钱雨洛 身份已认证
iOS工程师
- 公司信息:
- 宁波御枫网络科技有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 宁波
- 全区
技术能力
1.熟练掌握Objective-C,熟练使用iOS SDK及相关工具;
2.熟练小程序开发(参考 ’亿局‘ 小程序);
3.掌握Swift,可以进行项目的编写;
4.掌握支付宝/微信支付;
5.熟练iOS数据存储技术,并通过SQLite,FMDB和CoreData进行数据的增删改查操作,并 对沙盒机制有一定的了解;
6.熟悉GCD线程;
7.熟悉使用三方库:AFNetworking、MJRefresh、MJExtension、SDWebImage、Masonry、YYImage(加载动态图)。。。;
8.熟悉json动画使用;
9.熟悉网易云信(IM)使用和扩展;
10.熟悉runtime、runloop;
项目经验
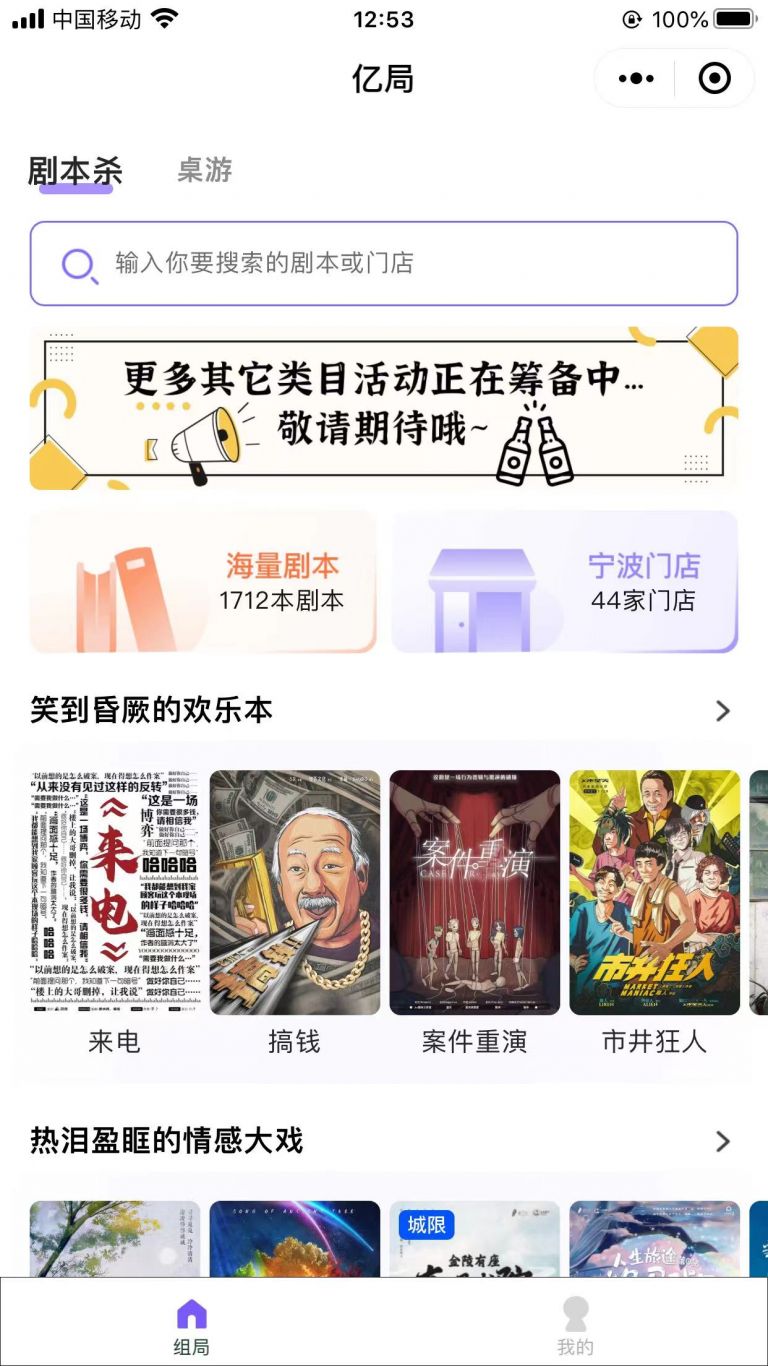
1.小程序---亿局
项目描述
重点:
1.微信支付:
1.1需要先在后台开通支付功能。
1.2从服务器获取到调起支付的参数,用' wx.requestPayment(Object object) '拉起支付。
1.3用拉起支付方法回调判断支付结果。
知识点:
授权功能:
1.用户登录:
1.1通过 ' wx.getUserProfile(Object object) ' 获取用户的基本信息。再传给服务器存档。
2.获取手机号:
2.1需要将 button 组件 open-type 的值设置为 getPhoneNumber,可以通过 bindgetphonenumber 事件回调获取到动态令牌code,然后把code传到服务器,并在服务器调用微信后台提供的 phonenumber.getPhoneNumber 接口,消费code来换取用户手机号。每个code有效期为5分钟,且只能消费一次。
3.订阅消息:
3.1通过 ' wx.requestSubscribeMessage(Object object) ' 来订阅消息。订阅分为 '一次性订阅' 和 '长期订阅',一次调用最多可订阅3条消息。
