三人行 身份已认证
高级java工程师
- 公司信息:
- 上海皇家网络可以有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
有6年的Java开发基础,良好地规范代码编写习惯。
熟练掌握JavaSE基础知识,熟悉多线程与并发编程。
熟悉使用Spring 、SpringMVC、Struts、Hibernate、MyBatis等框架。
熟练使用MyEclipse,idea、Eclipse、SVN,git项目管理和项目构建工具。
熟悉HTML、JavaScript、Json、JQuery、Ajax 、EasyUI、JSTL、Vue等前端技术。
掌握JavaWeb基础,熟悉Http协议、Session、Servlet、Filter、Listener等。
熟练使用Oracle、MySQL等主流数据库以及redis。
熟悉使用liunx系统常用命令, 有一定的项目部署经验。
项目经验
2017/03 -- 2017/10 乐宁教育平台
责任描述:
我在该项目中主要参:
1、家校通app(Android)H5页面切图,并调用后台接口填充页面数据。
2、ilerning保存游戏时间并返回游戏排名前十的学生接口。
3、获取公告列表接口。
4、后台系统公告实现添加、修改、批量删除、查看、发布。
5、后台系统提供当前发布版本号的添加、批量删除、查看、发布
6、使用多线程整合极光推送给移动端推送消息。
项目简介:
相关技术:springmvc、springboot、springclude、vue、redis(缓存服务器)
简 介:在线教育系统能充分助力于学生、学生家长和学校三方之间的通信,围绕教学展开数据交换和流程的处理,鉴于这种情况我们开发一套在线幼儿英语教学系统,旨在为乐宁学员和教学师资提供跨平台,可移动互联,智能化的平台。
