用户下单信息的整合,在点击提交时向后台发送请求。
6、在 Vuex 中把以下单店铺 id 为键和以商品 id 为值的形式存储进入数组内,并且每次在向数组中添加时先循环判断数组内是否存在此店铺 id,如果存在则直接放入对应商铺id 位置内,不存在则在数组内添加新的键值对。通过这样实现不同商家展现不同内容的购物车详情。
7、通过对接口返回的 sku 相关数据进行处理,方便进行多层循环,当用户点击时根据点击的值判断及展示对应的规格和价格
项目二:悦享头条(Vue)
项目描述:
悦享头条是一款面向移动端用户开发的综合资讯客户端,用户可以进行在线阅读实时新闻,在线评论回复,大大提升用户的互动性和扩展性阅读。
个人职责:
负责首页、登录界面、文章列表、文章详情页、搜索界面、评论等功能。
主要技术:
1、vue-cli 脚手架进行项目的快速搭建,结合 vue-router 通过配置路由实现页面间的跳转。
2、使用Vant组件库搭建项目页面(列表的上拉加载、下拉刷新)
3、封装 api 接口,方便复用和后期维护,axios 请求拦截器统一配置 token。
4、利用 axios 和后台的数据交互,实现页面的动态渲染。
5、使用localStorage+Vuex进行数据的存储和传递。
6、 用导航守卫和响应拦截器判断当前是否携带 token。利用 websocket 实现问答部分小智同学和用户的互动等。
7、使用节流和防抖的思想优化性能
项目三:多商户商城(React)
项目描述:
多商户商城是一个多种类商品的线上购物平台,通过选择喜欢的产品下单,商家根据用户的订单进行发货。
个人职责:
负责用户登录、商品列表、搜索、商品分类、筛选、商家注册、商家店铺界面、购物车、收货地址、下单、用户个人信息等功能的实现。
主要技术:
1、构建 API 接口测试用例,和 UI 设计师沟通确定页面布局与交互效果,负责
与后台进行对接完成 API 接口文档前后台数据交互。
2、通过对 Prommise 进行封装,进行一次或者多次网络请求,使用 render 数渲染到页面中。
3、利用 hooks 将组件中相互关联的部分拆分成更小的函数组件进行开发。
4、利用 react-router-dom 构建单页面应用,配置路由,实现页面间的跳转,同时使
用 react-transition-group 制作各种页面切换效果。
5、使用 redux 处理应用的共享状态,实现组件间状态通信。
