明天会早起吧
前端开发工程师
- 公司信息:
- 北京东方鹏翔网络有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 丰台
技术能力
1. 使用HTML、CSS、JS对网页进行布局和交互实现,代码符合W3C标准规范
2. 熟悉JS中作用域,闭包,继承、原型链等,JS的垃圾回收机制,JS的事件循环机制
3. 熟练使用Bootstrap用来解决移动端适配的问题
4. 熟练使用ES6+语法,如:promise,async/await,箭头函数等在开发中使用
5. 熟悉Git的版本控制工具,使用mock模拟数据,与团队后端进行协作开发
6. 熟悉使用原生微信小程序开发及框架uniapp的使用
7. 熟悉浏览器同源策略及跨域问题解决方案,如:JSONP、CORS、代理
8. 熟练使用vue、vuex、vue-router、axios、ES6模块化语法等组件化开发项目
9. 熟练使用vue组件通信方式:全局事件总线,自定义事件,vuex、v-model等
10. 熟悉对项目优化,路由、图片懒加载,第三方插件按需引入等
11. 掌握Element-UI、Vant-UI组件库及可视化插件库ECharts的使用
12. 了解jQuery、React框架、nodeJS相关知识,以及Vue3和TS的相关基本语法
项目经验
金色财经官网(移动端)https://www.jinse.com/
技术栈:vue、vue-router、vant-UI、lodash、axios、less、ame--flexible、postcss-pxtorem
项目介绍:它是一个利用vant-UI设计的,主要用来查一些咨询新闻,可以进行搜索的操作
个人职责:主要负责对首页,各个模块之间的切换处理,搜索页面,以及新闻的详细页面的实现
技术描述:
1. 使用 vue 脚手架搭建项目环境,配置代理解决开发环境跨域问题
2. 使用vant-UI实现滑块,遮罩层、搜索框、懒加载效果
3. 使用 axios 封装 ajax 函数,发送请求获取页面数据,动态展示数据
4. 使用localStorage保存搜索的历史,然后当展示这个页面的时候就遍历localStorage中保存的历史数据生成
5. 使用lodash的_.throttle实现节流,提高用户体验
6. 使用ame--flexible对pc端进行适配、postcss-pxtorem插件在打包的时候适配
