老张
web前端开发工程师
- 公司信息:
- 北京商汤科技开发有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 西安
- 全区
技术能力
熟悉 Html5 和 Css3 新特性;常用 Less 语法,提高页面 Css 编写效率。
熟悉 JavaScript 核心基础;掌握 ES6 常用语法。
熟悉 ECharts 开发可视化图表; 以及 Antv/G6 开发关系数据可视化分析图表。
熟练掌握 ElementUI、AntDesignVue 等前端 UI 组件库; Vue-antd-admin、Vue-element-
admin 等开源后台管理系统框架使用。
熟练运用 Vue.js, 设计统一的 Vue-Cli 脚手架配置:制定代码书写规范、封装 Axios 网络请求工
具、VueRouter 路由配置、Vuex 状态管理配置、公共组件封装、可复用组件封装。
熟悉vue3.x、uni-app、微信小程序开发。
了解 Node.js 的后端框架 Express,利用其搭建简单的服务器进行数据模拟;Mock.js 数据模拟。
掌握 Git 代码管理工具,提升团队协作、代码版本控制。
熟练使用:Postman、Photoshop、Illustrator、Axure、墨刀。
项目经验
项目1:(后台管理系统)
负责前端项目技术选项(使用vue3.x语法+Vue-Cli +Element-plus)完成单页面应用,前后端分离提高开发效率,
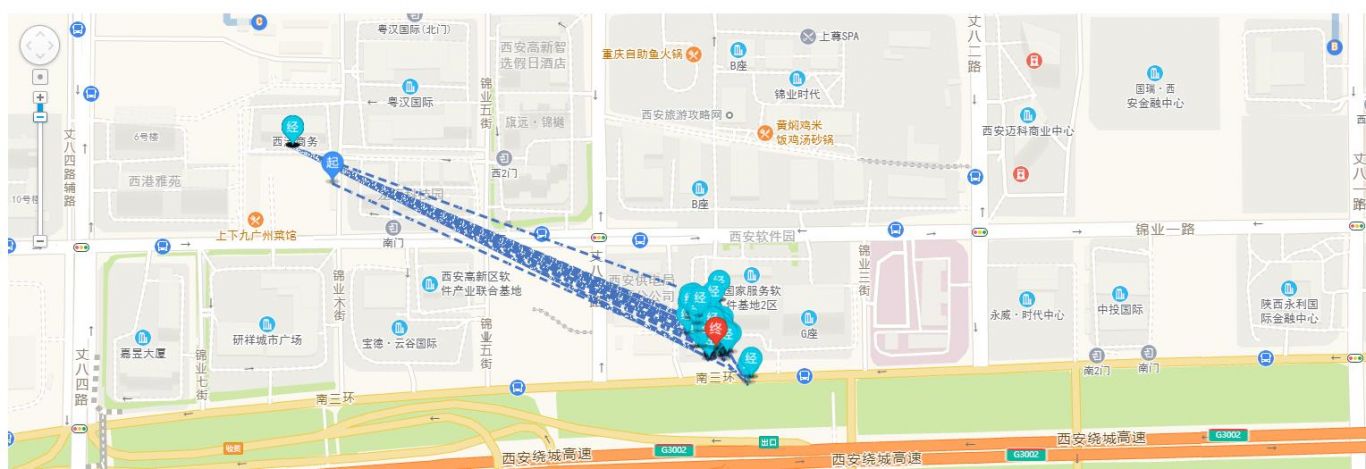
使用高德地图,展示某工程师的实时定位(包含起点、经过、终点)等功能。
登录中,使用‘jsrsasign’进行加密、sso单点登录等功能。
项目2:日本某sass管理系统
负责前端项目需求分析,技术选型,使用 Vue-Cli 实现前端工程化,高效的完成项目的开发;
编写可维护性、可读性、可扩展性的代码;
使用 Vue.js、Element-UI 来完成单页面应用,前后端分离提高开发效率;
封装 Axios 进行网络接口的请求;使用 Vuex 存储数据的状态,划分 model 数据使项目流更清晰;
封装可复用组件及功能函数类,方便项目中重复使用;制定规范的代码结构;配合后端完成项目中
