lhs 有团队
前端高级工程师/全栈工程师/H5工程师
- 公司信息:
- 软通动力股份有限公司/天亿马股份有限公司等
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 深圳
- 宝安
技术能力
1.根据UI设计师提供的设计图,用展示UI设计的的软件(Photoshop、蓝湖协作平台、PxCook)实现Web界面和手机页面,能够高保真还原设计稿,能够兼容各种浏览器和设备;
2.熟练常用开发调试工具、调试工具、切图工具,使用HTML5、CSS3、Bootstrap、JavaScript、ES6、TypeScript、Promise、jQuery、Ajax、ZTree、Element-UI、mui、vue,jsp、node、echarts,react, axios, chart, Animate等前端技术等技术,模块化开发和重构,Chrome浏览器调试;
3.熟悉JavaScript的设计模式、DOM基本用法及掌握JavaScript程序模块化开发
4.熟悉Bootstrap框架,响应式布局,能开发适配大屏设备、PC端、iPad、iPad Pro、移动端等设备,可根据java中的jsp页面修改后台页面代码、显示数据的可视化,大数据分析
5.熟悉使用Vue,react框架组件化开发方式,有less、sass、混合APP开发实战
6.熟悉node,mongodb开发,了解java、PHP、MySQL、SQL Server
7.对浏览器渲染原理,页面性能和错误监控有足够的了解,能快速编写符合web标准的页面,能够快速定位前端BUG并及时解决
项目经验
项目经验1
案例名称:牟平综治云平台,璧泉街道综治管理系统、青岛市自助终端后台系统等
开发平台:Windows操作系统
开发工具:sublime (webstrom)+ Chrome浏览器
技术实现:HTML+CSS+jQuery+Bootstrap+JTemplate.js+Ztree+layerUI+charts+laydate等
项目描述:
1.主要负责系统的重点人群,重点青少年、矛盾纠纷、校园安全、护路护线、大数据、数据统计分析、接口测试、智能表单等模块
2.页面主要应用CSS3+HTML5+Bootstrap来实现页面的响应式布局
3.通过JQuery+Ajax+JTemplate+lib.js实现单页应用,用axios去请求数据,把请求回来的数据通过操作DOM放入相应的JTemplate的模板中去渲染数据,
4.运用jstree实现树型,在树型下根据不同的权限显示不同的数据,
5.运用Ajax去请求回来的数据,经过js按要求处理数据,通过echarts.js去实现大数据的可视化、图表化分析数据等
责任描述:独立完成+协助完成:分析+编码+测试+网站优化+测试人员的测试+与后台java的协商
项目经验2
项目名称:爱推人人app个性化编辑,莱阳党建自助终端
开发平台:Windows操作系统+安卓系统的手机+苹果系统的手机,Windows操作系统
开发工具:sublime(HBuilder)+ Chrome浏览器
技术实现:HTML+CSS +JavaScript+JQery+rem+Flex+Vue+Bootstrap+axios等
项目描述:
1.根据UI图用HTML+CSS+rem+Flex实现在手机端的响应式app页面布局,运用jQuery+CSS3实现对音乐的播放,触摸滚动条实现改变文字的大小和颜色的变化,点击不同的字体样式实现切换不同的字体样式,点击不同的动画实现对文章内容添加不同的动画等个性化的效果。
2.根据Andriod和IOS的app暴露的webview方法,通过app点击事件调用原生的js构造方法实现app中嵌套的页面
3.莱阳党建自助终端中特别的是用js构造的方法调用C#中暴露的接口(window.external)实现控制灯光开关,指纹识别等
责任描述:独立完成:分析 + 编码 + 测试 + 页面优化
项目经验 3
项目名称:政企通app
开发平台:Andriod、IOS
开发工具:apicloud+夜神模拟器
技术实现:HTML+CSS+JavaScript+Vue+JQuery+rem+Flex+Axios+原生的andriod模块+原生的IOS模块
项目描述:
1.主要负责政企通的政策订阅,调查问卷,热点关注,惠企政策等模块
2.利用HTML5+CSS3+rem+Flex编写HTML页面,通过Axios封装成拦截器,请求数据,并填充到数据模板中,然后在云端中找到相应功能的原生木块,并可以添加进去,在云端编译成app的时候就可以使用。
