鲤小鱼ᰔᩚ 身份已认证
web前端工程师
- 公司信息:
- 北京湛庐文化有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 朝阳
技术能力
• 熟练使用 HTML5 和 CSS3 进行符合 Web 标准的语义化开发,能够像素级还原设计稿,解决主流浏览器兼容性问题
• 熟练使用 JavaScript, 熟悉 TypeScript 语言,掌握ES6+语法
• 熟练使用React及VUE框架知识及相关技术栈,并了解框架底层原理,能够在自己代码中借鉴其思想
• 熟悉ssr服务端渲染,熟悉Nuxt和Next框架,根据不同业务场景可快速实现前后端同构开发
• 熟练使用 antd、element、umi等框架,搭配对应框架快速开发项目,并根据业务场景对组件二次封装
• 熟悉 AJAX 相关知识,了解 http 协议,熟练运用Promise、async、await优化项目中的异步逻辑
• 熟悉 微信小程序开发,以及微信公众号H5开发,能够熟练解决主流性兼容问题
• 熟悉 node.js、koa、experss等服务端框架,了解mysql、mongoDB数据库
• 熟悉 JsBridge,解决 Js 和 Native 之间的通讯问题
• 熟练使用 Less 和 Sass 等css预处理器,能够进行css模块化开发
• 熟练使用 git 进行代码版本控制,熟悉 Linux 常用命令
• 熟练使用 Webpack、vite打包工具,熟悉项目打包优化方案
• 熟悉公众号SVG交互开发
项目经验
「湛庐App后台管理系统」
项目描述:
为湛庐阅读App搭建后台管理系统,为首页、订单、用户、营销、直播、通知等模块的数据进行管理。
开发技术:VUE、element-ui、VUEX、Js、H5、axios等
项目职责:
