tinyflake
前端研发工程师
- 公司信息:
- 深圳宏电科技股份有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 杭州
- 余杭
技术能力
能够从0-1搭建react vue3项目
技术栈:vite react dva umi mobx antd vue3 element/element-p axios echarts baidu-map等
项目经验
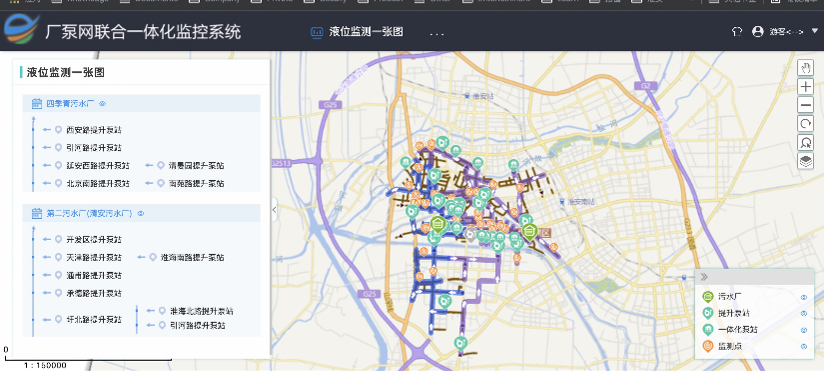
项目名称 : 淮安排污GIS大屏监测系统
项目描述:淮安排污GIS大屏监测系统用于监测城市污水排污情况,巡检情况,以及事件应急响应和预警功能另配备车辆管理、设备管理等扩展功能的Web单页面(多端)应用。
运用技术:
1.使用React + TS + rem + Ant Design + Echarts
2.基于ArcGIS 地图Api(上层应用)二次开发地图功能(点,线,面,弹框等)
项目经历:
我主要负责泵站液位流向图和管网巡检图其中有Echarts数据展示,人员实时位置以及轨迹,巡查关键点情况展示以及问题上报详情等。
1.泵站液位流向图是根据请求到的数据动态渲染树形流向结构。
2.用Echarts对数据进行客制化配置展示
3.人员实时位置渲染,地图点位信息展示和详情弹框等
4.项目上线后项目上线后的维护以及对用户需求的功能进行完善。
项目名称 : 张家港设备管理系统
项目描述: 张家港设备管理系统,主要功能是人员、设备、备件、盘点、档案、巡检、维修管理。
运用技术: React + Dva + Ant Design
项目经历:
我在其中负责的是备件管理(工单)(备件出、入库,备件清单、库存)页面开发以及业务功能逻辑开发。
1.列表页的数据展示, 查询以及按钮功能的开发, 详情页面的跳转等功能。
2.设备入库和出库的交互与购物车类似,需要实时渲染到已选择列表和存储勾选状态。
3.详情页的表单与表格等信息录入, 以及表单与表格间字段的联动处理。
4.审核页的产品信息展示并接入后端的状态机审核。
5.React拼页面然后内容组件用Ant Design配合Axios数据交互
6.再与后端联调各个接口,并测试业务数据逻辑能够走通。
项目名称 : wedora3.0运维平台
项目描述: 一个对所有用户以及对应平台的设备的运营监测以及远程控制远程设备的运维项目
运用技术: vue3 + Element-plus + Vue-baidu-map + Echarts
项目经历:
