Cyhm 身份已认证
前端工程师
- 公司信息:
- 智慧物流产业
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 重庆
- 全区
技术能力
原生、Vue、React、Echarts、Element UI、AtndUI
负责前端开发工作,主要以微信公众号、小程序及Vue单体应用中的前端。
参与产品设计,提出前端开发建议。 负责前沿技术的研究和创新,开拓前端能力边界。
与IBM前端项目组对接,接管公司产品的前端部分。
负责公司平台前端代码的迭代。
项目经验
江津数据大屏
专用于江津市场部对外展示的报表类数据大屏项目。原技术为帆软报表,但由于资源消耗过大,因此需要使用其他手段。
总体框架基于Vue,通过结合Echarts、高德地图来复刻帆软软件的效果。
利用Echarts来完成本项目的各种数据图部分,包括柱状图、折线图、雷达图、地图以及两种图的混合展示。
本次表格的关键在于来回滚动,鼠标移入停止滚动,鼠标移出时在暂停位置继续滚动,因此没有使用el-table。通过原生手段自己封装了一个表格组件,并通过监控组件的高度,利用延迟器配合回调来完成表格组件的来回滚动,以及暂停。
引入高德地图,应需求完成路线规划、轨迹动画回放的功能。
国际物流大数据(交运集团内部)
本项目为交运集团内部、用于监控重庆市内各个长线班列中的物流交易数据,展示每个班列的具体订单、运单表格和昨日总体汇总的看板类项目。
前端总体架构基于Vue,配合ElementUI库进行页面设计,通过lib-fexible以及css原生的来配合各个总部以及各个子级公司不同比例的展示设备。
通过Promise手段解决Vue渲染的生命周期与网络请求的异步问题,配合后端实现表格的导出功能。
研究ElementUI中分页器的使用,css中原生的改造ElementUI组件样式。
研究ElementUI中的无限滚动组件,在Vue中通过原生手段将el-table组件改造为可以无限滚动的表格。
案例展示
-

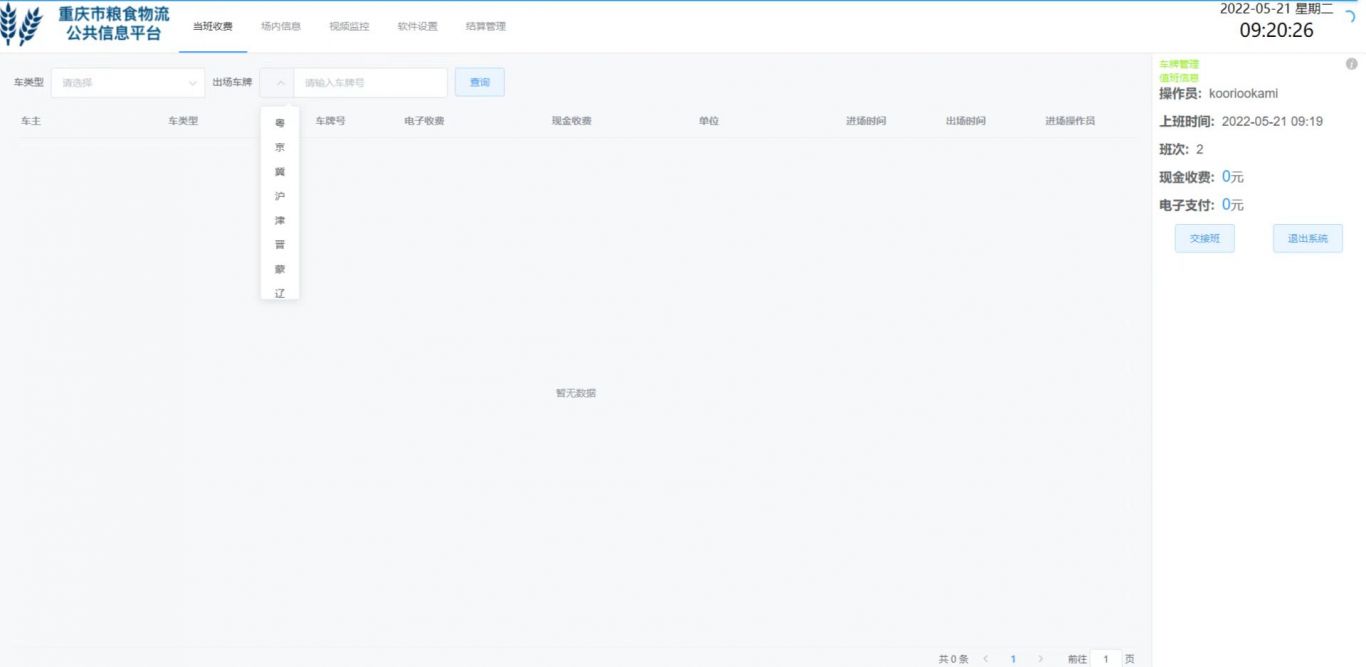
粮库停车管理
用于调度楼工作人员远程对道闸进行监控、控制。记录进出车辆、费用,设置收费规则、添加白名单车辆或车辆组。 配合产品部门进行界面设计并做好原型设计。 在Vue和ElementUI的基础上,根据需求原生实现各种组件,包括页码器、车牌输入工具等等。 改造el-table,使其在某些
