
小小西阿阿
web前端开发工程师
- 公司信息:
- 马上消费金融股份
- 工作经验:
- 5年
- 兼职日薪:
- 700元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 成都
- 高新
技术能力
1. 熟练掌握 html+js+div+css,html5+css3,less\sass 预处理工具,像素级还原 UI 设计图。
2. 熟练掌握 vue2 、vue3,react,ES6 +新特性,以及 element-ui,mint-ui,ant-design 等 UI 框架。
3. 熟悉 mysql、redis 数据库,Linux 系统常用命令,了解 python、java、shell。 4. 熟练掌握 svn、git 版本控制工具,以及 Postman、Fiddler、xshell 等工具使用。
4.熟悉typescript,熟悉 npm 依赖,以及 express 框架。
项目经验
1、信保 app
项目介绍:该项目为标准的信托产品方案,是基于线下业务、结合实际用户需求而打造的。采用关联 TA 系统、
CRM 系统、影像系统调用接口的方式,接入 OCR 识别、活体识别技术,打造线上信托产品全流程。
发现、测评、我的、资产模块采用 h5 嵌入 app,改动频繁,确保迭代更新时可以快速发布上线。
项目职责:
①根据 ui 图进行 h5 页面的开发;
②采用 flexible 自适用,兼容移动端各种设备;
③协助 ios 人员处理 app 性能问题; 4、node.js 作为前端服务器,部署服务在 linux,打包后通过 xshell 上传 linux 更新。
2、信托电子渠道管理系统
项目介绍:该项目为信托 app 提供后台管理,用户可以配置 banner、活动、文章列表、活动与文章详情编辑、消
息推送配置,还可查看产品信息、订单信息、客户信息,并提供影像系统、远程双录系统入口。
此项目前端使用技术栈 vue.js+vue-router+vuex+element-ui+axios;数据库 mysql+redis
项目职责:
①vue-cli 脚手架快速搭建项目框架,采用用 element-UI 框架去开发页面,注重交互体验性;
②提取列表页与表单页组件,实现页面可配置,全局封装挂载 axios; 3、项目面板统计数据图表采用 echarts,直观展示数据;
③利用 xshell 连接服务器,上传打包文件,部署测试环境项目
3、智能保顾小程序
项目描述: 该项目为智能保险顾问小程序,主要为用户大致定位推荐适合自己的产品,通过风险测评生成保险方
案结果显示,通过产品列表与产品对比挑选保险产品。
技术栈:mpx + iview-weapp ui 框架
项目职责:
①主要负责用 mpx 小程序框架进行页面开发,像素级还原 UI 图;
②组件与通用方法开发,增加组件与方法的重用性;
③解决不同类型手机的兼容性问题;
