生活.
前端开发工程师
- 公司信息:
- 顶呱呱
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 成都
- 锦江
技术能力
框架/库/插件:
熟悉前端主流框架Vue.Js,并且使用搭建vue-cli脚手架进行开发。
了解部分Node.js框架开发。
熟悉微信小程序开发工具及框架。
熟悉使用Element-ui、vant等常用UI框架。
熟悉使用jQuery库操作页面元素,并编译业务逻辑。
了解一种关系型数据库mysql。
JavaScript:
熟悉原生JavaScript操作DOM,BOM元素。
熟悉ES6,可应用于项目开发。
熟悉使用Ajax进行前后端交互。
了解面向对象的编程思想, 对原型、闭包、继承等概念有一定认识。
HTML/CSS:
熟悉W3C规范,掌握DIV+CSS布局,优化代码。
熟悉HTML5/CSS3 新特性,能通过js快速做出动态特效。
熟悉使用流式布局、rem布局进行自适应布局开发;了解Bootstrap进行响应式布局开发。
项目经验
企业智汇协同管理系统
项目概述:为了更好配合公司供应链管理,依据老系统现有功能进行功能重做,功能更新,迭代开发
使用技术:vue、vue-router、less、axios、elmentUI、css、vuex,dayjs
负责内容:
1. 通过路由守卫配置动态路由、动态渲染菜单栏;
2. 供应链模块部分:页面交互,功能开发,审批流程,前后端联调
3. 实现大量表单与校验,下拉框数据联动,弹窗选择表格的数据复现等交互与逻辑
咪咕彩铃活动专题开发
项目概述:为了更好配合市场营销部,进行活动专题开发,宣传视频彩铃,方便彩开拓用户,提高流量。
使用技术:vue、vue-router、less、axios、vant、css3
负责内容:
1.使用ajax完成前后端数据交互。
2.根据需求做出3d动画效果
3.完成列表页图片懒加载、瀑布流等
咪咕彩铃APP开发
项目概述:为了更好的增加用户体验,提升项目性能,对咪咕APP进行迭代开发
使用技术:vue3、typescript、vue-router、less、axios、vant、css3、masonry、dayjs、swiper、js-cookie等
负责内容:
1. 使用ajax完成前后端数据交互。
2. 根据需求优化迭代功能。
3. 完成榜单页面瀑布流布局,图片懒加载
4. 视频页面视频播放兼容问题
正壹品牌信息管理系统
项目概述:对员工信息进行管理,由登录账号权限进行权限区分,不同权限的账号登录后可以进行不同的操作。
使用技术:vue、vuex、vueRoute、axios、element-ui、git等。
负责内容:
1. 使用 element-ui 组件库进行结构与页面渲染;
2. 登录页面表单验证,登录后进行token存储和注入请求;
3. 对token进行处理返回登录页面或浏览页面
4. 完成权限管理中权限列表的结构样式及数据渲染
案例展示
-

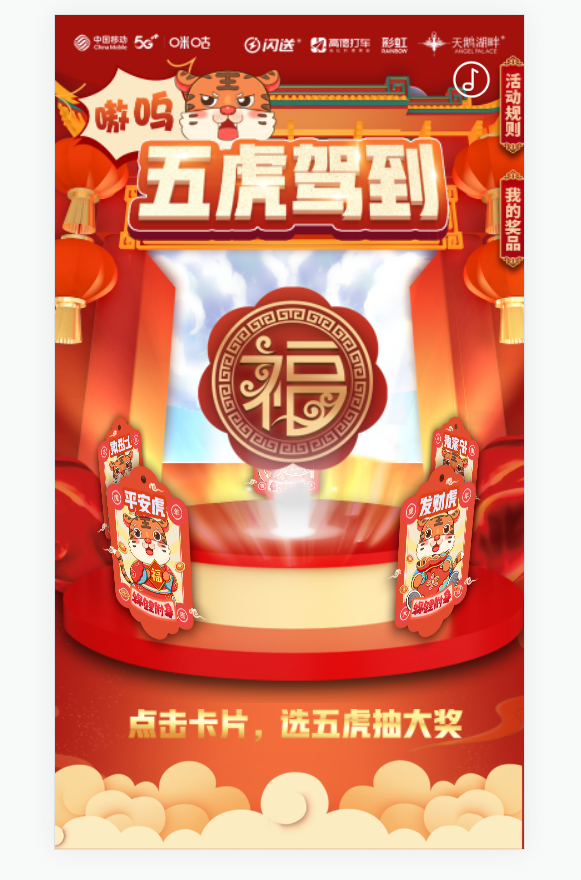
咪咕五虎驾到活动专题
作品是一个活动专题项目,主要是动画的设计,首页主要动效是5张卡片围绕台柱做3D旋转,点击每一张卡片都会进入到对应的彩铃推荐视频展示页,页面跳转之前会有一个卡片旋转放大的动效。 视频播放页面点击播放按钮会进入彩铃预览。 设置彩铃会增加抽奖次数,点击去抽奖跳转至九宫格抽奖页面。
-

企业智汇管理协同管理系统
企业智汇协同管理系统 项目概述:为了更好配合公司供应链管理,依据老系统现有功能进行功能重做,功能更新,迭代开发 使用技术:vue、vue-router、less、axios、elmentUI、css、vuex,dayjs 负责内容: 1. 通过路由守卫配置动态路由、动态渲
相似人才推荐
-
1000元/天高级技术经理苏宁概要:1,2010年开始做前端,从原生js到jquery,再到react,vue,typescript项目
-
1200元/天前端负责人一线互联网进入科技公司概要:1. 熟练使用html、css、javascript、vue、node、php等技术; 2. 熟悉
-
 500元/天中级前端工程师中移集成系统有限公司概要:熟练运用vue2+,有使用vue3+的经验,熟练使用vue全家桶,熟练使用element,vant,
500元/天中级前端工程师中移集成系统有限公司概要:熟练运用vue2+,有使用vue3+的经验,熟练使用vue全家桶,熟练使用element,vant, -
500元/天前端工程师长期兼职概要:能够根据UI设计图完整制作出网页。 运用过jQuery、ES6、Typescript、Ajax、n
-
500元/天前端广东中骐品牌管理有限公司概要:前端工作5年多,熟悉vue全家桶,uniapp,flutter,nuxt.js,小程序,app,公众
-
 500元/天web前端南京金鼎科技概要:精通 div + css. HTML5、 CSS4、 JavaScript,熟悉页面架构和布局排版,
500元/天web前端南京金鼎科技概要:精通 div + css. HTML5、 CSS4、 JavaScript,熟悉页面架构和布局排版, -
500元/天web 前端工程师美团概要:使用webpack、react、redux、git、npm、fis、css3、Html、Html5
-
500元/天前端开发滁州真好网络科技有限公司概要:1.熟练使用HTML,CSS,JavaScript复原设计稿 2.熟练掌握vue2,3全家桶与相关

