多读书
前端开发
- 公司信息:
- 天津市华来科技股份有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 天津
- 全区
技术能力
熟练使用HTM5 + CSS3,flex,rem等响应式布局;
熟练JavaScript, ES6, 掌握函数作用域, this指向及闭包等概念, 对面向对象, 异步编程等有较深入的理解;
熟练使用( vue + vue-router + vuex )全家桶相关技术,能快速开发单页应用
掌握ES6 Module 模块化设计,对前端模块化体系有一定理解, 了解commonJS
熟悉 Ajax 等相关技术,掌握HTTP/HTTPS协议
熟悉项目构建工具 webpack, 项目管理工具Git, 熟悉npm基本常用指令
了解Node.js, 能够快速构建WEB(egg)服务器
熟悉软件开发流程, 对项目需求有一定把控能力, 文档撰写能力
项目经验
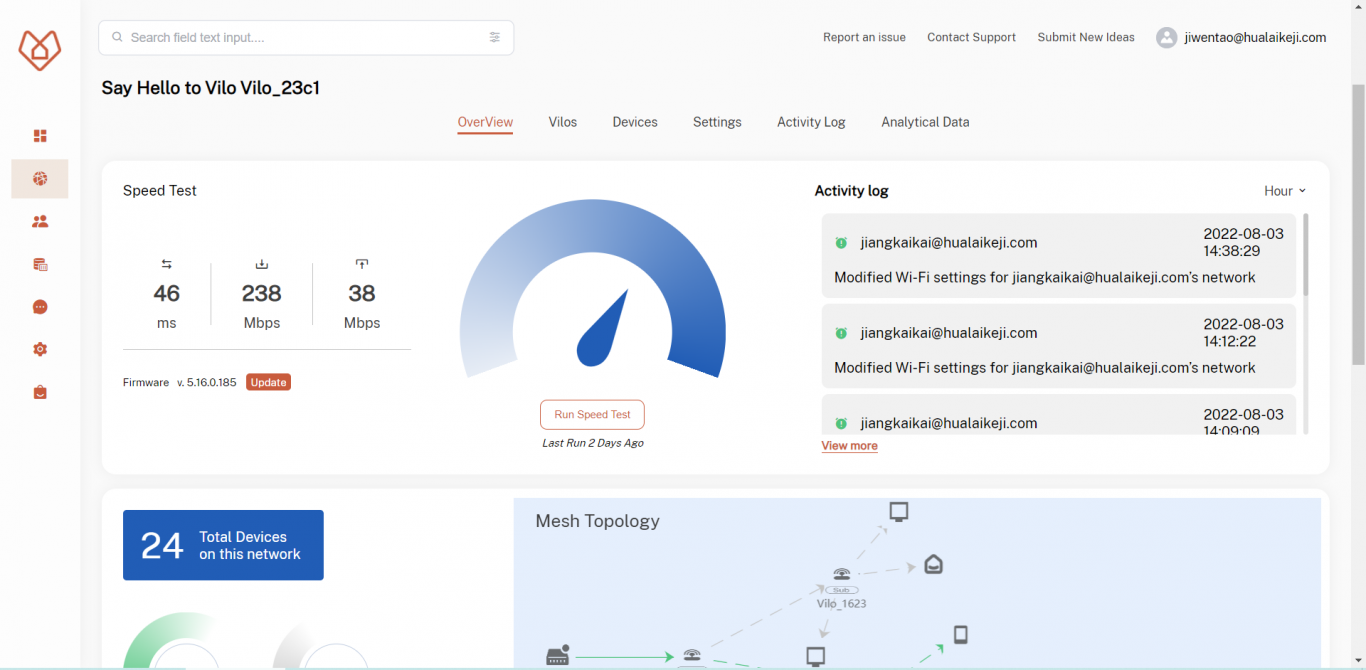
ISP Management
开发技术: Vue全家桶 + Axios + element-ui + echarts
项目描述: 为互联网服务提供商搭建的后台管理系统, 使用vue + webpack 构建单页面应用, 采用组件化思想搭建整个项目, 实现基本数据增删改查功能, 图表展示, 用户分级, 动态菜单, 按钮鉴权等功能.
项目技术点:
使用vue-cli 搭建项目, 使用不同模式区分正测服;
使用vue-router进行项目导航切换, 使用导航守卫根据不同用户权限菜单拦截导航; 使用meta属性保持进入子页面时菜单激活状态;
使用vuex保持用户基本信息
封装axios请求方法, 支持多个请求地址; 连续请求时取消上一个请求; 支持显示或隐藏请求动画
使用echarts实现图表展示
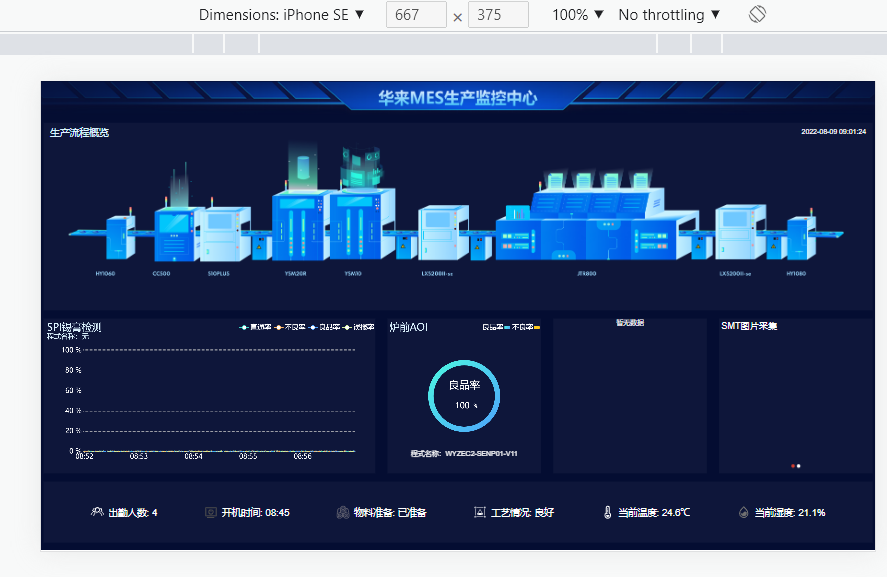
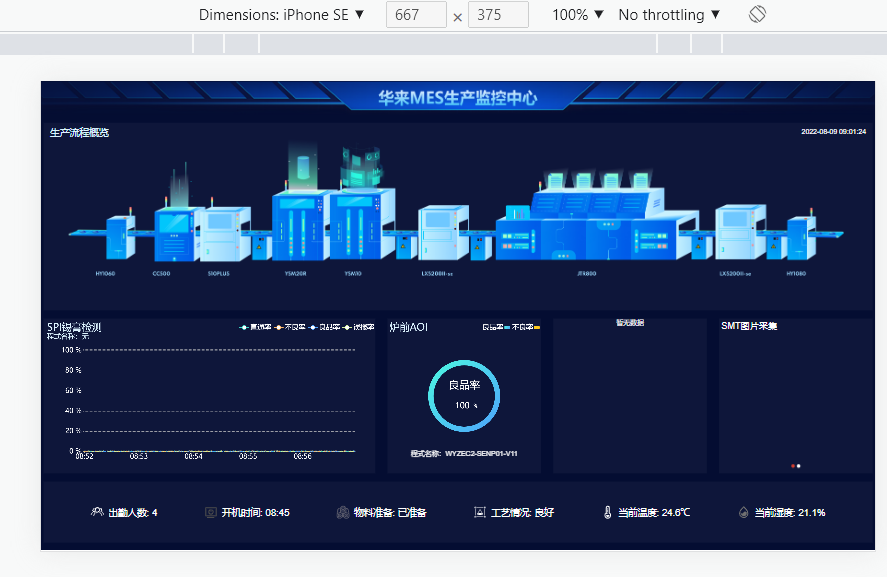
大屏展示
开发技术: vue + echarts
项目描述: 用于工长生产显示车间基本信息; 机器运行状态; 生产合格率不良率等图表展示
项目技术点:
使用css3动画实现机器运行状态动画展示
通过scale 属性封装容器组件,实现页面切合不同屏幕, 并保持宽高比
使用echarts展示动态折线图, 圆环图
案例展示
-