项目四:宜美家居(微信小程序)
项目描述:
宜美家居是一个线上家居购物平台,用户根据自己的需求进行选购商品,商家进行发货给用户。
个人职责:
负责首页推荐频道、分类筛选、搜索商品、商品详情、购物车、下单、用户个人中心、优惠券模块页面展示和对订单数据的添加,更改,删除等。
主要技术:
1、使用Swiper插件实现轮播图以及通过弹性布局来实现页面效果。
2、通过向后端请求数据获取数据,点击商品获取商品详情信息及页面展示。完成前后台数据交互、数据可视化效果实现。
3、购物车功能的实现,对商品添加、移除功能的封装。
4、使用wx.setStorage实现数据存储,通过wx.getStorage获取数据。
5、采用 VantUI组件库中的微信小程序版和微信小程序内置的组件,来快速搭建页面。
6、采用 rem布局实现不同手机端适配。使用阿里矢量图标库,完成页面图标的展示。配合less进行开发。
项目四:新零帮(React)
项目描述:
新零帮系统是一款集 wms 零售仓储,scm 供应链,erp 进销存,会员管理等功能
的后台管理系统。
个人职责:
负责 erp 中采购计划、采购订单、采购入库、销售订单、销售出库、库存管理等
功能的开发工作;会员管理中会员资料,卡设置,卡类型,卡管理,卡操作,积分规则,积
分兑换,消费券等模块的开发工作;其他模块的功能模块开发工作。
主要技术:
Web 端:
1、此项目为一个前后台分离的后台管理系统
2、前端: 使用 react + qiankun + umi + TS + ES6 + Webpack 等技术
3、使用 Ant Design 等组件框架
4、采用模块化、组件化的模式开发
移动端(app):
1、前端: 使用 reactNative + TS + ES6 + Webpack 等技术
2、采用模块化、组件化的模式开发
案例展示
-

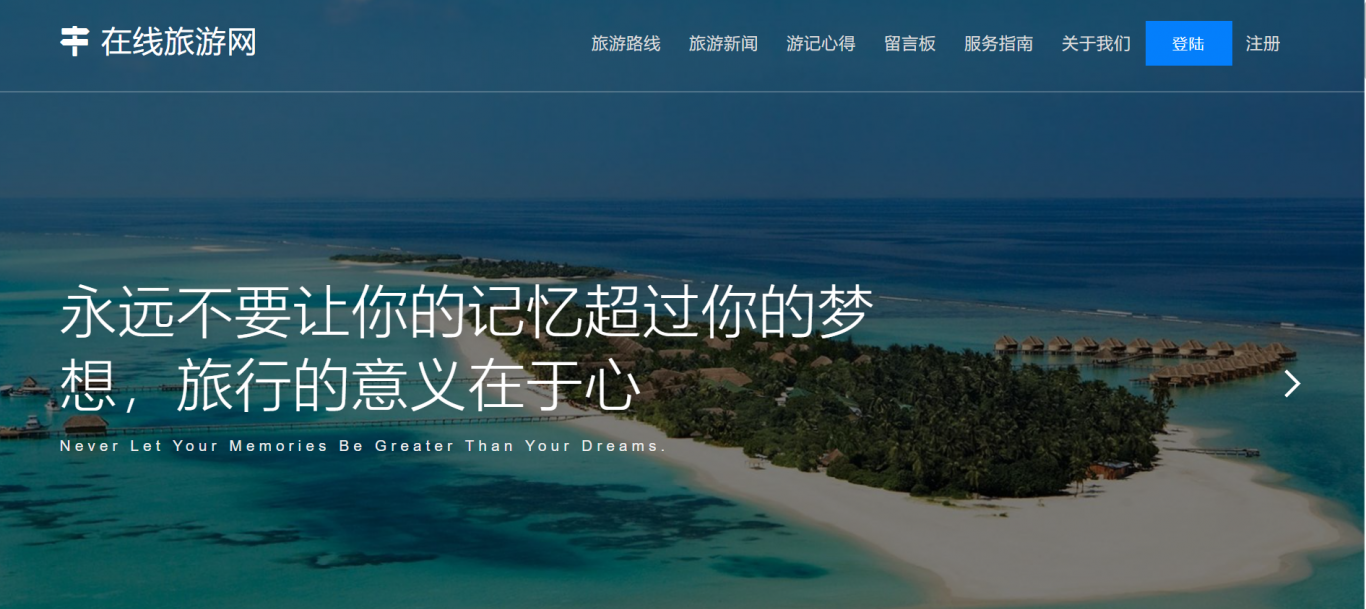
旅游网站
旅游网站系统的开发和实施是前台使用了较为广泛的Bootstrap框架;旅游网站实现了用户浏览网页,对旅游路线进行查找。实现了用户注册和登录网站的功能,对用户需要的旅游地点进行路线规划和酒店安排,实现省时省力省费用的功能,用户在订单体验完后可对其进行评价;用户之间还可以交流自己的心
-

淘淘商城
使用uniapp开发的购物商城,可以适用于app,web,微信小程序多端使用,适用范围广,实现了用户不出门的购物平台.
