村头二狗
前端软件开发工程师
- 公司信息:
- 宇信科技
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 武汉
- 全区
技术能力
1、常用开发语言TypeScript、JavaScript、HTML、CSS
2、常用技术框架jQuery、vue2、vue3、react(不常用)
3、常用的UI框架iview、elementui、elementplus、antdesign。其中熟悉elementui的源码,正在看elementplus的源码
4、常用打包工具:webpack(vite这个框架也用,编译的结果没有webpack能达到预期,不过开发还是用vite比较快)
5、熟悉qiankun框架
6、做过一些浏览器兼容
项目经验
2021.04 - 2021.12 宁波银行前端架构升级
担任角色:前端开发
项目内容:
1、该项目为宁波银行前端架构升级(兼容性做到 ie9)
2、根据 UI 设计,定制宁波银行前端组件框架
3、出一个配置相对完善的脚手架包括打包配置、eslint 检测、 单元测试、路由配置、状态管理 vueX 配置、多语言配置、gulp 主题配置、mock 服务配置、封装常用方法以及兼容性处理
4、微前端集成
5、基于业务场景开发业务组件
6、支撑和维护
工作内容:
1、基于UI设计和常用的功能场景,在elementUI的源码上改造和完善基础UI组件
2、脚手架的搭建与完善,包括webpack、 eslint、mock服务、store、router等配置
3、微前端的配置
4、兼容性处理
5、业务上常用的方法和检验的封装
6、npm私服整理与维护
7、开发业务组件
8、对UI组件的使用和封装方法的使用及常见错误的文档整理
9、项目架构升级过程中遇到的各种问题及我们组件和脚手架的问题的解决
案例展示
-

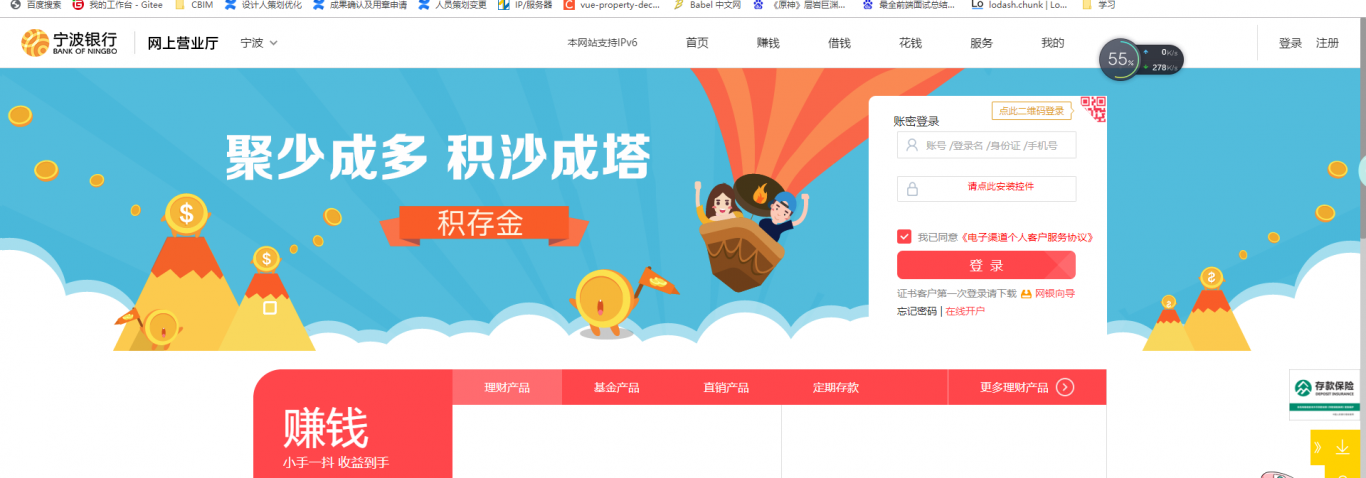
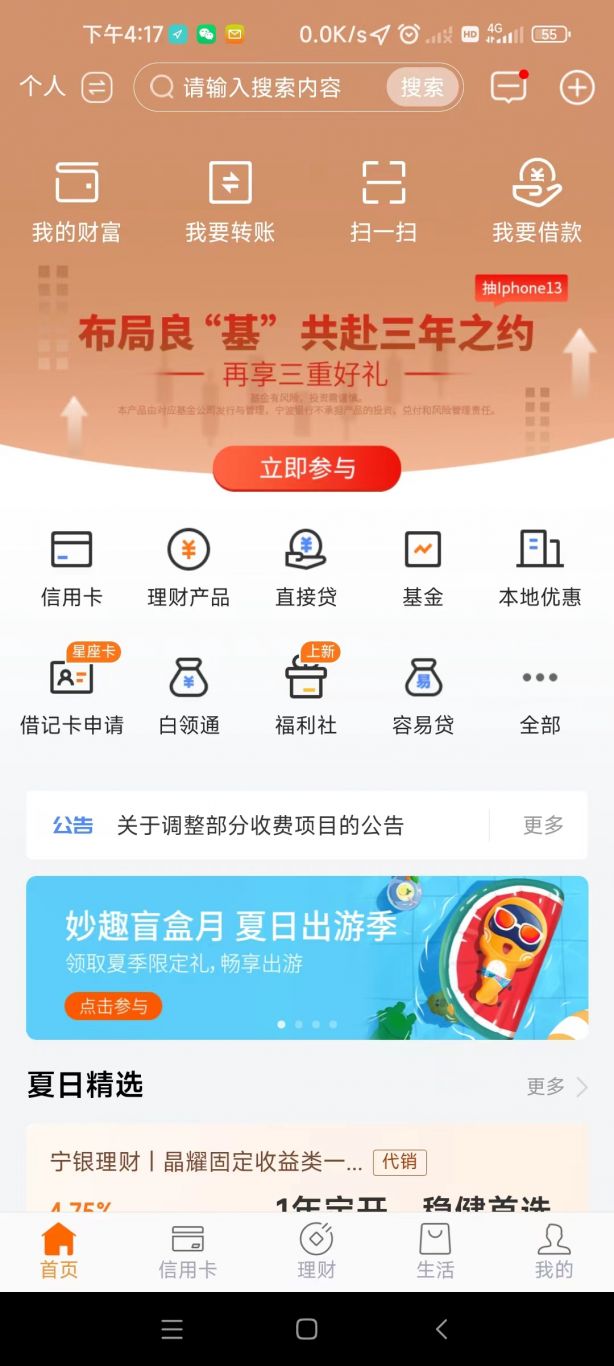
定制化开发宁波银行前端架构
作品图一个为宁波网银一个是app,网银还在持续翻新中,部分功能模块已使用新框架, 1、该项目为宁波银行前端架构升级(兼容性做到 ie9),也包含移动端的,做的较少 2、根据 UI 设计,定制宁波银行前端组件框架 3、出一个配置相对完善的脚手架包括打包配置、eslint 检测
