D.
前端工程师
- 公司信息:
- 苏州开心盒子
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 其他
- 全区
技术能力
• 熟悉HTML5、CSS3、Javascript基础语法、理论功底扎实
• 熟悉jQuery、react、Bootstrap等基础框架,可根据效果图重构出响应式页面
• 熟悉nodejs、es6、webpack、less、vue、vueRouter、vuex、elementui等企业级框架,
• 熟悉linux常规使用,可以在阿里云中配置简单的部署服务器
• 熟悉git版本控制器的使用,在gitee/github中有自己的开源项目
• 熟悉基于H5的webapp开发
• 熟悉nodejs开发,了解express,可以编写服务器端程序为前端页面提供接口服务
项目经验
太原市政务系统、山西大学工程技术学院官网
技术栈:vue全家桶、antv、webpack
1.该vue项目是对已经上线的页面进行简单的重构,
2.使用了Vue-admin-template快速搭建项目,elementUI完成页面布局,axios 与后台数据进行交互,vueRouter 实现队页面路由管理以及Vuex管理全局状态。
嗨格式官网、嗨格式视屏转换器
技术栈:前端php、jQuery、sass、ajax
地址:https://shipin.hgs.cn/ https://www.hgs.cn/
1.对项目初始化,创建页面路径以及上线配置等
2.该项目运用前端PHP、sass等对页面进行了构建。
3.引用了swiper轮播图组件并进行了修改,实现页面需求。
4.运用了jQuery中的addClass、removeClass、scrollTop方法等,实现页面的部分交互效果。
5.运用了ajax调用后端接口以及将用户意见反馈后端。
Mindnow思维导图、PDF转换器(百度小程序)
技术栈:react、ajax、jQuery
地址:https://mindnow.ks007.com/
1.使用原生React配置页面路径,页面跳转时的参数传递,移动端样式以及不同窗口大小下页面的自适应等,
2.对用户的登陆状态,以及对用户权限做出判断展示不同功能。
案例展示
-

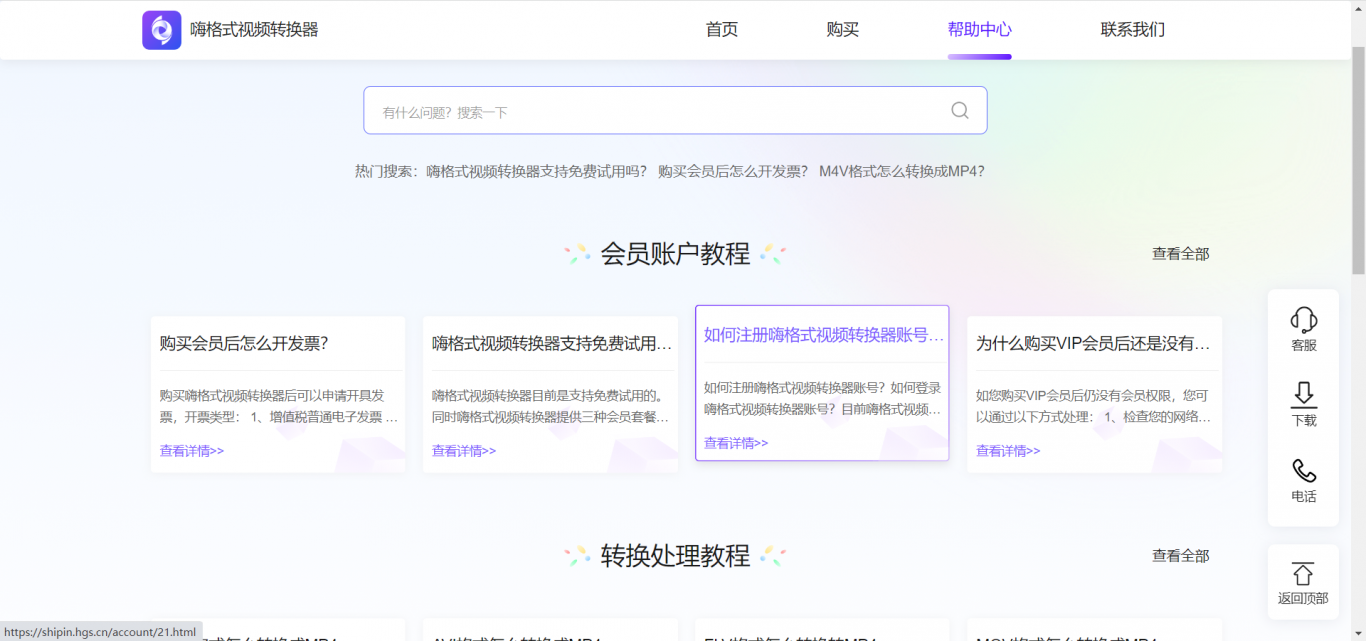
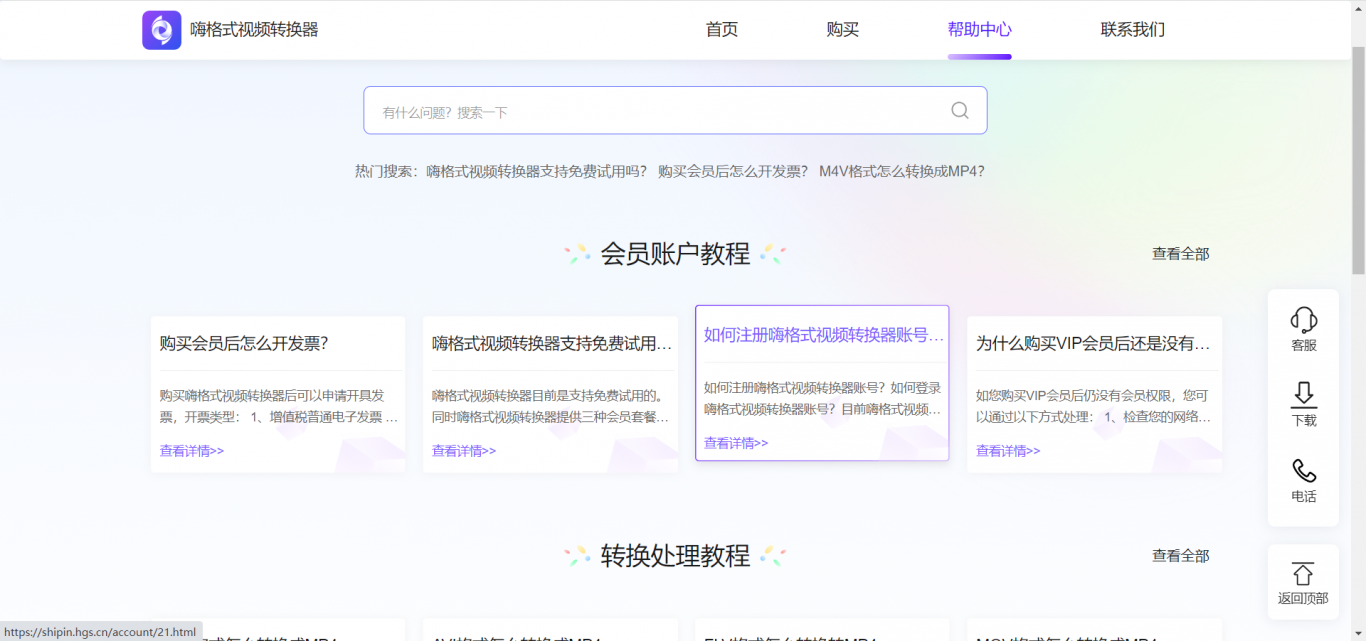
嗨格式视频转换器
通过sass jquery等实现UI设计图交互样式,使用ajax调取后台文章详情,以及分装使用轮播等
-