-

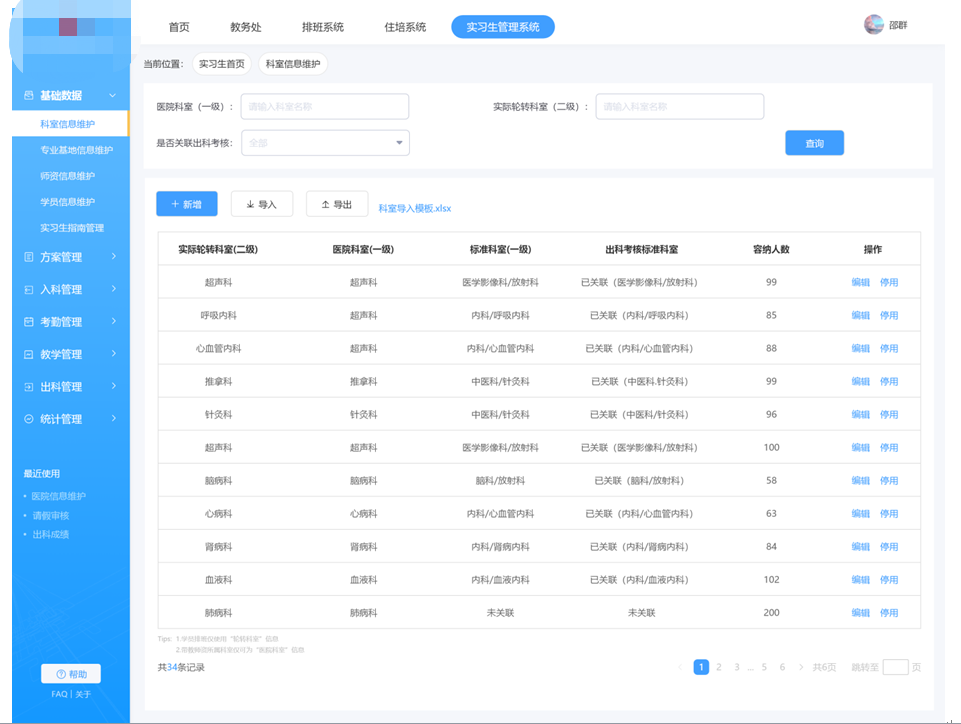
教学管理平台-实习生系统
实习生系统分为管理员端,老师端,学员端。管理端包括方案,维护学员,导入学员排班,发证等功能。老师端包括学员入科,数据审核,双向评价出科审核等功能。学员端包括入科报道,培训数据填写,双向评价出科考核,出科手册等功能。
-

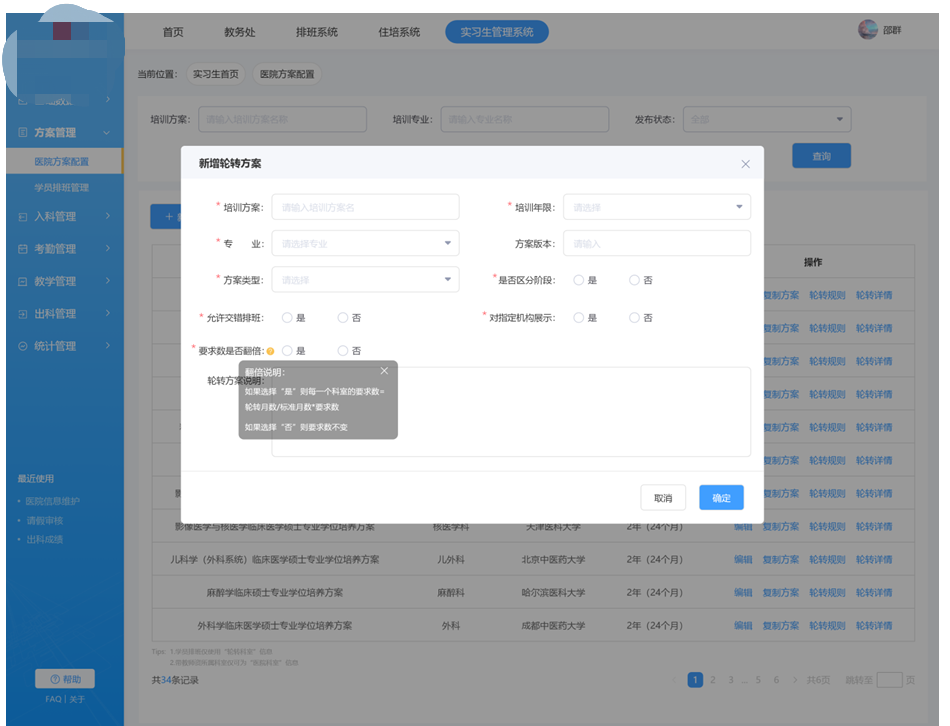
研究生系统
研究生管理系统主要是对国内医疗管理机构的研究生的各项培训工作而设计,目标是通过该系统软件,使医院的培训工作能够更加的规范化、具体化、标准化,从而将研究生整体的培训认证工作达到科学、高效、规范的效果。 用户管理模块包括导师库和复试学员个人信息,基础管理模块包括专业设置,学科设置,
-

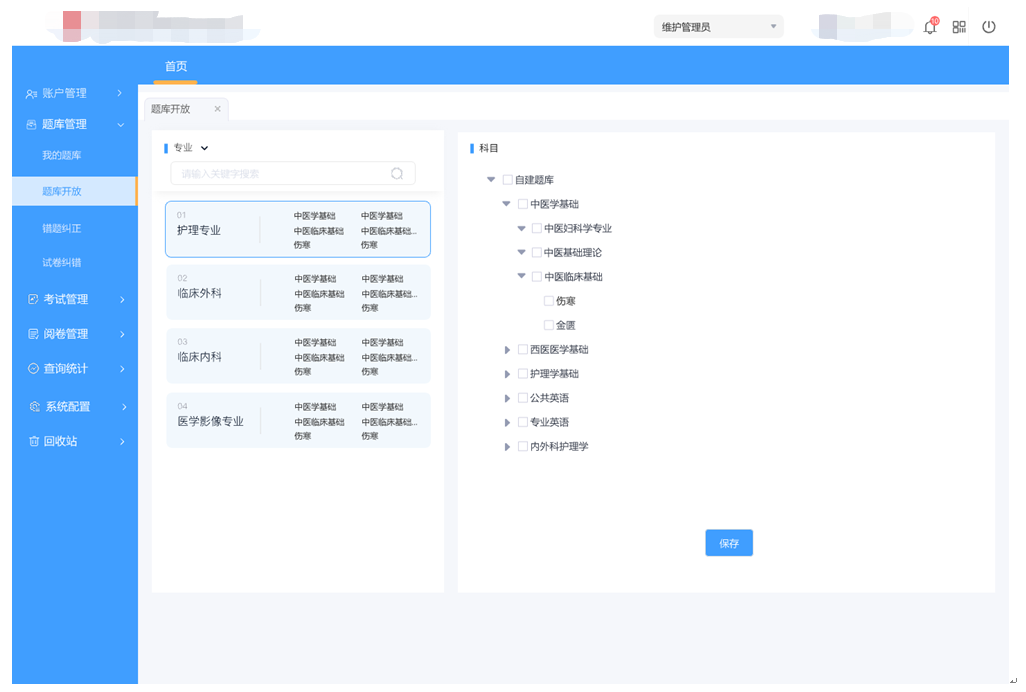
医学在线考试系统
医学在线考试系统分为系统管理员,部门管理员,阅卷人,考生四个角色。系统管理有库题库管理,考试管理,阅卷管理,查询统计,系统配置,回收站等权限。部门管理员有账户管理,题库管理,考试管理,阅卷管理,查询统计,回收站等权限。阅卷人有阅卷管理,查询统计,回收站等权限。考生Wan端有学生考
-

新零帮
项目描述: 新零帮系统是一款集 wms 零售仓储,scm 供应链,erp 进销存,会员管理等功能 的后台管理系统。 个人职责: 负责 erp 中采购计划、采购订单、采购入库、销售订单、销售出库、库存管理等 功能的开发工作;会员管理中会员资料,卡设置,卡类型,卡管理,卡操