• 架构 - 重构后台管理系统,采用webpack + vue + element-ui搭建项目,采用响应式页面布局。
• 状态 - 使用VUEX进行统一的数据状态管理,存储全局公共信息。
• 权限/路由 - 根据用户权限的不同,动态加载路由显示模块和页面,权限控制到按钮级。
• 模块 - 负责用户、订单、内容、营销、发布、评论、直播、设置等模块的业务需求和版本迭代。
• 请求 - 设置全局的请求和响应都由interceptors统一拦截处理各种状态,设置proxy代理。
• 组件/工具 - 二次封装公共组件,封装自定义指令、过滤器,以及工具类。
• 打包 - 负责修改打包配置文件,使相应命令打包对应环境。
• 优化 - 分别在代码层面、webpack配置层面、web技术层面进行项目优化。
• 文档 - 项目初期定义了编码规范,并与后台定义对接文档,开发期间各端按照规范开发。
「品玩后台管理系统」
项目描述:
为品玩App和品玩官网重构后台管理系统,对广告推荐、内容编辑、消息通知、活动营销、直播、数据报表、人员设置等功能提供管理入口,方便运营和管理。
开发技术:react、ant-design、umi、typescript等
项目职责:
• 架构 - 负责重构后台管理系统,运用React + webpack + umi + antd来搭建项目框架。
• 状态 - 使用Mobx进行数据状态管理,提供全局公共信息数据,组件间状态管理使用context实现。
• 权限/路由 - 与后端沟通定好权限规则,按用户权限级别分配对应的路由,权限控制到按钮级。
• 模块 - 负责内容、用户、营销、媒体库、评论、直播、数据、设置、创作平台等模块的业务需求和版本迭代。
• 请求 - 使用umi框架request模块设置全局的请求和响应中间件统一拦截处理各种状态。
• 组件 - 根据不同业务场景面向对象封装组件,尽量避免与实际业务相耦合。