测试环境以及线上环境的数据完整性。
案例展示
-

后台管理系统
负责前端项目技术选项(使用vue3.x语法+Vue-Cli +Element-plus)完成单页面应用,前后端分离提高开发效率, 使用高德地图,展示某工程师的实时定位(包含起点、经过、终点)等功能。 登录中,使用‘jsrsasign’进行加密、sso单点登录等功能。
-

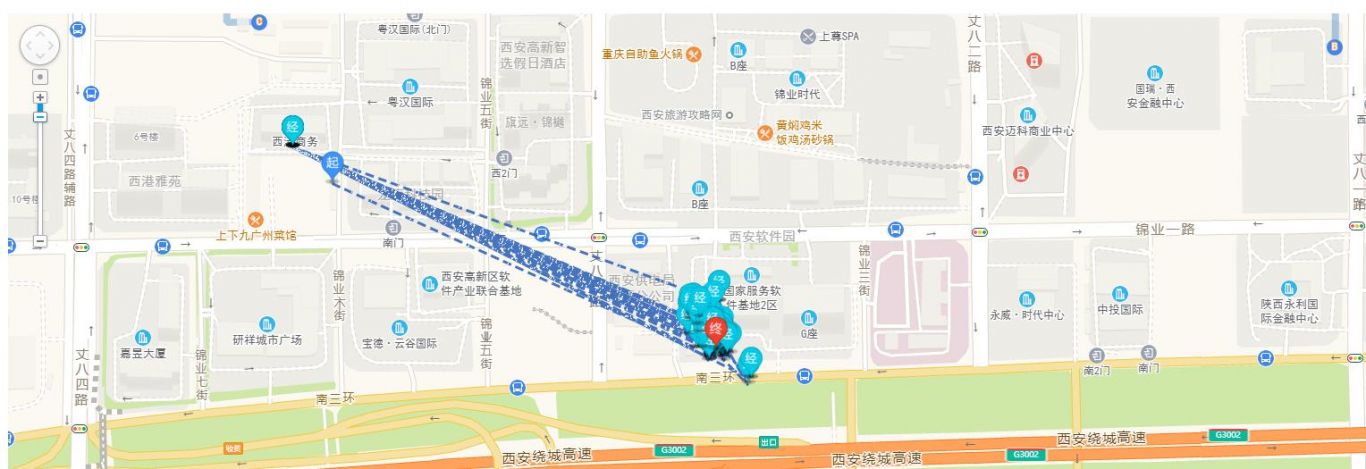
后台管理系统
负责前端项目技术选项(使用vue3.x语法+Vue-Cli +Element-plus)完成单页面应用,前后端分离提高开发效率, 使用高德地图,展示某工程师的实时定位(包含起点、经过、终点)等功能。 登录中,使用‘jsrsasign’进行加密、sso单点登录等功能。
相似人才推荐
-
800元/天前端工程师中软国际概要:1、精通HTML5、CSS3、JavaScript以及ES6语法实现页面布局和页面动效; 2、熟悉
-
500元/天前端开发数码科技概要:三年的前端开发经验,熟悉WEB端和移动端的页面设计规范,熟悉javascript、jquery、bo
-
600元/天前端工程师杭州天之箭科技有限公司概要:1.两年以上开发经验; 擅长 JavaScript、CSS,熟悉 ES2015; 2. 熟练使用R
-
1000元/天高级前端开发工程师浙江力太科技概要:熟悉以下类型项目的开发: PC Web、小程序、React Native 开发原生应用 熟悉Rea
-
800元/天前端开发公司北京灵铱科技有限公司概要:1、精通vue+vuex+vue-router+axios全家桶对页面进行开发 2、利用vant-
-
500元/天前段工程师网易云音乐概要:毕业于某高校计算机系,在校期间专业成绩优秀,毕业设计网站开发获得导师较高评价。 对技术有研发的
-
500元/天中级web前端开发工程师济南浪潮集团概要:深刻理解 W3C 标准,精通使用 html+css 的编写,可根据设计图还原视觉性设计,兼容
-
500元/天资深前端杭州谦寻控股有限公司概要:前端精通原生js,vue,,能够自己搭建脚手架,自己能够完成项目的从0-1,可以熟练完成对接工作.做