相似人才推荐
-
500元/天web开发多纳达概要:我是一名热衷于技术的IT工程师,拥有扎实的编程知识和广泛的技术技能。我精通以下编程语言:JavaSc
-
500元/天web前端工程师成都斯坦恩科技有限公司概要:1.熟悉 HTML/CSS/JavaScript 以及 ES6 新增特性,能够快速进行各类页面的布
-
500元/天前端城派科技概要:1.熟练使用HTML5、CSS3对产品设计图进行100%还原,对样式布局有规划思维 2.熟练使用J
-
500元/天前端开发,移动端开发无概要:熟练使用react,vue等js前端框架,包括但不限于使用antd,element,vant,等组件
-
1000元/天前端开发工程师乐橙概要:熟练使用react 熟练使用antd一套ui框架 熟练使用ts 熟练使用fetch、axios
-
700元/天高级前端工程师成都云处方科技有限公司概要:1、熟练掌握HTML+CSS网页布局,有良好的编程习惯,能很好的和团队人员合作开发。 2、能够解决
-
500元/天前端工程师依信科技概要:1. 熟悉项目开发流程,能快速对接产品需求,前后端工作;有良好的代码编辑/管理规范,能够编写各种静态
-
1200元/天高级前端工程师中国邮政银行软件研发中心总部概要:熟练掌握 HTML5、CSS3 的相关技术,能够根据需求和设计稿编写满足要求的静态页面开发;熟练掌

