BYK
高级前端开发工程师
- 公司信息:
- 汉朔
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 北京
- 朝阳
技术能力
1. 熟练掌握前端原生技术,熟练使用 html css 还原UI设计图
2. 熟练使用原生的 js 及 ES6 新特性。
3. 精通 canvas 绘图,有丰富的浏览器可视化图形编辑开发经验。
4. 熟练使用 vue 进行项目开发,熟练使用 vue3 typescript 高效开发单页面应用。
5. 熟练使用 Git 进行代码管理。
6. 有丰富的后台管理系统开发经验,独立完成多个后台系统的开发。
7. 有丰富的数据可视化开发经验,例如 Echarts 图表,及原生 canvas 定制图形组件
8. 有移动端跨平台开发经验,熟悉 flutter 开发。
项目经验
一 模板工具
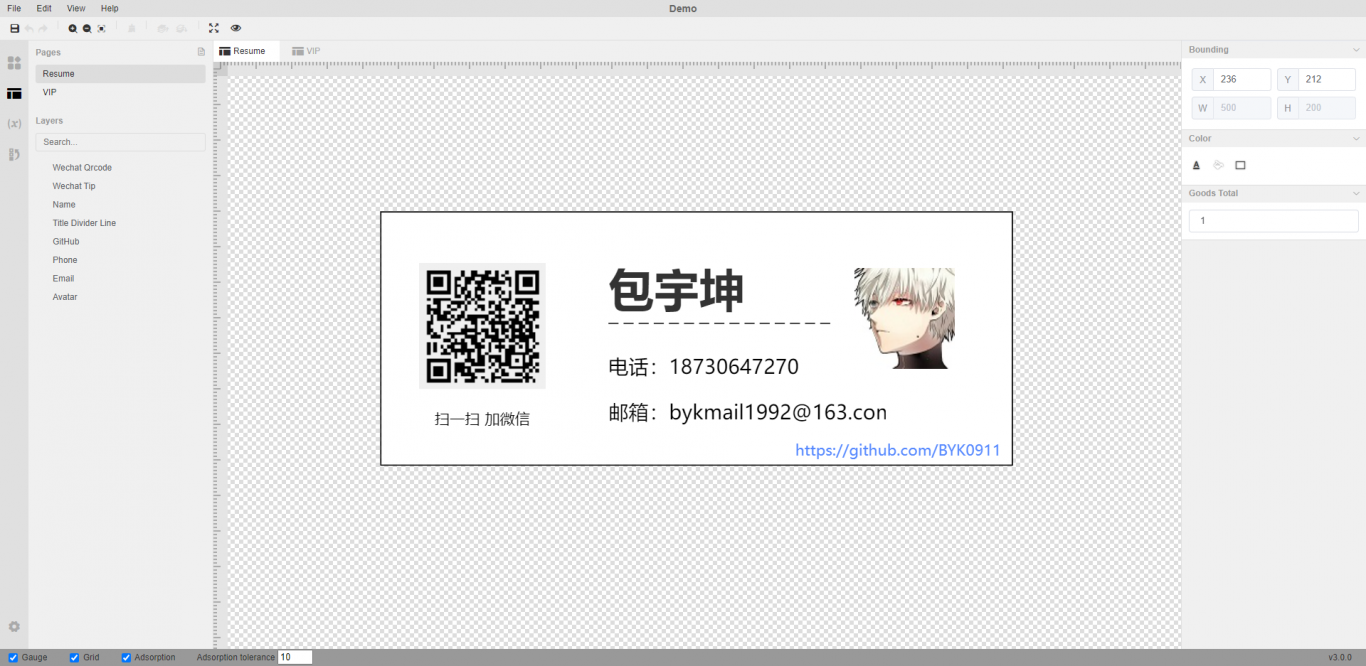
· 模板工具是 web 可视化图形编辑工具,为电子价签绘制模板而生。
· 主要功能包括项目管理、模板的管理、场景管理、脚本管理,和最主要的模板制作功能。
· 模板编辑页采用原生的 canvas 技术来实现。模板工具封装了 文本框、价格、二维码、条形码、图片等图形组件。
· 通过拖拽组件到画布上的方式添加元素,画布实现了拖拉拽调整元素尺寸、位置、角度等功能。
· 模板编辑同时实现了吸附、操作历史、右键快捷功能、快捷键等图形编辑常用功能。
. 模板文件中有诸多地方需要使用 velocity 脚本或 js 脚本,项目中使用 codemirror 实现脚本代码编辑。
· 主要用到的技术为 vue + axios + vuex + element-ui + canvas + codemirror
二 数字货架后台管理系统
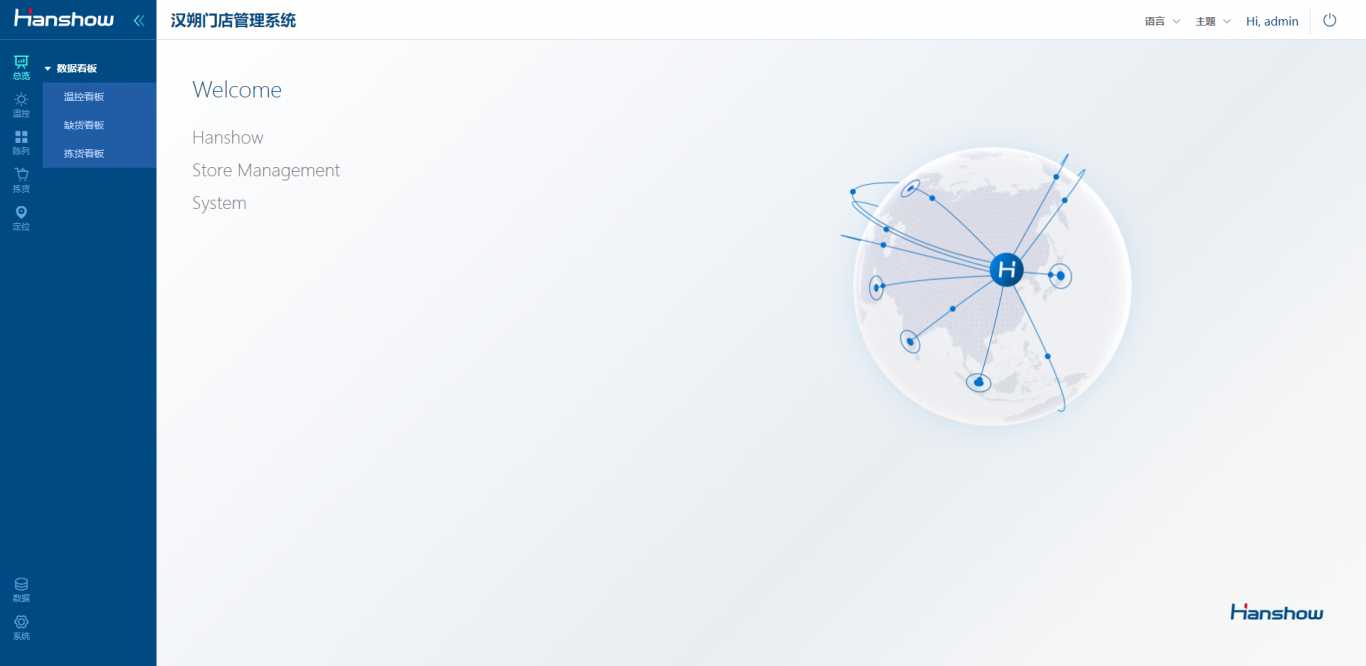
· 数字货架后台管理系统为商超客户提供门店管理、商品管理、货架管理等等诸多功能。
· 主要包括 数据总览(大屏可视化展现)、数据管理、陈列、拣货、系统管理等模块
· 主要用到的技术为 vue + axios + vuex + element-ui
案例展示
