诗
前端工程师
- 公司信息:
- 中国电信信息产业园
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 南昌
- 全区
技术能力
1.精通 HTML/CSS/弹性布局,能够快速完成前端架构及布局以及掌握 css 预处理器 less、
scss 等
2. 熟练使用 Echarts 进行大屏开发,能够利用 Echarts 强大的数据可视化能力,快速构建各
类复杂的大屏展示项目,实现数据的直观展示和分析。
3. 熟练使用 Element-Plus、uView-Plus、antd 等第三方组件库,提高前端项目效率和质量。
4. 熟练使用 Typescript 声明类型,提高可维护性,减少类型不一致导致出现的 bug
5. 熟练掌握 Vue 并研究过源码以及 Vite 进行前端项目开发,包括单页面应用(SPA)和组件
化开发,能够快速构建可复用的 UI 组件和实现复杂的页面交互逻辑。
6. 熟练使用 React 和 Redux 进行前端开发,了解 Zustand 状态管理库。
7. 熟练利用 Pinia 进行状态管理,确保项目的可维护性和性能
8. 熟练使用 Git 进行项目管理,维护代码版本,确保团队协作高效
9. 熟练使用 Uni-app 进行移动端的项目开发以及优化
10. 熟悉 Node.js 开发经验,能够使用 Nodejs 加上 Mysql 数据库实现后端的开发
11. 深入理解 JavaScript 语言,对浏览器渲染原理有一定的认识
项目经验
实现了用户详情的增删改功能,完善了用户信息管理。
2. 提供了模糊搜索和过滤功能,以提高数据检索效率。
3. 用户管理方面实现了权限的细化控制,包括权限的分配和管理
4. 使用路由懒加载提高页面的性能及优化
5. 使用级联选择器组织和分类商品,提高了商品管理效率。
6. 利用 ECharts 实现数据可视化,让用户通过图表分析数据。
7. 使用高阶函数完成用户权限限制页面和功能的访问,提升系统安全性
8. 实现登录过期验证和令牌清除功能,增加了系统的安全性。
9. 封装 Hooks 组件,使代码的复用性以及开发效率性得到提升
10. 商品添加过程中引入了步骤条,引导用户完成复杂流程。
11. 使用 ElementPlus 组件实现全局进度条展示加载进度以及全局的暗黑模式切换,改善了用户
体验。