嗨格式视频转换器
通过sass jquery等实现UI设计图交互样式,使用ajax调取后台文章详情,以及分装使用轮播等
-

嗨格式录屏大师
合理运用插件以及jquery实现需求,运用ajax与后端接口进行对接,将用户反馈的信息提交给后台程序。
-

嗨格式录屏大师
合理运用插件以及jquery实现需求,运用ajax与后端接口进行对接,将用户反馈的信息提交给后台程序。
-

嗨格式录屏大师
合理运用插件以及jquery实现需求,运用ajax与后端接口进行对接,将用户反馈的信息提交给后台程序。
相似人才推荐
-
500元/天前端工程师同方赛威讯信息技术有限公司概要:熟练掌握 HTML、CSS、Javascript以及前端常用的技术和工具,熟悉W3C标准和常见布局;
-
500元/天前端工程师科技概要:vue,elementUi,uniApp,微信小程序,熟练使用vue,多次做过后台管理系统,图片上传
-
500元/天前端英盛概要:多年网站排版维护经验能够做网页排版DIV+CSS+JS,将效果图转换为网页,可以很好的兼容各个浏览器
-
500元/天前端工程师无概要:1、可以熟练运用HTML+CSS来制作符合W3C规范页面,能利用自己的经验有效的解决浏览器兼容问题和
-
 500元/天全栈工程师大连吉星远大科技有限公司概要:ES6,Vue,uni-app手机APP开发、苹果发布,SQL数据库,C#可执行程序、Windows
500元/天全栈工程师大连吉星远大科技有限公司概要:ES6,Vue,uni-app手机APP开发、苹果发布,SQL数据库,C#可执行程序、Windows -
500元/天前端开发工程师四川天兆猪业有限公司概要:熟练掌握HTML5、CSS3、less、sass、页面框架和布局,熟悉移动端布局 熟练掌握Ajax
-
500元/天前端开发工程师南京市测绘勘察研究院股份有限公司概要:精通前端开发的技术:js,html,css,jquery,layui框架,vue,ajax等技术。
-
500元/天前端工程师宇东元科技有限公司概要:精通html,css,js,jquery,vue,element-ui,uniapp,微信小程序前端