-

电子价签模板编辑工具
这是一个 demo 版本,体现里我对模板工具的一些思考和设计。 模板工具是我在目前这家公司负责开发的一个重要的产品,在这个demo项目中展示了模板编辑的核心功能。 同时在公司设计的产品基础上又增加一些自己的想法,比如类似 vscode 的界面设计,可配置工具条、属性面板、状态
-

数字货架
数字货架时为商场超市客户提供的数字化门店管理平台。 此系统包含门店管理、商品管理、货架管理、陈列、拣货等诸多模块。
相似人才推荐
-
600元/天高级前端开发工程师BWKJ概要:1.精通VUE技术栈开发,掌握项目整体搭建及部署流程; 2.精通小程序开发(uni-app框架),
-
1100元/天高级前端工程师北京蓝色星际有限公司概要:熟练掌握Html5和CSS3等前端技术实现页面布局; 熟练使用Css、Less、Sass;Java
-
 500元/天高级前端开发工程师(h5,小程序,RN,Android)大连智趣信息技术有限公司概要:本人从事前端开发多年,具有丰富的前端开发经验。可以独立完成前端开发及发布。 移动端:精通h5,小程
500元/天高级前端开发工程师(h5,小程序,RN,Android)大连智趣信息技术有限公司概要:本人从事前端开发多年,具有丰富的前端开发经验。可以独立完成前端开发及发布。 移动端:精通h5,小程 -
500元/天前端开发工程师惠州市一匠科技概要:1.在公司中做过几个月有一定的项目经验 2.会使用git版本控制系统 并且能够实现多人协作开发
-
600元/天前端开发工程师用友概要:熟练掌握JavaScript、typescript、vue2、vue3、css、html等技术,熟练
-
500元/天web前端开发中兴概要: 熟练掌握HTML、CSS3、Flex等前端技术,完成网页静态布局,开发兼容主流浏览器的页面
-
500元/天前端工程师广州蓝景信息技术有限公司概要:精通HTML5、CSS3、JavaScript,掌握ES6及以上语法 熟悉Scss、Less 熟悉
-
500元/天中级前端工程师天津思芮科技有限公司(外派央视网)概要:1.熟练使用HTML/HTML5+CSS/CSS3进行页面布局,熟练掌握页面布局方式,rem布局,f

