小头像
前端开发
- 公司信息:
- 高途课堂
- 工作经验:
- 7年
- 兼职日薪:
- 1000元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 昌平
技术能力
1. 熟悉 html、css、javascript(es5、es6)、typescript、jq
2. 熟悉 vue、react 等框架及原理,熟悉 vue 各版本发展变化;
3. 熟悉打包工具,如 webpack、rollup、gulp、babel 等
4. 熟悉 node 常规使用,掌握 koa、egg 框架的使用和原理
项目经验
讲义系统 描述:教研只需要录入文案、媒体资源即可直接在线完成排版,并可以把导出 PDF 直接送印场直印成书, 节省外包排版及反复沟通成本;前端 react+ant+ts,中间层 node bff+puppeteer 生成 PDF 合成 提前整理出项目要攻克的技术难点,项目关键技术难点攻关、关键架构设计及拍板 项目分工、阶段性跟进、整体进度及风险把控,确保项目安时完工 按项目进度关键节点与用户展示 demo,确保产品与用户需求不偏离 微前端集成、sentry 集成、CICD 集成、环境隔离集成、BFF 中间层
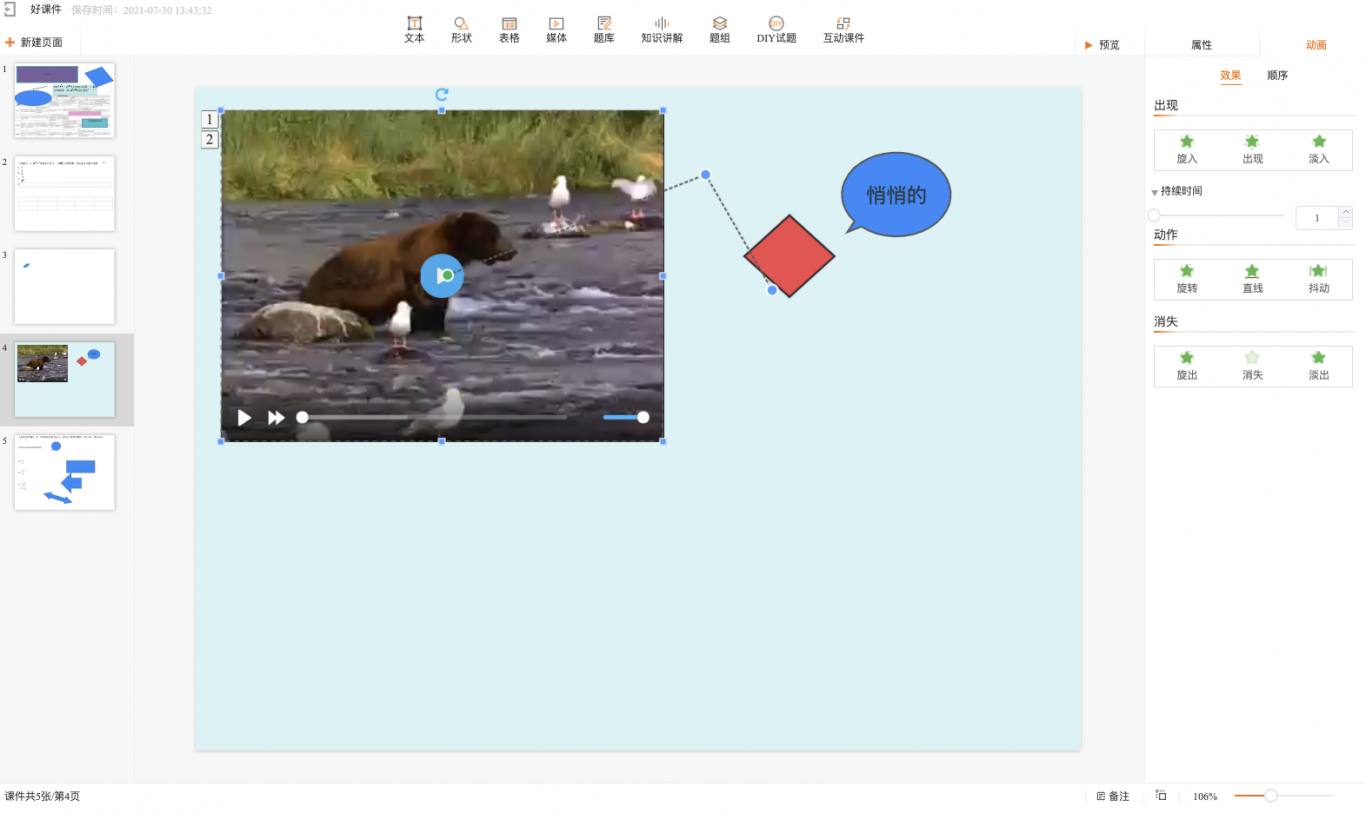
课件系统(类似腾讯 PPT 文档) 描述:老师讲课 ppt 是在线下完成的,每次上课前将 U 盘提前导入上课电脑;这样不够方便,不利于样 式统一和 ppt 资源的重复利用;于是在线 ppt 需求诞生了 关键方案研究,竞品分析 主开发、关键难点的设计与开发 项目难点: 多页 Undo、redo;最初设想增量更新,这种方式要应对的情况复杂且多,采用全量保存 diff 更新 图形拖拽拉伸、网格吸附;支持元素 8 点拉伸及旋转,封装拖拽层组件,包装数据结构遍历吸附判断 路径动画、动画顺序组合;采用 svg 路径动画 api,复杂的排列组合关系借鉴 vue 源码中的类型判断 线动画拐点;动画路径可任意拖动、动画拐点可任意删减 图形;特殊图形需要设置特殊拐点来改变形状,这里需要用到大量几何公式,每一个特殊的图形都需 要单独开发 发布后需要生成缩略图封面;考虑到用户体验,这步移到后端采用 puppeteer 截取渲染页完成
案例展示
-