页面功能:
1.首页:
1.1顶部标题和搜索框悬停,运用了层级高 'z-index: 900;' 和 布局 'position: sticky;' 的知识点。
1.2其他功能是 'scroll-view' 左右滑动,'scroll-x'置为true即可。
1.3精彩瞬间采用瀑布流布局,左右两个<view>标签,数据源按照奇偶分割,赋值<view>标签上即可。<view>上的布局采用的是自定义组件。
2.商家详情:
2.1顶部轮播图使用 'swiper' 标签, 设置标签的 'previous-margin', 'next-margin'属性, 可以前后留有边距。
2.2打开地图使用 'wx.openLocation(Object object)' ,来调用微信内置地图查看位置。
3.剧本详情:
3.1剧本描述展开/收起功能,提前准备一个完整文本/一部分文本,监听展开/收起点击,来赋不同的值。
项目业绩:
1.解决获取到手机号加密的问题。
2. 解决标签在滑动过程中悬停的问题。
3. 解决瀑布流布局的问题。
4. 参与支付问题的探讨(捕捉失败回调,失败后需要做的处理。。。)。
5. 参与需求和UI设计的探讨,并提供一些建议。
6. 设计接口时与后台沟通,从客户端的角度提供建议。
2.星空之遇-语音连麦聊天交友软件
项目描述
重点:
1.网易云信(IM)的使用和UI的优化。
2.内购买(审核时使用),微信支付(正式运营时使用)。
知识点:
1.完成用户登录:
1.1使用手机号和验证码登录。
1.2如果是新用户先在后台注册再登录。
1.3如果是老用户直接登录。
1.4限制验证码重复(验证码在有效期内)发送问题。
2.动态模块:
2.1布局思路:底部是UIViewController控制器。顶部标题是View。下面是UIScrollView,上面排放三个UITableView。
2.2cell上图片展示(难点):图片分为1张、4张、多张(难点)。多张图片排放,UIView上放UICollectionView,在模型中计算出UICollectionView的高度即可。
2.3每个分类会有多少条新动态未加载提示框:定时器间隔1分钟就会调用未加载动态条数接口。