• 工具 - 负责封装一些常用工具类以及中间件等。
• 打包 - 负责配置webpack打包文件,编写自定义插件等。
• 捕获错误 - 接入sentry错误监控,针对各种错误场景起到一个溯源的作用。
• 优化 - 分别在代码层面、webpack打包配置以及web技术层面进行了优化。
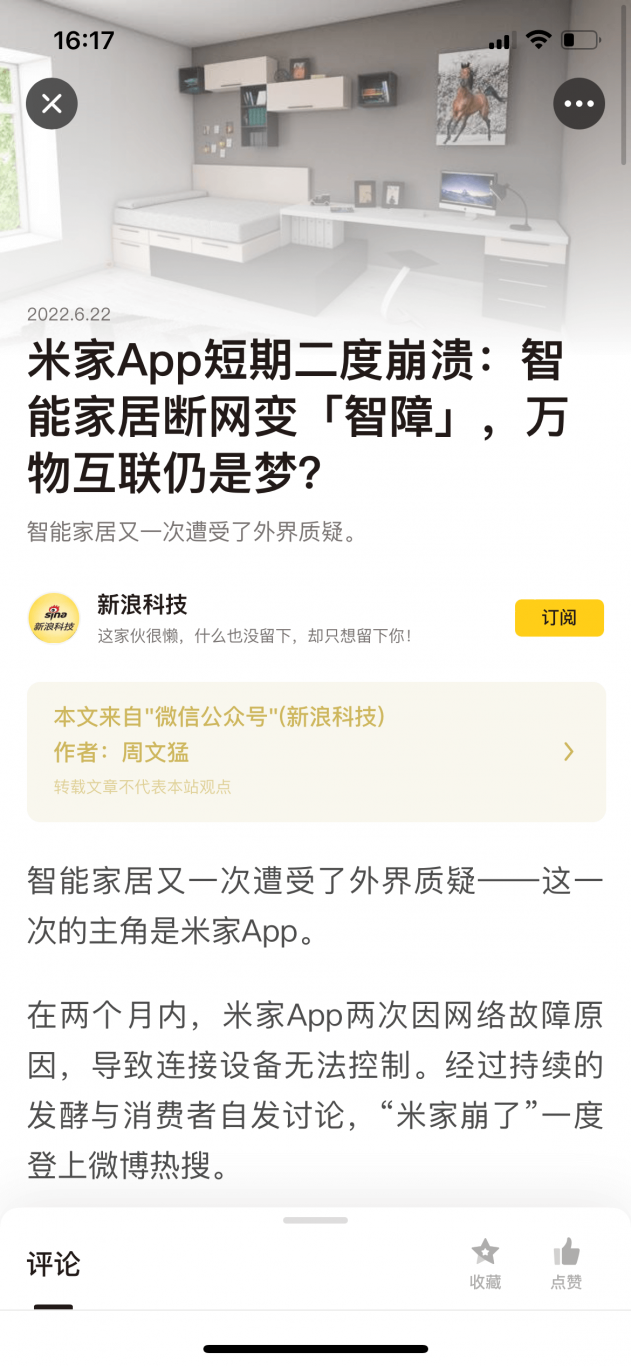
「品玩App内H5页面」
项目描述:
配合客户端同事完成H5项目的重构。主要包含页面UI、与客户端的交互、暗黑模式等功能
开发技术:VUE、JsBridge、Es6等
项目职责:
• 原有项目的基础上重构页面,根据不同业务场景提出多种解决方案。
• 使用VUE完成各页面功能,适配暗黑模式。
• 使用JsBridge实现与IOS和Android的交互,解决不同设备的兼容性问题。
• 编写公共组件,封装工具类,实现模块复用。
• 规范与客户端交互的数据结构,实现页面和组件统一处理数据,保证跟随app正常的版本迭代。
「品玩小程序」
项目描述:
承载微信小程序版品玩内容、视频、圆桌、话题等功能,为品玩App引流,形成分享流程闭环。
开发技术:WXML、WXS等
项目职责:
• 使用小程序原生语法重构品玩小程序,根据不同业务功能和问题提出多种处理方案。
• 负责文章、圆桌、视频、专题、话题、分享卡片、暗黑模式等页面和功能,其中用到了socket、canvas、swiper以及小程序自带的一些Api等来实现相应功能,还根据业务需求划分公共组件。
• 负责小程序登录授权相关流程。
• 解决各种设备兼容性问题并优化一些原来存在的问题。
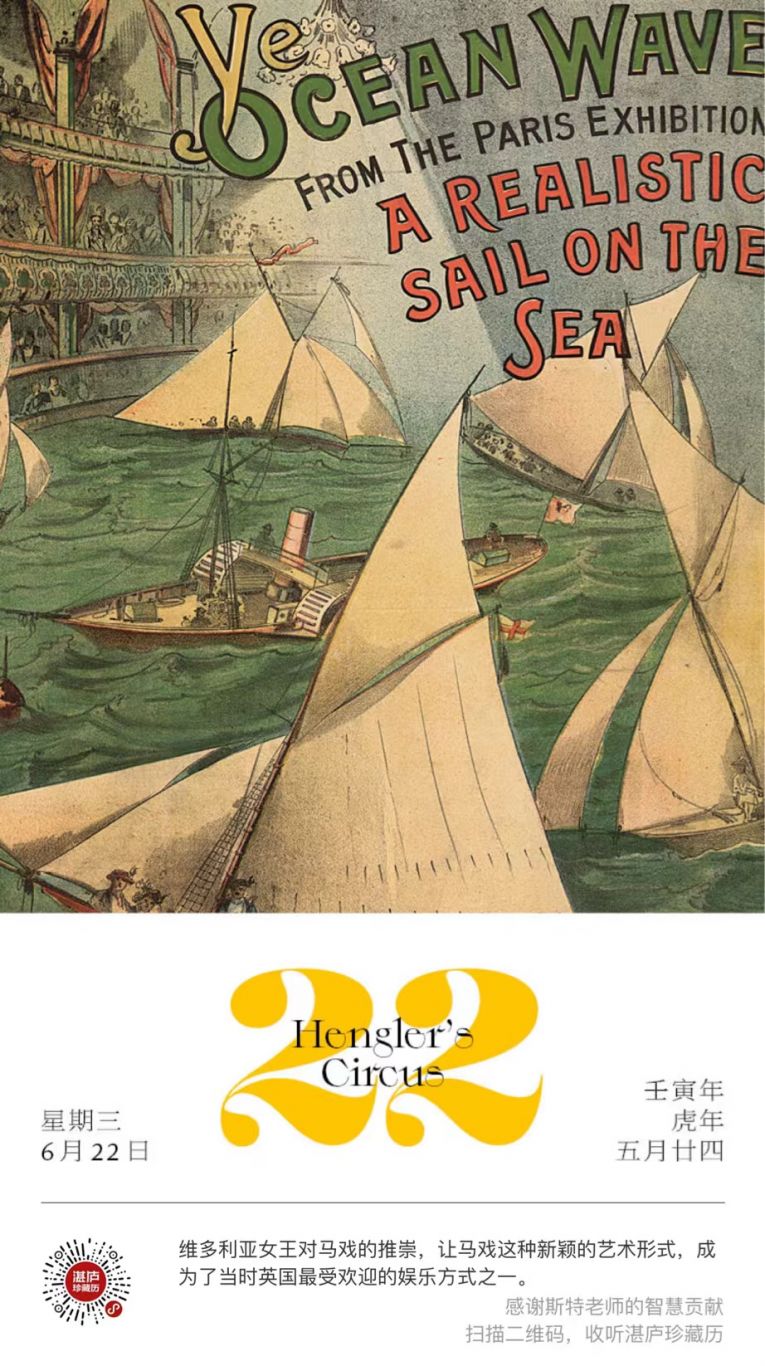
「湛庐珍藏历小程序」
项目描述:
为湛庐珍藏历做的一款每天有新图片和对应介绍音频的简而美的小程序,包含日历、分享、保存图片、音频播放器、翻页渐现、收藏等功能。