12. 使用树形组件展示分类的层次结构,让用户清晰了解分类关系。
13. 实现了前后端数据交互,支持动态数据的增删改查操作。
案例展示
-

数据可视化大屏项目
该大屏项目基于的是echarts完成的数据可视化开发,其中使用了柱状图以及折线图,还有树图,并且数据都是动态的,根据后端的数据展示的数据也不同
-

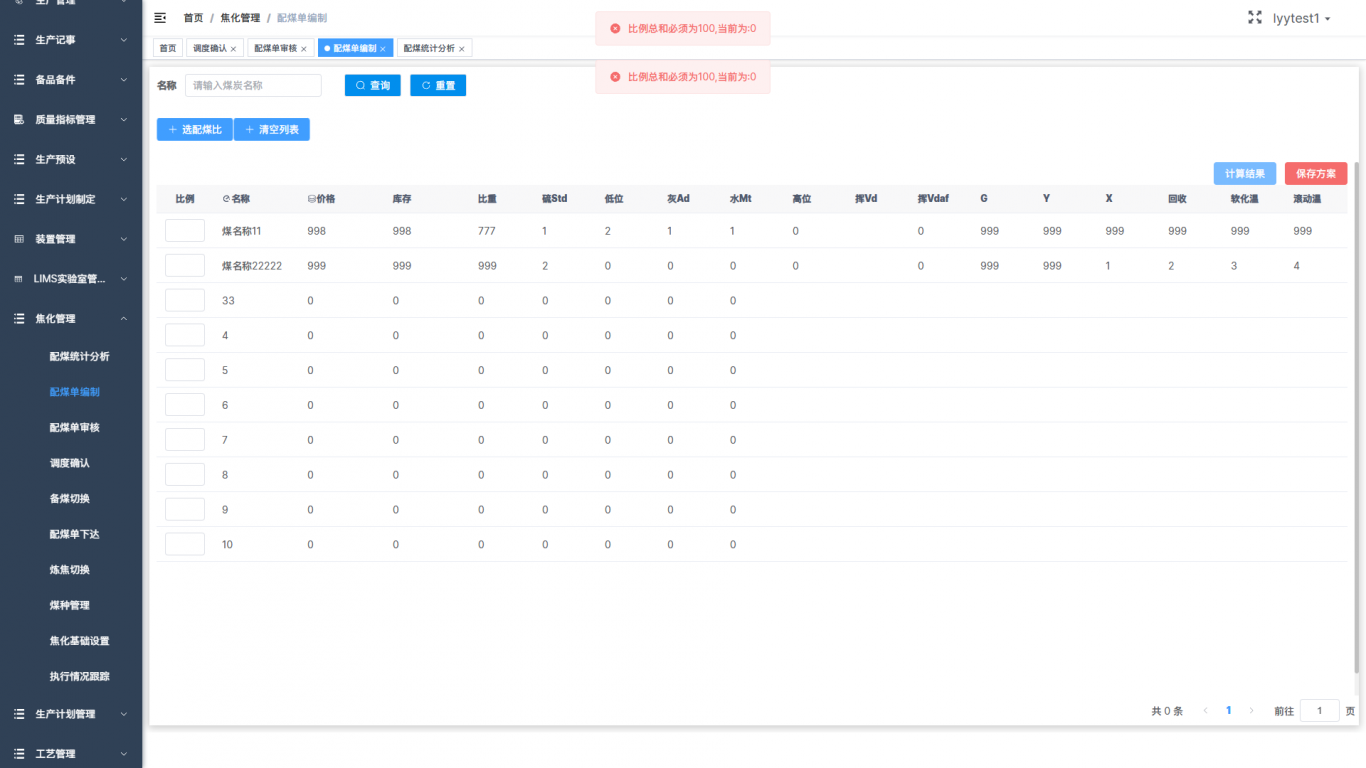
后台管理项目
该后台管理使用的是vue3开发,用到的技术栈有vue3+ts,有计算逻辑实现,以及分页管理,数据都是动态从后端获取来的
相似人才推荐
-
500元/天前端开发工程师成都智慧一生约概要:1.熟练掌握HTML、CSS、JS等前端必备技能。 2.精通Vue:上线项目10+,独立负责5个,
-
500元/天前端开发工程师xx云计算概要:1. 熟悉JavaScript,Html, CSS,性能优化等前端技术, 2.有良好的的编程思维,
-
 500元/天无还是个大学生概要:html5技术已经熟练了 前端的网页页面可以对小米商城搜狐网之类的页面完美复刻 Java基础也有
500元/天无还是个大学生概要:html5技术已经熟练了 前端的网页页面可以对小米商城搜狐网之类的页面完美复刻 Java基础也有 -
500元/天前端开发工程师协同物联概要:1.熟练使用 Javascript/Typescript,能够运用设计模式写出结构良好的现代前端代码
-
500元/天前端开发工程师广州草木蕃环境有限公司概要:1. 熟悉JavaScript/HTML/CSS 等web开发技术,熟悉es6,熟悉Jquery。
-
 500元/天高级前端工程师北京小趣智品科技有限公司概要:深耕前端工作原理,熟悉后端工作逻辑及原理。 精通使用VUE2.0,VUE3.0全家桶,并有多个大型
500元/天高级前端工程师北京小趣智品科技有限公司概要:深耕前端工作原理,熟悉后端工作逻辑及原理。 精通使用VUE2.0,VUE3.0全家桶,并有多个大型 -
500元/天前端开发北京云码互动科技发展有限公司概要:掌握html css js可做web开发熟练使用vue语言,拥有uniapp开发微信小程序,h5,a
-
500元/天前端工程师上海壹佰米网络科技有限公司概要:1.熟练HTML5与CSS3、DIV+CSS⽹页布局样式 2.掌握JavaScript语⾔、AJA