isp management
- 用于互联网服务提供商对所售产品进行查看管理的后台管理系统: - 帮助客户进行远程安装与升级; 提供测速, 禁用, 拉黑等操作 - 支持动态菜单, 权限按钮
-

车间生产大屏展示
- 用于车间环境, 生产情况, 设备情况的大屏展示 - 使用echarts展示图表 - 使用scale实现页面兼容, 并保持宽高比
-

车间生产大屏展示
- 用于车间环境, 生产情况, 设备情况的大屏展示 - 使用echarts展示图表 - 使用scale实现页面兼容, 并保持宽高比
相似人才推荐
-
500元/天前端开发工程师江苏同步信息科技有限公司概要:技术栈: 1.100%还原设计稿 2.html+css+js 3.vue全家桶 4.vite
-
600元/天高级前端工程师湖南知间信息有限公司概要:1、根据产品需求、ui 设计稿完成前端开发任务 2、根据接口文档、完成前后端的联调 3、完成测
-
500元/天前端开发工程师成都贝尔通讯实业有限公司概要:熟悉HTML、CSS、JavaScript、less、Vue.js、Element、Git、eCha
-
500元/天前端工程师北京中宏利达有限公司概要:熟悉 HTML+CSS制作出符合W3C规范页面。JavaScript核心基础,熟悉ES6常用新特性
-
500元/天前端开发贝塔智能科技概要:1. 熟练使⽤HTML、CSS开发技术快速构建⻚⾯;熟悉HTML5/CSS新特性,如:过渡,flex
-
500元/天无无概要:1.熟练运用Photoshop、flash多媒体软件: 2.熟悉HTML语言和CSS样式表,并能
-
500元/天前端开发胜纳软件概要:能熟练运用HBuilderX,Visual Studio Code,IntelliJ IDEA进行前
-
500元/天中级前端开发工程师北京建同智能科技有限公司概要:熟练掌握HTML5、CSS3、弹性盒布和动画效果,能够快速高效的还原UI设计图 熟练掌握Jav