我在其中负责的是用户列表、平台菜单相关,首页GIS地图大屏看板
1.首页基于百度地图的设备情况大屏看板
2.用户菜单,用户权限,用户列表相关
3.现场申报管理以及现场和设备申报与审核
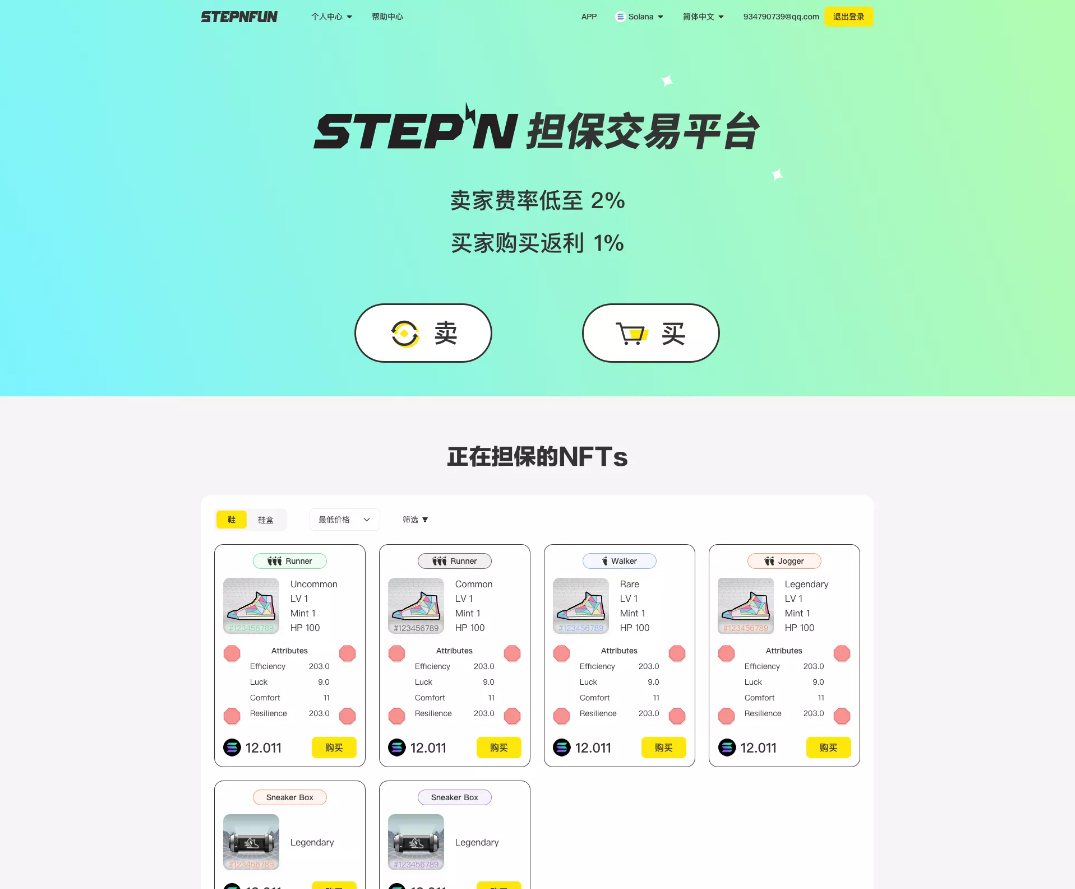
项目名称 : stexxx交易平台
项目描述: 一个提供给用户交易虚拟商品的交易平台
运用技术: vite + react + antd + Echarts + mobx
项目经历:
整个项目独立完成,从需求分析到数据结构定义,到数据处理业务逻辑交互。
vite创建项目以及基础项目配置,路由配置,请求封装,项目基础架构配置,高解耦性,高复用性,客制化组件封装。
案例展示
-

排污大屏展示项目 宏电设备管理项目
本人做过大屏展示系统,后台管理系统(运维管理,设备管理等),前台应用,echarts智慧面板等, 熟悉工单开发与配置,熟悉路由权限配置,熟悉项目整体架构设计等
-

stepn交易平台
主要功能:可以选择不同的区块链路进入不同的币区账户交易,平台主要展示了虚拟商品的详情,提供nft交易和币种交易。
相似人才推荐
-
500元/天前端开发工程师印孚瑟斯技术(中国)有限公司概要:7年前端工作经验,精通JavaScript,jquery,css,html,前端基础。 熟练掌握v
-
600元/天资深前端开发上海步康软件概要:1、精通前端页面绘制,能按照设计稿高保真还原设计,熟练使用JavaScript编写各种用户交互。
-
500元/天前端开发广州豆苗科技有限公司概要:我在上一份工作独立负责,前端的开发,也负责前端项目bug修复;有一年web前端开发经验,能够独立完成
-
500元/天前端负责人北京绮彤子姗科技有限公司概要:熟练使用JavaScript,html,css。 可写原生js,vue,jquery类型项目。
-
500元/天前端开发工程师前海粤十概要:1、熟练HTML5+CSS3,能够根据产品需求、视觉设计完成符合WEB标准的前端页面制作; 2、熟
-
500元/天web前端开发全能数字科技有限公司概要:熟练css3/sass来制作符合W3C规范的静态页面样式,掌握盒模型、常用布局以及浏览器兼容性;
-
500元/天技术合伙人深圳市初且行科技有限公司概要:软件工程专业背景,近6年互联网自主创业经历,全盘负责公司技术相关工作,先后参与20+软件开发项目,其
-
1000元/天cesium开发工程师国遥概要:1、熟练掌握基于Cesium的开发,熟知3DTiles数据格式,开发过osgb转3DTiles工具,