-

失物招领
一个用于失物招领的WEB系统,通过该网页系统可以满足一定区城内用户查看失物信息、预约取回失物,失物管理人员管理失物信息、发布失物信息的需求。 前端基于React结合AntdUI库,后台服务基于Express,数据库使用MongoDB。 研究React与Express在WEB应
相似人才推荐
-
 800元/天前端工程师好未来概要:1. 熟练掌握HTML、CSS 和 JavaScript前端开发语言 2. 熟练掌握ES6/ES7
800元/天前端工程师好未来概要:1. 熟练掌握HTML、CSS 和 JavaScript前端开发语言 2. 熟练掌握ES6/ES7 -
500元/天资深前端开发工程师新华智云科技有限公司概要:一、前端基础 熟练掌握html、css、less、sass、js、ts 熟练掌握ES6
-
600元/天前端工程师浙江诺诺网络科技有限公司概要:熟悉 js,掌握es6,7语法并了解部分原理 熟悉html,css等前端基本技能 熟悉前端
-
 500元/天前端开发工程师互联网某大厂概要:●精通 HTML,CSS,JavaScript,熟悉 W3C 标准,能够快速制作网页,完成网站的搭建
500元/天前端开发工程师互联网某大厂概要:●精通 HTML,CSS,JavaScript,熟悉 W3C 标准,能够快速制作网页,完成网站的搭建 -
1000元/天前端开发工程师三节课有限公司概要:熟练掌握HTML、CSS、JavaScript、AJAX 等基础前端技能, 熟悉ECMAScrip
-
 500元/天中级前端开发工程师法本信息科技有限公司概要:1.熟练使用HTML5 + CSS3网页布局和样式 2.熟练掌握javaScript,能够操作DO
500元/天中级前端开发工程师法本信息科技有限公司概要:1.熟练使用HTML5 + CSS3网页布局和样式 2.熟练掌握javaScript,能够操作DO -
 500元/天前端开发工程师广州树读概要:. 熟练掌握 HTML/CSS,能实现 PC 端和移动端页面的搭建。 2. 熟练使用 DIV+CS
500元/天前端开发工程师广州树读概要:. 熟练掌握 HTML/CSS,能实现 PC 端和移动端页面的搭建。 2. 熟练使用 DIV+CS -
600元/天前端开发工程师深圳市新凯来技术有限公司概要:熟悉 Javascript 语言特性,了解 ECMAScript 6+ 中新增的语言特性、熟练运用v

