efls
web前端工程师
- 公司信息:
- 广州普朗克工业设备有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 广州
- 黄埔
技术能力
* 熟悉 HTML/CSS/JavaScript,具有不依赖框架实现复杂需求的能力
* 熟悉 TypeScript,理解静态类型检测为大型项目所带来的好处
* 熟悉 Vue2/3 框架,理解响应式系统、虚拟 DOM 原理
* 熟悉 Webpack、gulp、Vite 基本配置,能对项目构建速度和打包结果进行调优
* 熟悉面向对象编程思想、异步编程、响应式网页设计
* 掌握 uni-app、Flutter 开发多平台应用的框架,开发 Web、IOS、Android、小程序等
* 掌握 Git 版本控制工具
* 了解 HTTP 网络协议、数据结构和算法
* 了解 Node.js,使用过 Express/Koa 框架
* 了解 SSR/CSR,使用过 Nuxt3 框架
项目经验
MES 2.0 管理系统
技术栈:TypeScript + Vue3 + Element-Plus + Webpack5
项目成果:
1. 从 0 到 1 完成项目的基础**架构搭建**。针对原 MES 1.0 的痛点、难点进行分析和思考,并作出调整,对项目进行合理和适度的封装,降低了项目复杂度。
2. 统一项目规范和编码格式,实现从**开发过程、编译过程、提交过程持续校验**,保障项目质量。
* 维护规范文档:描述变量、函数、文件的命名和文件结构等。
* 自动化持续校验:合理把控 TS 类型校验,并配置 ESLint、Prittier、CommitLint 等。
* Code Review:进行代码审查,与团队成员互相讨论学习,统一项目规范。
3. 采用**低代码**的思想,开发了**自定义配置表单功能**,旨在解决不同企业表单项差异的问题。
4. 我们设计了一套**关联表单填写功能**,以应对复杂表单的填写需求,旨在帮助用户高效地填写表单。通过该功能,用户可以快速地填写相关联的表单,提高工作效率和用户体验。
5. 我们采用了 **grid 布局和 rem** 相结合的方式,实现了数据看板在不同屏幕下的**自适应**。
6. 在权限设计中,实现了**路由权限**、**按钮权限**和**接口权限**的控制。这一多维度的权限设计,为系统提供了更加全面和可靠的保障,也提升了用户的信任和满意度。
