417545911
web前端开发工程师
- 公司信息:
- 橙色魔方
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 深圳
- 南山
技术能力
熟悉JavaScript, 了解 TypeScript, 掌握ES6 以上常用语法
熟练使用 Vue.js 开发项目
熟悉前端工程化, 熟悉 Webpack / Babel 的 Loader / Plugin 开发
熟悉微信小程序开发
了解 Sass 等 CSS 预处理器
项目经验
数据可视化,后台管理系统
项目描述:该系统是一个管理信息中心系统,为企业高管提供“一站式”决策支持。它以驾驶舱的形式,通过各种常用图表(柱状图,条形图,环形图,预警雷达等)在视觉上标记企业运营的关键指标(KPI),支持“钻取式查询”,可以实现对指标进行逐层细化和深化,对收集到的数据进行图表化,可视化和具体化,对企业运行进行可视化监控,对异常关键指标进行预警和挖掘分析。
项目职责:
负责将UI设计图纸转换为页面
进行页面优化,项目后期维护
技术要点:
使用ES6特性,比如async/await,Promise等来替代回调魔咒。让代码可读性更高,
多个组件都使用的到方法,可以挂载在vue实例的原型上
利用到了echars实现图表的制作
官网首页
项目职责:
配置页面路由
进行页面优化,项目后期维护
部分问题:1.后端返回到的数据格式不符合要求。
解决方法:
需要响应的数据,在获取到接口数据的时候,先设置,这么做的原理是 vue 无法对不存在的属性作响应,所以我们在获取到数据的时候,先把需要的属性加上去,然后在赋值给 data , 这样 data 接收到数据的时候,已经是存在这个属性了,所以会响应
技术要点:
一般在created阶段处理http请求获取后端数据或者对data做一定的处理
首页利用Swiper来实现轮播图效果
在页面中写 css/scss 加上 scoped,scoped 的功能就是使页面的样式是局部的,不让影响其他页面的样式
使用 vue-router,使用import() 生成异步路由,只有在访问时候才会加载模块
首页导航部分的菜单,通过element ui库里面的组件slot来设置下拉触发的元素以及需要通过具名slot为dropdown 来设置
首页的专业服务下面的动画效果通过使用 el-collapse-transition 组件实现折叠展开效果。
案例展示
-

大屏数据可视化vue echarts
echarts vue elemebtui vuex 金融产品数据可视化 B端产品,应保密协议不方便透露系统截图,管理信息中心系统,为企业高管提供“一站式”决策支持。它以驾驶舱的形式,通过各种常用图表(柱状图,条形图,环形图,预警雷达等)在视觉上标记企业运营的关键指标(KP
-

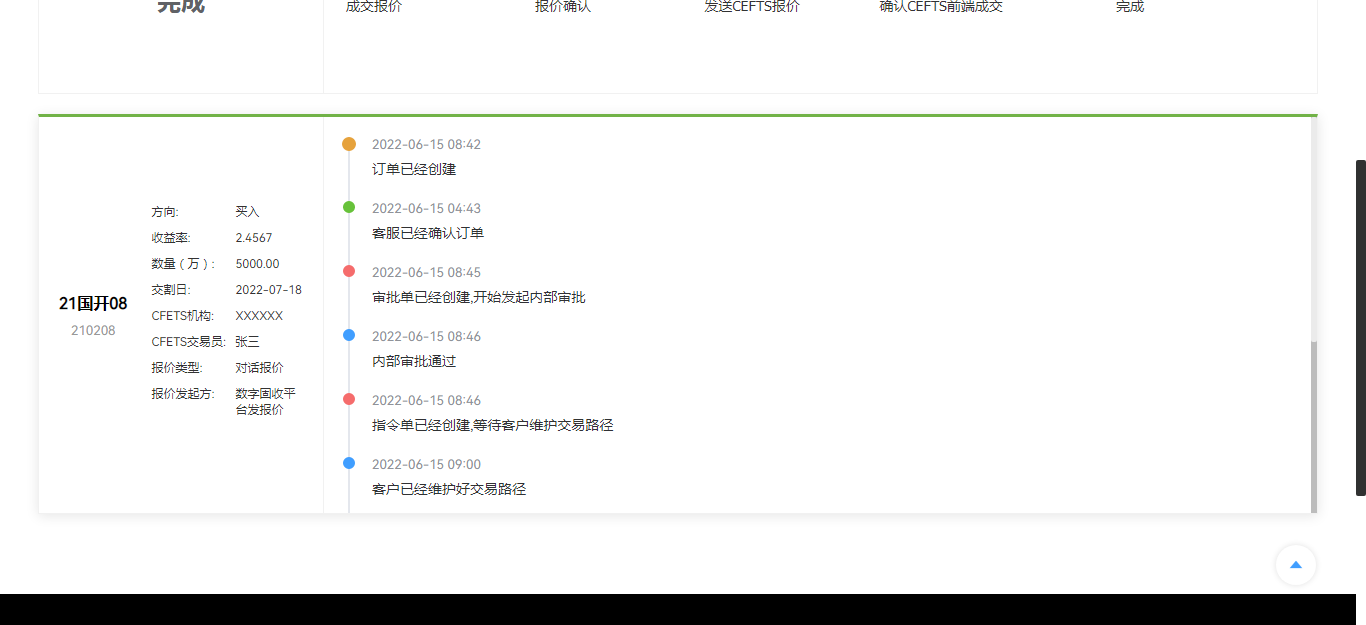
交易平台
负责将ui转化为页面,对接接口管理信息中心系统,为企业高管提供“一站式”决策支持。它以驾驶舱的形式,通过各种常用图表(柱状图,条形图,环形图,预警雷达等)在视觉上标记企业运营的关键指标(KPI),支持“钻取式查询”,
相似人才推荐
-
 600元/天web前端开发江苏牧金概要:1、熟悉W3C标准,对表现与数据分离、能够熟练应用HTML/CSS/JavaScript技术。 2
600元/天web前端开发江苏牧金概要:1、熟悉W3C标准,对表现与数据分离、能够熟练应用HTML/CSS/JavaScript技术。 2 -
500元/天高级前端开发zk概要:1.熟练使用node.js+vue全家桶(vue cli、vuex、vue router等)、axi
-
 500元/天无无概要:熟练掌握前后端分离开发模式,了解开发中的各种规范。 前端主要熟练使用vue框架、element组件
500元/天无无概要:熟练掌握前后端分离开发模式,了解开发中的各种规范。 前端主要熟练使用vue框架、element组件 -
500元/天高级前端开发工程师维恩贝特科技有限公司概要:基础 精通HTML+CSS,能高效高度还原UI设计稿,掌握rem响应式布局,Flex Box弹
-
500元/天前端开发工程师立拓概要: 熟练使用 HTML+CSS 进行网页布局。 熟悉响应式布局和弹性盒布局。 熟练掌握
-
500元/天前端工程师开课吧概要:1.熟悉javaScript、TS、HTML5、CSS3、es6,了解W3C规范,熟练使用Sass,
-
500元/天前端开发工程师四川捷欧有限公司概要:1、能够使用 HTML 编写 语义化 的页面 2、掌握 Javascript, ES6 语法,
-
500元/天前端工程师蓝格软件概要:vue2、vue3、vue全家桶、svelte、uniapp UI框架:elementUI、Ant