2015/02 -- 2015/11好多多商城系统
责任描述:
我在该项目中主要参与了前台系统:
1、实现首页内容动态调整
2、跨域访问后台系统接口,获取数据
3、使用了redis技术作为缓存,使用rabbitMQ实现了缓存的实时更新
4、利用nginx实现了服务器集群和负载均衡、首页静态化
后台系统的开发:
1、管理商品实现商品的新增查询等操作
2、商品类目是对商品进行分类
3、商品规格参数管理为每类商品建立模版,套用模版
4、内容管理系统(CMS)
参与完善登录系统
项目简介:
相关技术:springmvc、springboot、springclude、、KindEditor(富文本编辑器)、Redis(缓存服务器)、Httpclient(调用系统服务)
简 介:该项目是一个类似京东商城、淘宝商城的网上商城,会员可以在商城浏览商品、下订单;商家可以入住商城,在该平台上开店出售自己的商品;管理员、运营可以在平台后台管理系统中管理商品、订单、会员等;项目包括后台管理、前台系统、订单系统、登录系统、搜索系统、购物车系统、会员系统等。
案例展示
-

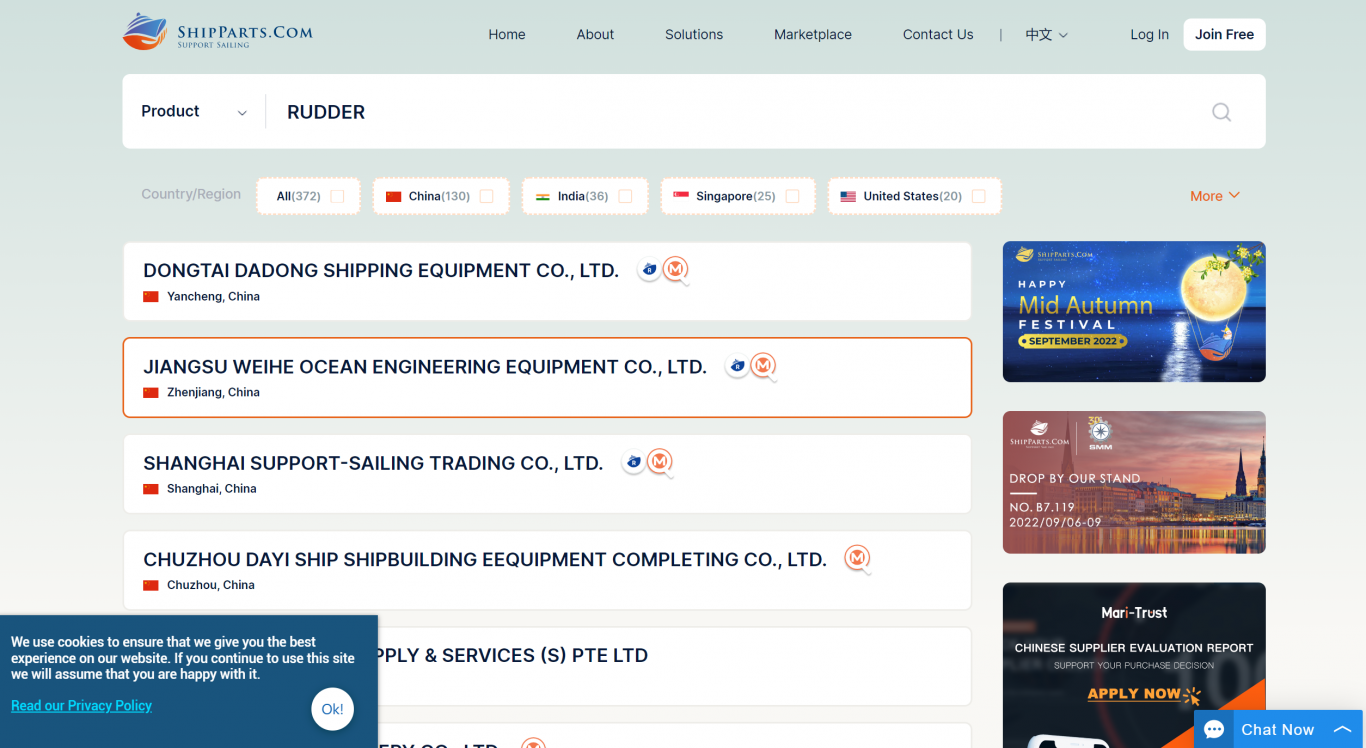
易船行B2B船舶电商平台
2016/03 -- 2017/01 易船行B2B船舶电商平台 责任描述: 我在该项目中主要参: 1、实现首页三级类目的展示 2、注册用户对商品生成预报价单,询价单,报价单,订单的生成。(区分买家卖家) 3、注册用户对商品生成预报价单,询价单,报价单,订单的生成功能二
-

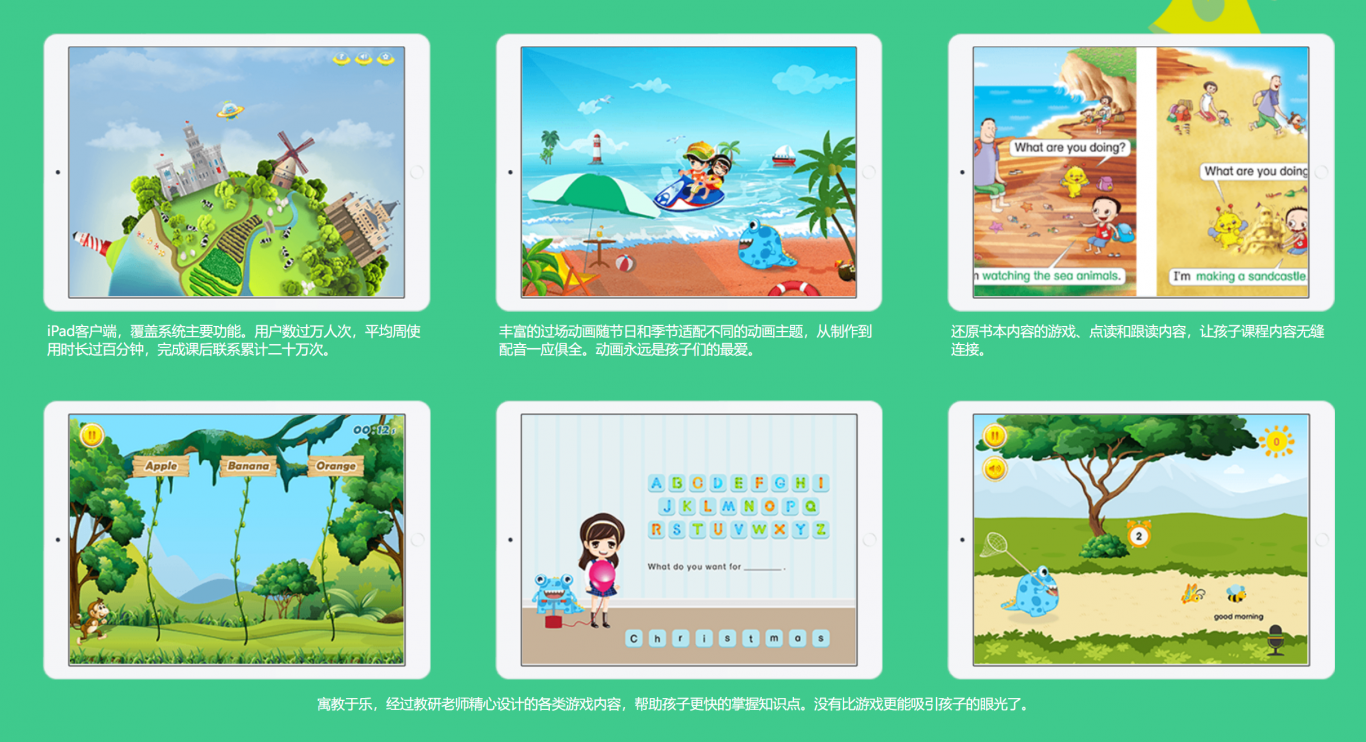
乐宁教育平台
2017/03 -- 2017/10 乐宁教育平台 责任描述: 我在该项目中主要参: 1、家校通app(Android)H5页面切图,并调用后台接口填充页面数据。 2、ilerning保存游戏时间并返回游戏排名前十的学生接口。 3、获取公告列表接口。 4、后台系统公