* 路由权限:我们可以控制用户对系统不同路由的访问权限,以保证系统的安全性。
* 按钮权限:我们可以控制用户对页面不同按钮的操作权限,以保证操作的安全性。
* 接口权限:我们可以控制用户对后端不同接口的访问权限,以保护数据的安全性。
案例展示
-

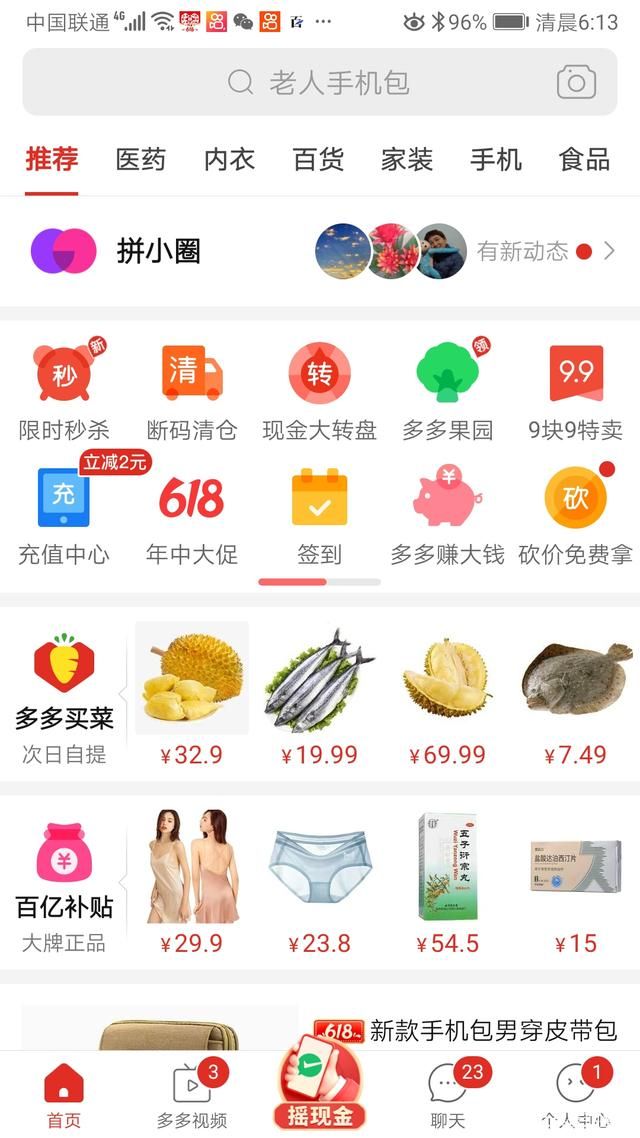
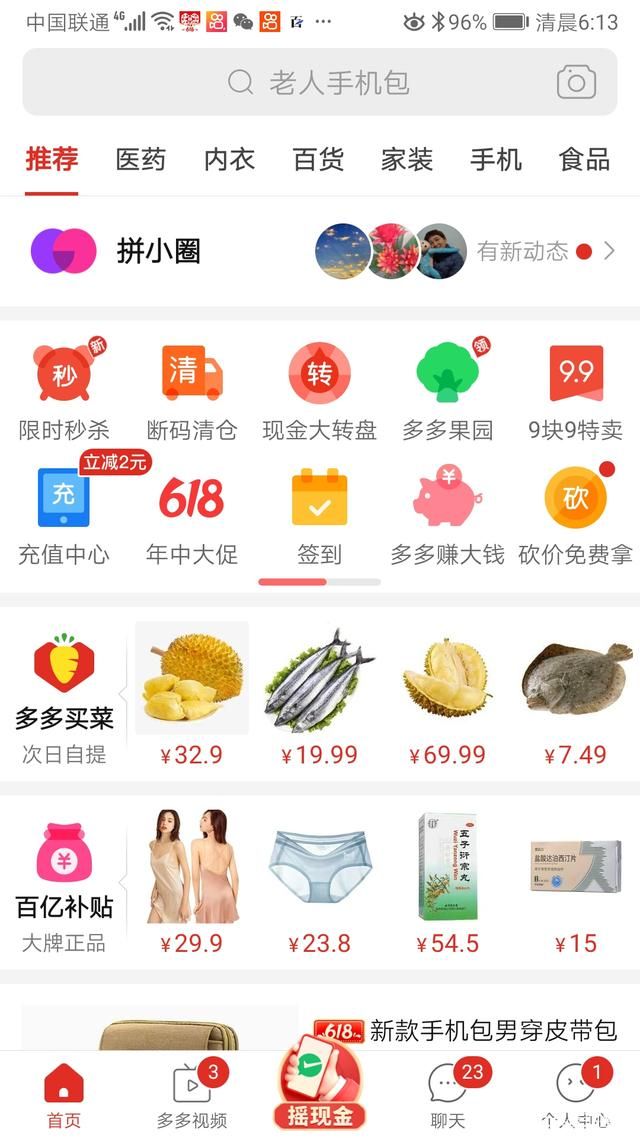
拼多多app
这是一个仿照拼多多应用的项目,高度还原前端页面效果,使用适配技术实现自适应,并实现了添加商品到购物车等复杂功能的实现。
-

拼多多app
这是一个仿拼多多应用的项目,高度还原前端页面效果,使用适配技术实现不同屏幕的适配,并实现了添加商品到购物车等复杂功能。
相似人才推荐
-
1000元/天WEB前端高级开发工程师深圳市金证科技股份有限公司概要: 熟悉W3C标准,掌握DIV+CSS盒模型布局,html5响应式布局、弹性布局以及css3动画效果
-
 600元/天前端开发工程师重庆众康云科技有限公司概要:1、能使用 html5、 css3 快速实现页面布局; 2、熟练使用 js 及 es6 相关知识;
600元/天前端开发工程师重庆众康云科技有限公司概要:1、能使用 html5、 css3 快速实现页面布局; 2、熟练使用 js 及 es6 相关知识; -
1000元/天中级前端无锡英臻概要:1. 精通 vue2, vue3 2. 精通 H5C3, ajax 3. 熟悉 node 服务
-
1000元/天高级前端开发上海寅客集团概要:1.熟练div,css布局,html5+css3新特性,less,scss等css预处理器。 2.
-
800元/天高级前端开发工程师北京四维智联科技有限公司概要:熟练掌握JavaScript,HTML5、CSS3,VUE全家桶,熟悉nodejs,webpack,
-
700元/天高级前端畅加概要:1、从事前端四年之久,熟悉使用vuejs,nuxt,jquery,微信小程序 2、熟悉电商项目的技
-
700元/天全栈开发字节概要:vue, react, uniapp, 原生微信小程序, nodejs, mysql, mongod
-
500元/天初级前端工程师武汉创客兄弟科技开发有限公司概要:1. 能够快速根据设计图实现静态页面和功能的实现。 2. 熟练掌握前端通用技术:HTML、CSS、

