Leisurely 身份已认证
Web 前端开发
- 公司信息:
- 京东
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 通州
技术能力
掌握H5+C3新特性,CSS编译语言(less,sass),JavaScript;
使用各种js类库如:jquery、swiper、echarts、batter-scrol等;
熟练掌握Vue全家桶;
掌握element-ui、vant-ui、element-plus、vant等主流UI框架;
熟练使用小程序原生进行开发;
使用Git进行代码管理;
使用ajax、axios、fetch完成数据请求;
项目经验
1、基于vue-cli脚手架搭建底层目录,搭配vuex合理管理数据状态,精准还原UI层;
2、根据接口文档,通过mockis模拟数据,axios发送请求与拦截;
3、使用vue-router进行路由跳转,使用导航守卫拦截,并封装二级菜单,点击进行路由跳转;
4、主要负责登录模块、购物车模块:
A.登录模块:
a)点击登录先对账号密码使用正则效验,效验通过发起请求;
b)登陆成功后,服务端会返回一个token(该token的是一个能唯一标识用户身份的一个kev),保存在Cookies浏览器储存中:
c)通过axios请求劫持,每次请求从本地存储获取token,携带到请求头中,服务端收到请求,去验证 客户端请求里面携带的
token,验证成功就向客户端返回请求的数据,登陆的时候发送加密的用户名和密码;
d)服务器验证成功后,使用md5(用户id+时间戳)随机生成的32位字符串作为token,存储到服器端,以后凡是需要验证时都需
要带上token,服务器可以给token设置一个有效时间;
B.购物车模块:
a).用vuex中state管理购物车数据:商品数量,价格等;购物车的信息依然采用了cookies根据用户登录状态我们会有请求购物车接
口与本地购物车记录合并商品数量和价格计算使用commit派发事件,mutation同步更改,触发页面更新数据,但是刷新页面
的时候数据会重置所以我们用的vuex- persistedstate插件来解决数据重置问题,他原理就是储存到浏览器储存里;
5、封装404、403、无状态组件,作为全局组件库使用,对全局公共方法进行封装处理