-

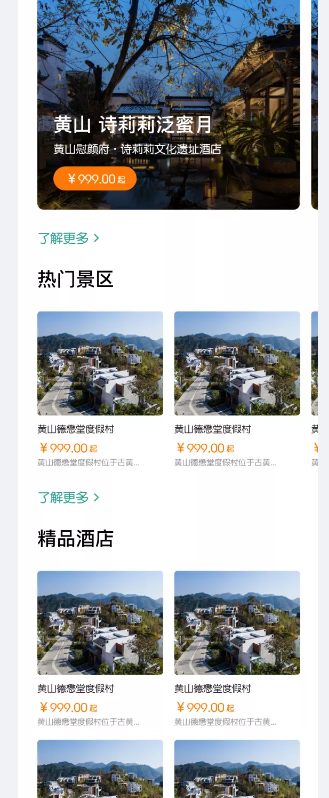
好多多商城系统
我在该项目中主要参与了前台系统: 1、实现首页内容动态调整 2、跨域访问后台系统接口,获取数据 3、使用了redis技术作为缓存,使用rabbitMQ实现了缓存的实时更新 4、利用nginx实现了服务器集群和负载均衡、首页静态化 后台系统的开发: 1、管理
相似人才推荐
-
500元/天Java开发工程师镝谱智能概要:熟练的使用Java语言进行面向对象程序设计,有良好的编程习惯,熟悉常用的JavaAPI,包括集合框架
-
1200元/天Java架构师杭州沥洋科技有限公司概要:1、svn,git, tomcat,maven,Jenkins; 2、dubboX,SpringC
-
500元/天java开发某国外公司概要:1.熟练使用IDEA、Eclipse、vscode等开发工具,了解SVN; 2. 熟悉使用 vue
-
500元/天java后端软通动力概要:1.编程基础扎实,掌握python,java,熟练使用mysql、mongodb、等数据库,有spr
-
500元/天中级java工程师亚信科技概要:1、熟练掌握 JAVA 开发技术和项目开发流程 2、熟练使用 MySQL、oracle 数据库
-
500元/天java开发河北诗琴科技有限公司概要:1. 熟练SprintBoot,Mybatis ,SpringMVC,SpringCloud微服务架
-
1000元/天中级java工程师美的概要:1、理解Java面向对象思想 2、掌握开发中常用基础API 3、熟练使用集合框架、IO流
-
600元/天java工程师DC概要:1、 有扎实的 Java 基础,熟悉面向对象编程思想,多线程开发、以及常用的设计模式。 2、 熟