-

定制化开发宁波银行前端架构
定制化开发宁波银行前端架构(包括pc端和移动端),pc端要求兼容到ie9 主要工作: 根据ui设计定制化开发ui组件库 搭建功能完善的脚手架,包括打包配置、eslint 检测、 单元测试、路由配置、状态管理 vueX 配置、多语言配置、gulp 主题配置、mock 服
相似人才推荐
-
 500元/天前端工程师山西硬汉科技有限公司概要:掌握小程序开发流程,能够独立开发小程序,掌握vue技术栈,可以结合TS,element-plus,v
500元/天前端工程师山西硬汉科技有限公司概要:掌握小程序开发流程,能够独立开发小程序,掌握vue技术栈,可以结合TS,element-plus,v -
 600元/天高级前端工程师光电研究院概要:精通html+js+css+ajax灵活使用vue elementUI 可以熟练使用cesiu
600元/天高级前端工程师光电研究院概要:精通html+js+css+ajax灵活使用vue elementUI 可以熟练使用cesiu -
500元/天前端开发工程师网石游戏概要:负责搭建平台,开发项目功能及维护项目内容,功能模块的整理和归纳,全局调用内容封装设置,webpack
-
 500元/天高级前端开发工程师计算机科技有限公司概要:5年开发经验, 熟练掌握HTML、Javascript 和CSS,熟悉浏览器基础知识; 熟练使用
500元/天高级前端开发工程师计算机科技有限公司概要:5年开发经验, 熟练掌握HTML、Javascript 和CSS,熟悉浏览器基础知识; 熟练使用 -
500元/天前端开发工程师博彦科技概要:1.熟练使用 react antd vue es6 elelmentui bootstrap web
-
500元/天WEB前端开发新电信息科技概要:具备的技能有VUE,REACT,REACT NATIVE,ANGULAR,小程序开发,H5开发等前端
-
500元/天前端开发工程师新赤湾东方智慧物联概要:精通使用HTML+CSS/HTML5+CSS3,熟悉HTML5/CSS3新特性,有着良好的CSS书写
-
800元/天前端工程师达内教育概要:已积累一定数量中小型项目开发经验。能很好地带领一个团队完成任务。有较强的自主编程能力及团队合作,团队