4、智能保顾 h5 版本
项目描述: 该项目为微信公众号智能保险顾问 h5 版本,主要通过保费试算、投保建议、产品对比、风险测评、
1v1 咨询服务,为用户提供更加全面的保险产品挑选服务。
后台使用 java 开发,数据库使用 MYSQL 和 redis,前端使用 vue 进行开发,cube-ui 框架,使用
vue-cli 进行快速搭建项目,使用 vuex 进行全局数据管理,vue-router 进行单页面应用开发,按需
加载,基于 webpack 分环境打包处理。
项目职责:
①根据设计图编写前端页面;
②搭建项目框架,封装公共请求处理方法,实现接口配置化统一处理,封装通用工具方法;
③使用 js-sdk,比如微信支付、微信分享等,完成与微信的基本交互;
④跟进版本更新迭代;
⑥jenkins 前端项目开发环境、测试环境部署。
案例展示
-

信托电子渠道管理息系统
项目介绍:该项目为信托 app 提供后台管理,用户可以配置 banner、活动、文章列表、活动与文章详情编辑、消 息推送配置,还可查看产品信息、订单信息、客户信息,并提供影像系统、远程双录系统入口。 此项目前端使用技术栈 vue.js+vue-router+vuex+elem
-

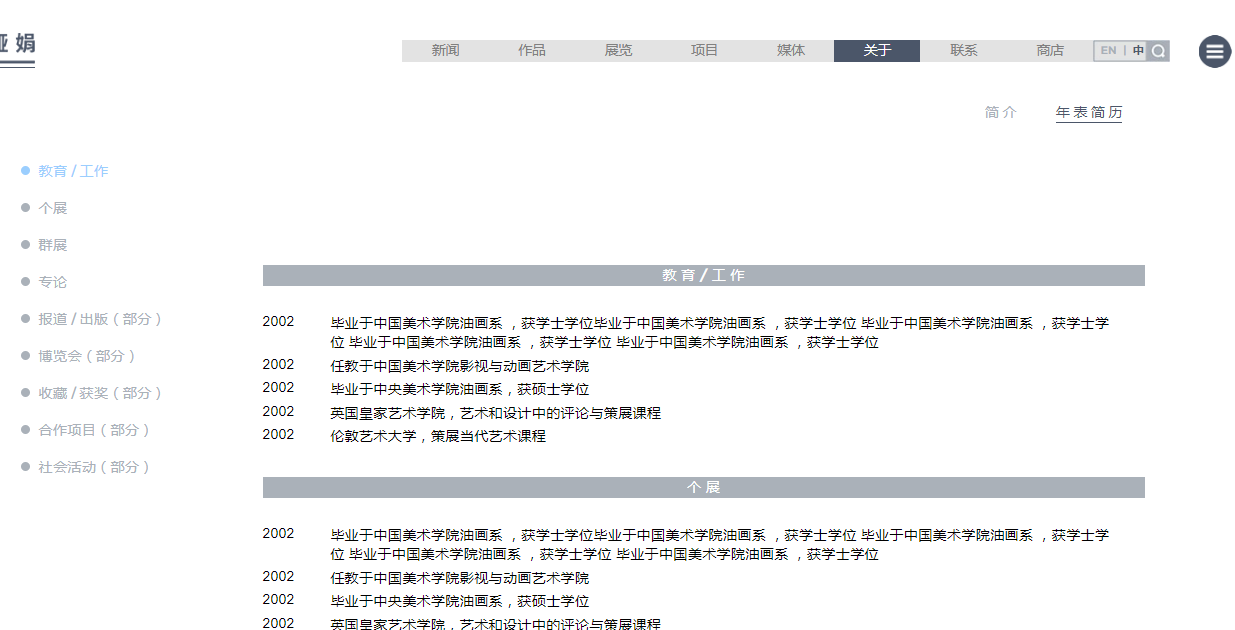
个人介绍官网
个人介绍官网,纯PC端展示页,包含新闻、作品、展览、项目、媒体、关于、商店等模块,采用vue 全家桶开发
相似人才推荐
-
500元/天前端工程师上海图凌信息科技有限公司概要:1.HTML5+CSS3以及CSS预处理器(sass/less/stylus) 2.JavaScr
-
500元/天前端开发工程师成都汇智极客科技有限公司概要:1. 熟悉使用vue全家桶 2. 熟悉html5,css3新特性 3. 熟悉使用element-
-
500元/天高级前端开发工程师恒利咨询顾问(深圳)有限公司概要:1、10年+Web、H5、小程序、App等前端项目开发、6年+前端团队建设及管理经验; 2、精通H
-
500元/天前端开发工程师浙江迈新科技股份有限公司概要:html、css、html5、css3 js jquire bootstrap node vue等,
-
500元/天前端工程师圣博润概要:前端三剑客,熟悉使用vue,angluar,echarts,对于react没有实际写过,因为公司没有
-
800元/天高级前端工程师腾讯概要:精通Vue及周边生态,electron跨平台框架,即时通讯相关,LBS相关,精通HTML5 CSS3
-
500元/天前端工程师贵州城村融服信息科技有限责任公司概要:擅长: 1、Xshell 2、MySQL 3、Linux指令 4、vi编辑器 5、HTML
-
1600元/天高级web前端工程师深圳腾讯科技概要:熟练html+css+js,熟练运用react、vue等前端框架,能解决各种浏览器兼容性问题,独立开