责任描述:独立完成:分析 + 编码 + 测试 + 网站优化
项目经验4
案例名称:华为CloudSOP平台eview-angular框架UI开发、升级、维护
开发平台:Windows操作系统
开发工具:Visual Studio Code + Chrome浏览器
技术实现:HTML+CSS+less+jQuery+Bootstrap+JTemplate.js+Ztree+angular+canvas+ gulp+webpack+JavaScript 实现各个组件的封装
项目描述:
1. 主要负责eview-angular各个组件代码开发、维护,推送版本给各个产品,质量保证工作
2.解决bug,处理产品使用过程中的疑难杂症,并带团队从印方中接手eview整个项目
3.eview-angular版本迭代,各项微服务的版本迭代及维护
4.三方件的漏洞分析,及三方件升级
项目经验5
案例名称:华为NETeco产品新能源汽车后台开发
开发平台:Windows操作系统
开发工具:Visual Studio Code + Chrome浏览器
技术实现:HTML+CSS+less+jQuery+Antd+react+ gulp+webpack+ES6+eachart实现各个组件的封装
项目描述:
1.主要负责新能源汽车电池、大数据模块切react组件代码开发、页面重构、维护
2.解决bug,处理产品用过程中的疑难杂症,如各浏览器的兼容性问题
3.对三方件的维护,以及升级
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 WebApp开发
| 角色 | 职位 |
| 负责人 | 前端高级工程师/全栈工程师/H5工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
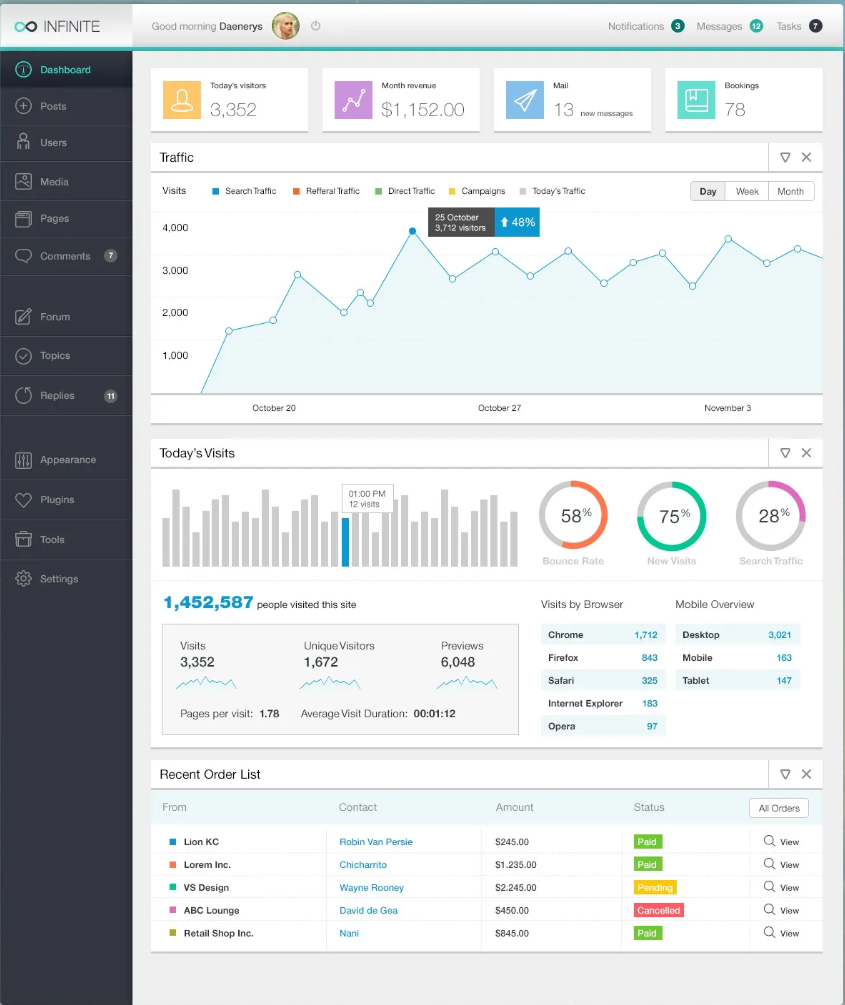
案例展示
-

大数据
1.根据UI设计师提供的设计图,用展示UI设计的的软件PxCook,实现Web界面,高保真还原设计稿,能够非IE兼容各种浏览器和设备; 2.使用VScode开发调试工具、调试工具、PS切图工具,使用HTML5、CSS3、Bootstrap、JavaScript、jQuery、Z
-

后台管理
1.根据UI设计师提供的设计图,用展示UI设计的的软件(蓝湖协作平台)实现Web界面,高保真还原设计稿,能够兼容各种浏览器和设备; 2.使用VScode开发调试工具、浏览器调试工具、PS切图工具,使用HTML5、CSS3、less、sass、Bootstrap、JavaScri
相似人才推荐
-
500元/天web前端运是滴科技有限公司概要:1.熟练html+CSS/HTML5+CSS3网页布局与样式制作符合W3C标准的页面建构。 2.熟
-
500元/天前端开发工程师任子行网络技术股份有限公司概要:熟悉HTML,CSS3,熟悉W3C标准和语义化标签 熟悉JS,DOM,BOM等原生js代码,能
-
500元/天web前端工程师青岛库玛科技概要:熟练掌握HTML 、 CSS 、 js 等前端技术 熟练开发uniapp小程序 熟练开发v
-
2000元/天html前端腾讯概要:目前会html(本人使用DW软件),前端的项目可以独立完成,包括框架,css等, PS. 平
-
500元/天BI工程师中电金信概要:1、5年数据分析经验,能够熟练使用存储过程,ETL工具进行数据处理 2、熟悉tableau,sma
-
500元/天前端开发携程概要:1、精通HTML5、CSS3、JavaScript以及ES6语法实现页面布局和页面动效; 2、熟悉
-
 800元/天资深前端软件工程师卫宁健康概要:熟练掌握html、css、js相关技能,熟悉es6及后续版本新特性 熟练使用vue2、vue3及A
800元/天资深前端软件工程师卫宁健康概要:熟练掌握html、css、js相关技能,熟悉es6及后续版本新特性 熟练使用vue2、vue3及A -
 600元/天前端开发工程师深圳几米物联科技有限公司概要:1.熟练使用HTML、CSS、JavaScript、TypeScript、ES6等前端技术,具备跨终
600元/天前端开发工程师深圳几米物联科技有限公司概要:1.熟练使用HTML、CSS、JavaScript、TypeScript、ES6等前端技术,具备跨终