案例展示
-

尚亦城
1.基于vue-cli脚手架搭建底层目录,搭配wx-sdk来配合协作项目完成,精准还原UI层; 2.根据接口文档,通过mock模拟数据,axios发送请求与拦截; 3.使用vue-router进行路由跳转,使用导航守卫拦截,并封装二级菜单,点击进行路由跳转; 4
-

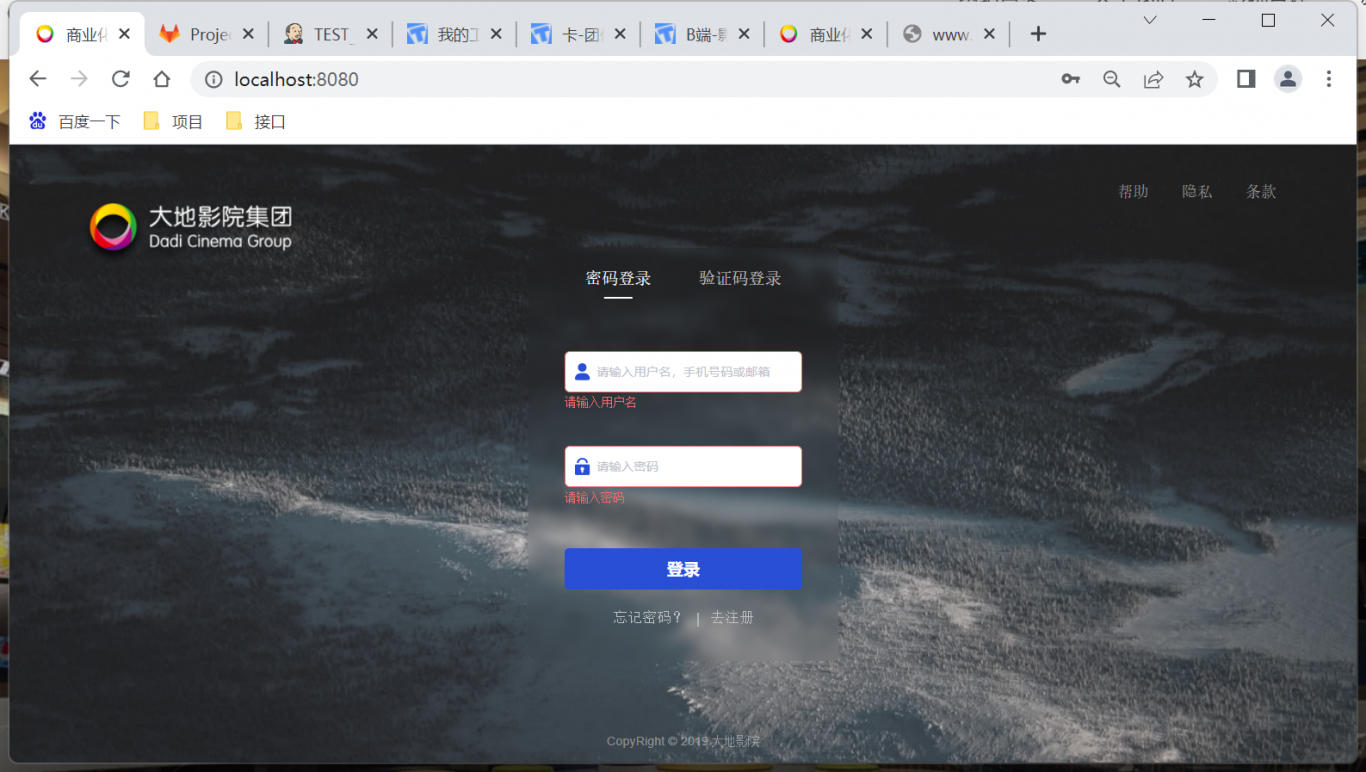
大地影院集团
1、基于vue-cli脚手架搭建底层目录,搭配vuex合理管理数据状态,精准还原UI层; 2、根据接口文档,通过mockis模拟数据,axios发送请求与拦截; 3、使用vue-router进行路由跳转,使用导航守卫拦截,并封装二级菜单,点击进行路由跳转; 4、
相似人才推荐
-
500元/天数据采集重庆荆棘鸟科技有限公司概要:掌握的技术栈: 一、Web后端 Python,Flask框架,Djongo框架 二、Web前端
-
500元/天web前端开发北京xx科技概要:熟练使用ps,hbuilder,webstorm工具 精通div+css布局,熟悉W3C标准 熟
-
900元/天前端工程师腾讯概要:能够独立开发Vue2.0、Vue3.0的PC后台、移动网页,同时掌握React的框架; 带领团队开
-
500元/天中级前端开发工程师上海疆通科技有限公司概要:HTML/CSS: 熟悉运用HTML5,CSS3进行布局还原设计图,利用浏览器调试工具解决布局和样
-
 500元/天前端开发工程师山西软云科技公司概要:熟练使用 HTML / CSS 进行页面的搭建和布局,熟悉 HTML5 / CSS3 新特性;
500元/天前端开发工程师山西软云科技公司概要:熟练使用 HTML / CSS 进行页面的搭建和布局,熟悉 HTML5 / CSS3 新特性; -
500元/天前端开发工程师高阳通联概要:1、能够使用 HTML5 标签编写语义化的页面; 2、熟练使用 CSS/LESS,文档流,盒模型,
-
500元/天前端开发工程师深圳讯策科技概要:1、熟练掌握 HTML、CSS、JavaScript 2、熟练使用 react 框架 3、熟练使
-
500元/天高级前端工程师益丰大药房概要:2015年开始接触前端,从最初的jQuery、bootstrap,到后来的angular,再就是现在