案例展示
-

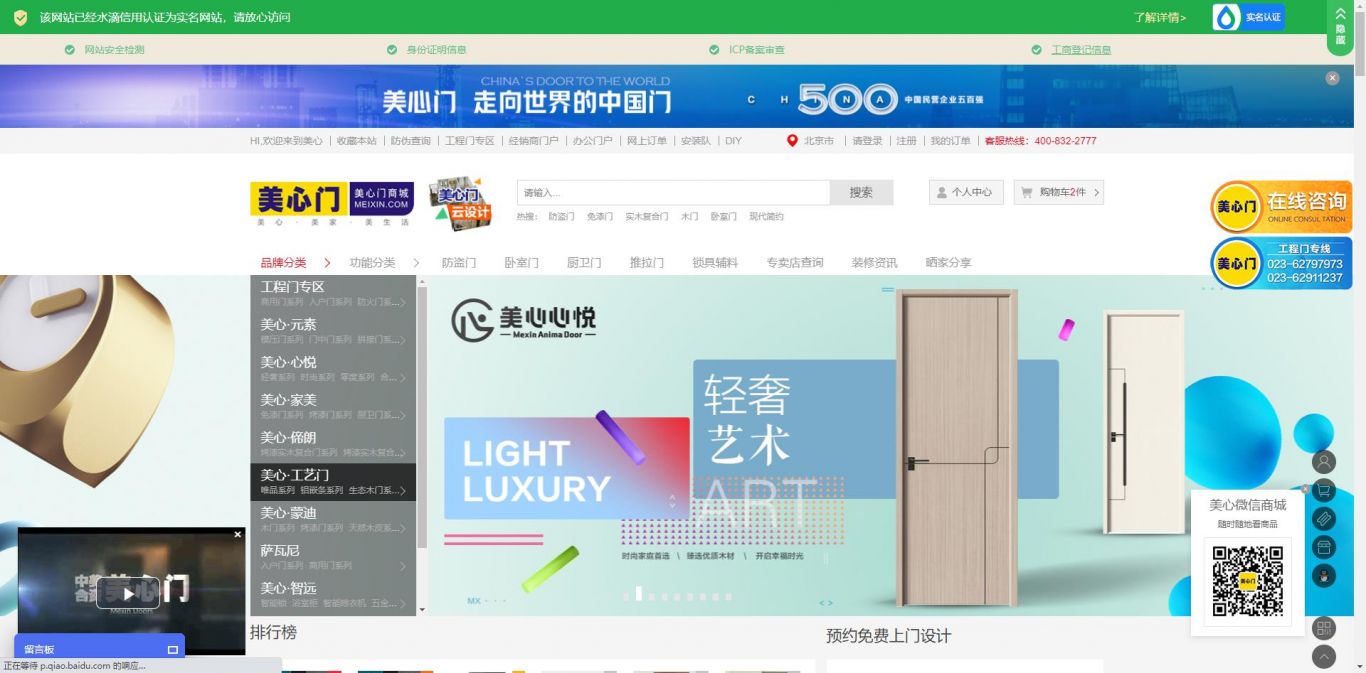
美心门后台管理项目
技术栈:vue、nprogress、echarts、axios、element-ui、vue-admin-template、git 项目介绍:这是对商品的价格、销售额、可以查看修改操作,有多种角色,可以对该系统里的价格进行修改或者添加一些操作,有一个主用户,对所有的用户和商品进
-

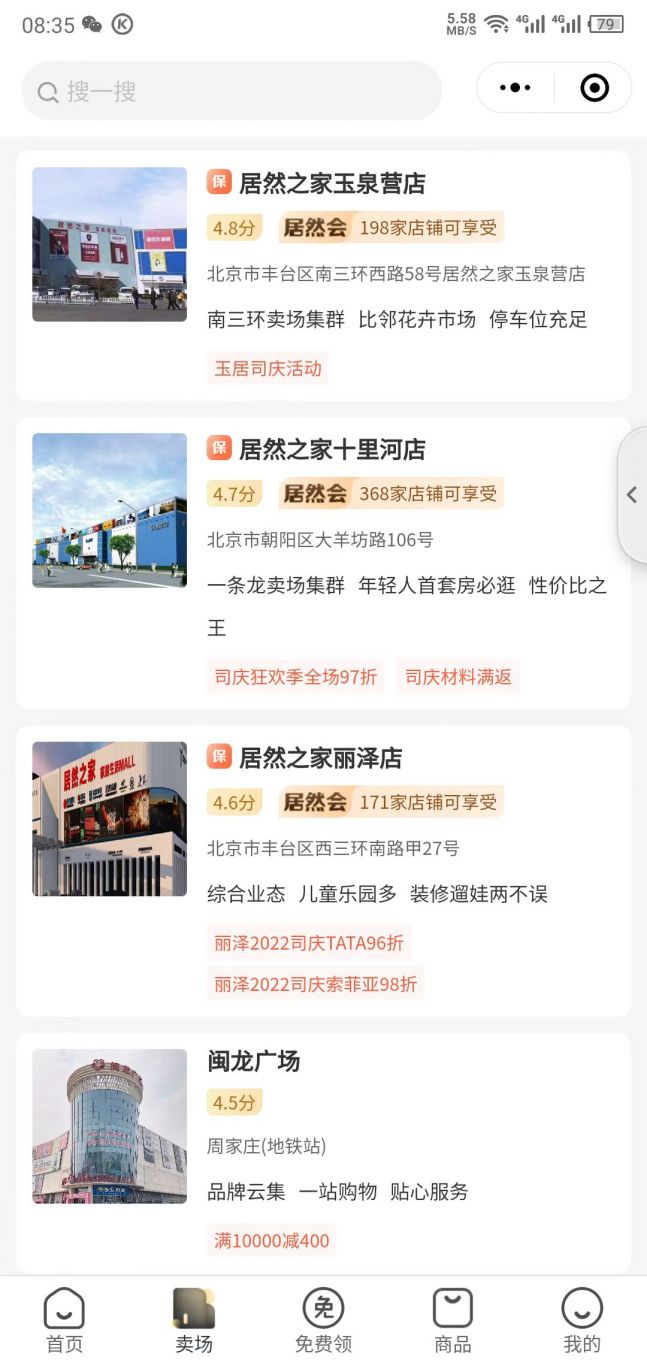
洞窝小程序
技术栈:vue2、vue-router、axios、微信小程序API、vant-UI、Promise 项目介绍:这是一款用于购买家居电器的一个小程序,包括首页,卖场,商品,个人中心几个基本组件利用原生小程序写 个人职责:负责对首页、商品分类、个人中心组件的实现,使用vant-
相似人才推荐
-
600元/天web前端开发工程师南京亚信软件科技有限公司概要:熟练掌握HTML、CSS、LESS、SASS、JavaScript、AJAX、ES6 技术框架Vu
-
800元/天前端开发诺易优科技有限公司概要:熟练使用uniApp框架编写App,各大平台的小程序,h5网页等等以及处理好各大平台兼容适配问题。
-
500元/天前端湖南茴香智能科技信息有限公司概要:python、html、css、js、vue3 小程序的聊天功能,为换芯易小程序的uni-app编
-
600元/天高级前端开发工程师alibaba概要:1. html, css, js 2. android,rn 3. react, vue 4.
-
500元/天高级前端工程师北京振中电子技术有限公司概要:1.扎实的HTML,CSS,JS等前端基础开发知识 2.熟练使用Vue+Webpack实现前端开发
-
500元/天前端开发工程师数问闲云概要:在公司主要从事微信小程序和PC端的前端开发任务,一般是个人负责整体的前端除了UI以外的所有开发任务,
-
800元/天前端高级开发工程师山东博尧信息技术有限公司概要:本人精通掌握vue,uniapp,各种小程序等多种前端框架,熟练编写web网页,app,小程序等多种
-
600元/天前端开发工程师中软国际科技服务有限公司概要:我有3年开经验,曾经在中软国际科技服务有限公司担任前端开发工程师一职,而由于公司的性质原因我还接触过