开发技术:WXML、WXS、ajxs、小程序API等
项目职责:
• 整体采用微信小程序的框架,wxml、wxss、wxs、组件、api等,使用Redux存贮全局共用信息,二次封装wx.request,统一处理响应状态。
• 负责滑动面板、授权、日历、音频、图片拼接分享等模块的业务需求和版本迭代,封装授权、日历、音频播放器、图片拼接保存等公共组件,以及小程序内的授权流程。
• 负责事件的微信自定义数据上报,开发完成后的代码提审以及后续开发文档的完善。
案例展示
-

品玩管理后台
「品玩后台管理系统」 项目描述: 为品玩App和品玩官网重构后台管理系统,对广告推荐、内容编辑、消息通知、活动营销、直播、数据报表、人员设置等功能提供管理入口,方便运营和管理。 开发技术:react、ant-design、umi、typescript等 项目职责: •
-

湛庐珍藏历
「湛庐珍藏历小程序」 项目描述: 为湛庐珍藏历做的一款每天有新图片和对应介绍音频的简而美的小程序,包含日历、分享、保存图片、音频播放器、翻页渐现、收藏等功能。 开发技术:WXML、WXS、ajax、小程序API等 项目职责: • 整体采用微信小程序的框架,wxml
-

品玩App内嵌H5
「品玩App内H5页面」 项目描述: 配合客户端同事完成H5项目的重构。主要包含页面UI、与客户端的交互、暗黑模式等功能 开发技术:VUE、JsBridge、Es6等 项目职责: • 原有项目的基础上重构页面,根据不同业务场景提出多种解决方案。 • 使用VUE完成各页
-

品玩小程序
「品玩小程序」 项目描述: 承载微信小程序版品玩内容、视频、圆桌、话题等功能,为品玩App引流,形成分享流程闭环。 开发技术:WXML、WXS等 项目职责: • 使用小程序原生语法重构品玩小程序,根据不同业务功能和问题提出多种处理方案。 • 负责文章、圆桌、视频、专题