讲义系统
教研只需要录入文案、媒体资源即可直接在线完成排版,并可以把导出 PDF 直接送印场直印成书, 节省外包排版及反复沟通成本;前端 react+ant+ts,中间层 node bff+puppeteer 生成 PDF 合成
-

课件系统
老师讲课 ppt 是在线下完成的,每次上课前将 U 盘提前导入上课电脑;这样不够方便,不利于样 式统一和 ppt 资源的重复利用;
-

屏幕间小程序
Taro(react+ts)开发屏幕间小程序 Vue3+pina+element-plus+vite+ts+koa 开发后台管理系统 threejs 开发虚拟展厅,动态播放视频图片数字作品;线下大屏互动活动展示 以太坊及树图链 NFT 合约编写,前后端与合
相似人才推荐
-
 500元/天前端开发山西亿通盛世科教产业集团有限公司概要:熟练使用Vue全家桶搭建项目,熟练使用Axios 熟练使用ElementUI、Layui、cube
500元/天前端开发山西亿通盛世科教产业集团有限公司概要:熟练使用Vue全家桶搭建项目,熟练使用Axios 熟练使用ElementUI、Layui、cube -
500元/天高级前端工程师北京领雁科技股份有限公司概要:精通 javascript, vue, angular, css, html, uniapp, 小
-
1000元/天高级前端开发西安讯生信息技术有限公司概要:本人有 10 面的工作经验,一直都是做工业自动化方面的开发。主要做 MES 项目开发,对于 MES
-
500元/天前端工程师寰乔信息科技有限公司概要:常用语言:Vue全家桶、Webpack、Axios、Socket、Es6、IndexDB 、Type
-
700元/天WEB前端开发工程师杭州脉兴医疗科技有限公司概要:熟练掌握HTML+CSS+JavaScript和HTML5+CSS3前端开发技术。 熟练掌握Jqu
-
500元/天中级前端开发厦门爱原物科技有限公司概要:做过中大型后台,h5项目 熟练掌握前端基础知识,包括JavaScript、HTML、CSS、jQu
-
500元/天web前端工程师北京新晨科技概要:1. 熟练使用html+css布局,兼容浏览器,实现web端的界面效果和功能,还原网页; 2.
-
800元/天高级前端工程师东华软件概要:14年开始从事前端开发工作,熟悉web/移动端 前端开发、vue2+vue-router+vuex、

