ʕ ᵔᴥᵔ ʔ
全栈开发工程师
- 公司信息:
- 北京优思安科技有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
精通 HTML、CSS、JS 、jquery基础
熟悉 H5、CSS3 新属性,熟悉 ES6 新特性
熟悉响应式,flex 等页面布局方式,熟练使用 less、sass
熟练运用 Vue 前端开发框架
熟悉组件间的通信和数据的管理 , 熟练 Vuex 使用
熟悉常见 UI 框架如:Element-UI 、Element-plus、Vant、Uview 等
熟悉微信小程序开发流程
熟练使用 Git 等项目管理工具
了解 NodeJS
对大屏可视化的项目有一定的熟练度
熟悉掌握uni-app跨平台开发框架的使用,能够基于uni-app实现跨端平台的开发,具有实际开发经验
项目经验
绿色食品微信小程序:
1. 使用微信原生语法搭配官方文档实现基本页面布局;
2. 使用 promise 对 wx.request 进行封装;
3. 使用微信官方 API 中 wx.login 结合 wx.getUserProfile 实现登录授权,获取 token
4. 通过请求后台接口,利用返回的数据对页面进行循环遍历渲染
5. 使用 onPullDownRefresh 、onReachBottom 处理函数监听页面实现下拉刷新上拉加载页面功能
6.在支付时,会先创建订单,准备与支付,然后使用微信原生 API wx.requestPayment 实现支付功能;
7. 通过 wx.chooseAddress 设置地址;
案例展示
-

绿色食品微信小程序平台
1. 使用微信原生语法搭配官方文档实现基本页面布局; 2. 使用 promise 对 wx.request 进行封装; 3. 使用微信官方 API 中 wx.login 结合 wx.getUserProfile 实现登录授权,获取 token 4. 通过请求后台接口,利用返
-

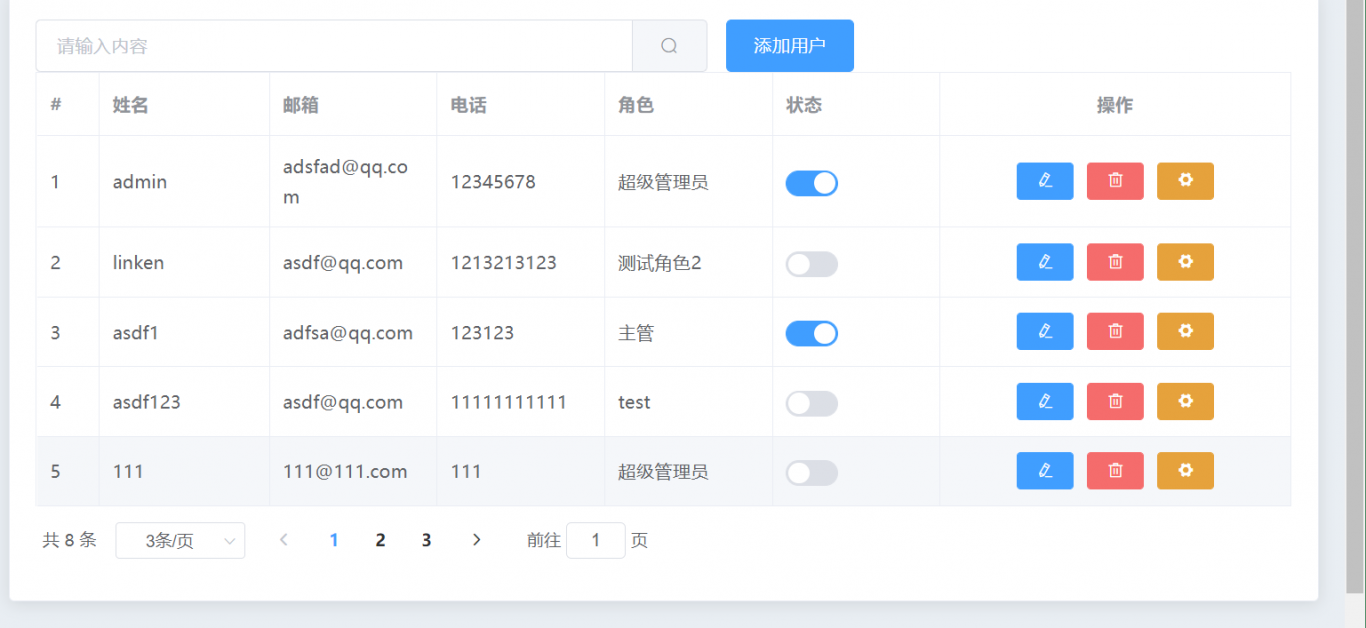
绿色食品后台管理系统
1.使用Vue搭建脚手架项目,Sass、Less完成页面样式; 2.使用 Element-ui 框架实现页面的整体布局; 3.使用 Axios 对接口进行统一封装,实现前后端交互; 4.使用 Vue-router 实现动态路由,路由嵌套; 5.使用 Echarts 进行用
相似人才推荐
-
600元/天web前端开发工程师上海悦米信息技术有限公司概要:精通Vue + ElementUI/vux/vant/... + webpac等全家桶开发,以及vu
-
500元/天全栈开发仁人德赛概要:熟练使用 HTML、CSS、JavaScript 构建应用程序,熟悉 Flex 布局 熟练使用 E
-
500元/天前端开发工程师武汉智会创新科技有限公司概要:1. 精通HTML、CSS、JavaScript。 2. 熟练掌握Vue2.0 &&
-
1000元/天程序员云南农业大学概要:计算机科学与技术毕业; 熟练操作Word 、Excxl,Idea、MySQL等专业软件;
-
800元/天资深前端开发工程师涂鸦智能概要:技术栈: vue,react,小程序。对webrtc稍有了解,node方向主要是业务开发和一些cli
-
500元/天前端开发工程师郑州云飞扬概要:计算机语言:HTML、CSS、JS、C++、Flash/Flex、Silverlight、XML
-
500元/天前端开发工程师南京颐倍康智能科技有限公司概要:熟练使用DIV+CSS布局,熟练使用H5新标签,熟悉es6 熟练使用Vue、 Vue-rout
-
600元/天前端开发软通动力概要:熟悉HTML和CSS, flex布局,编写pc页面和h5页面 熟悉sass, less; 熟悉J