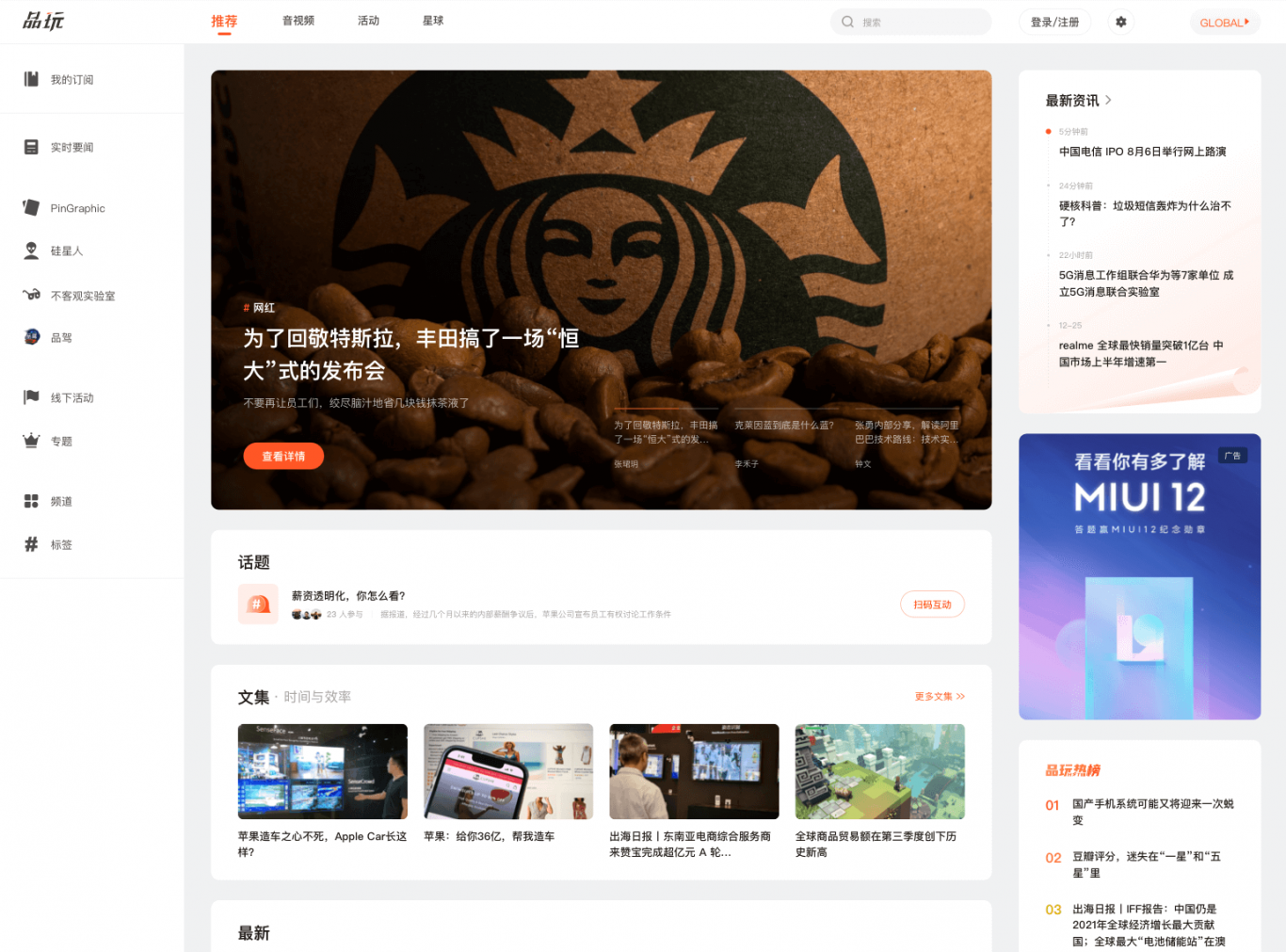
-

品玩新版官网(未上线)
「品玩新版官网(未上线)」 项目描述:展示一些与实时相关的文章、快讯以及创作者拍摄的一些视频等,读者可以进行评论等互动。展示品玩创办的活动等功能。 运用技术:react、ssr、typescript等 项目职责: - 负责框架的整体搭建,为了更好的seo采用ssr服务端渲
相似人才推荐
-
500元/天小程序开发工程师杭州速邮达物流科技有限公司概要:一.基本技术结构 前端规范(H4、H5、C2、C3、ES5、ES6、AMD、CMD、COMMON
-
800元/天高级前端开发工程师金证概要:1、精通网页中后台开发,小程序开发,App开发,H5周边开发。 2、精通JavaScript原生开
-
500元/天前端工程师无概要:熟悉前端基本技术,包括HTML/CSS/JavaScript,掌握使用ES6、HTML5等,使用原生
-
900元/天高级前端开发工程师百度概要:硕士毕业于华东师范大学软件工程。 曾在上海任职于百度、游族。 目前在苏州任职西门子·Su
-
500元/天前端工程师成都硕发概要:精通html,css,javascript,juquery,vue.js,熟练使用element u
-
700元/天Web前端工程师盖雅工厂概要:1.4年多web前端开发经验,精通前端技术架构与性能优化; 2.精通HTML5+JavaScrip
-
600元/天高级前端开发工程师中外运网络科技有限公司概要:有系统的前端知识体系,能够通过阅读文档学习技术。 精通HTML5、CSS3、JavaScript、
-
500元/天前端开发工程师西玛科技概要:精通vue与react框架,使用此两框架写过公司官网、电商网站、后台管理系统、h5项目等等。