3.送礼物弹幕(难点、重点):运用到IM推送系统消息功能。有人赠送贵重礼物时后台推送给所有客户端系统消息(消息包含:打赏人信息、接收人信息、礼物名称/数量、房间号),客户端接受到消息后显示出来即可。
4.聊天时赠送礼物动画:json动画实现。
5.礼物墙/排行榜头像框:使用gif动画,尺寸尽量小,使用懒加载,不然滑动时内存消耗过大。
项目业绩:
1. 研究内购买,解决漏单,支付失败后需要的处理。
2. 研究微信支付,解决漏单,支付失败后需要的处理。
3. 研究网易云信(IM)使用和UI的改造。
4. json动画的使用。
5. 礼物弹幕的实现。
6. 参与需求和UI设计的探讨,并提供一些建议。
7. 设计接口时与后台沟通,从客户端的角度提供建议。
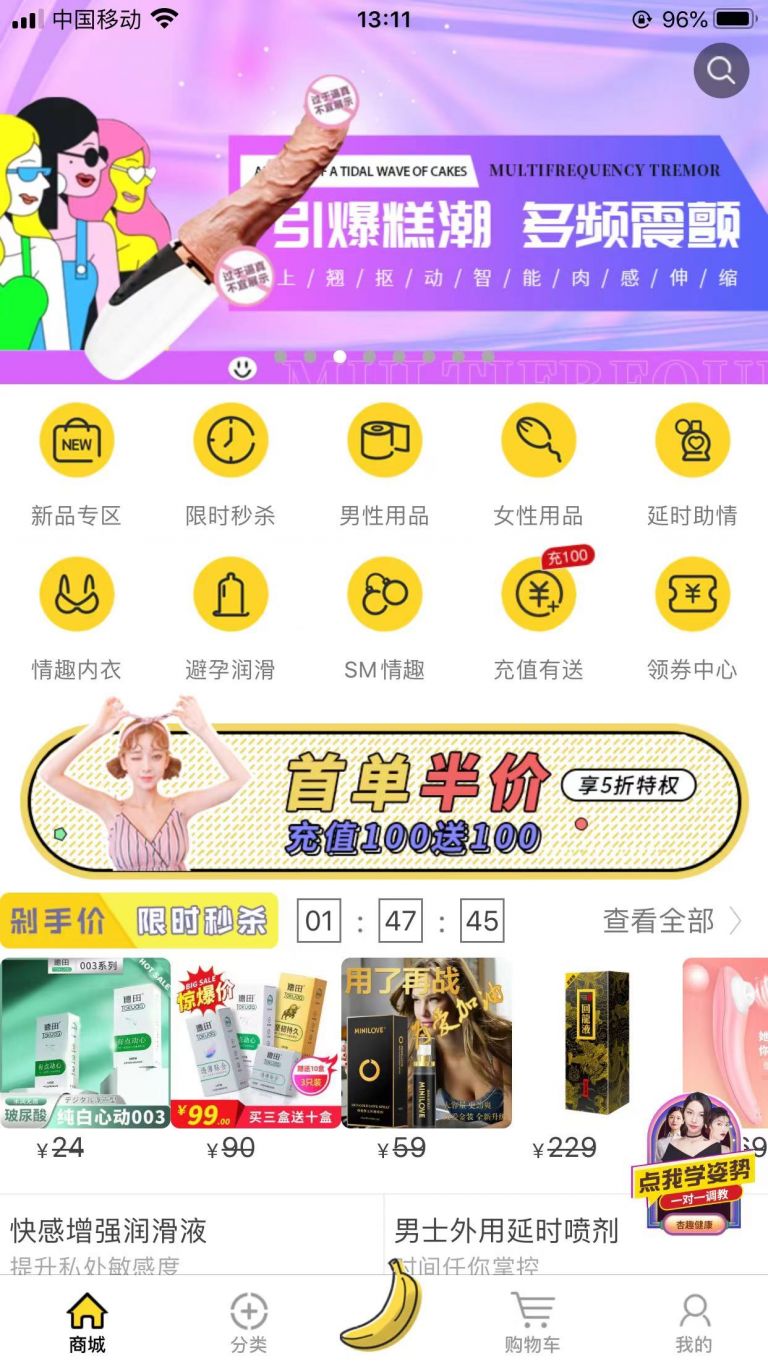
3.十色-成人情趣快乐星球
项目描述
重点:
1.微信/支付宝支付。
2.购物车里的商品要存服务器一份(防止更换手机登录)。
知识点:
1.首页模块布局:
1.1底部是UIViewController控制器,上面是UIScrollView。每个分区都是单
案例展示
-

小程序---亿局
重点: 1.微信支付: 1.1需要先在后台开通支付功能。 1.2从服务器获取到调起支付的参数,用' wx.requestPayment(Object object) '拉起支付。 1.3用拉起支付方法回调判断支付结果。 知识点: 授权功能: 1.用户登录: 1
-

星空之遇-语音连麦聊天交友软件
重点: 1.网易云信(IM)的使用和UI的优化。 2.内购买(审核时使用),微信支付(正式运营时使用)。 知识点: 1.完成用户登录: 1.1使用手机号和验证码登录。 1.2如果是新用户先在后台注册再登录。 1.3如果是老用户直接登录。 1.4限制验证码重复(
-

十色-成人情趣快乐星球
重点: 1.微信/支付宝支付。 2.购物车里的商品要存服务器一份(防止更换手机登录)。 知识点: 1.首页模块布局: 1.1底部是UIViewController控制器,上面是UIScrollView。每个分区都是单独的UIView(需要判断分区存不存在,有可能其中
-

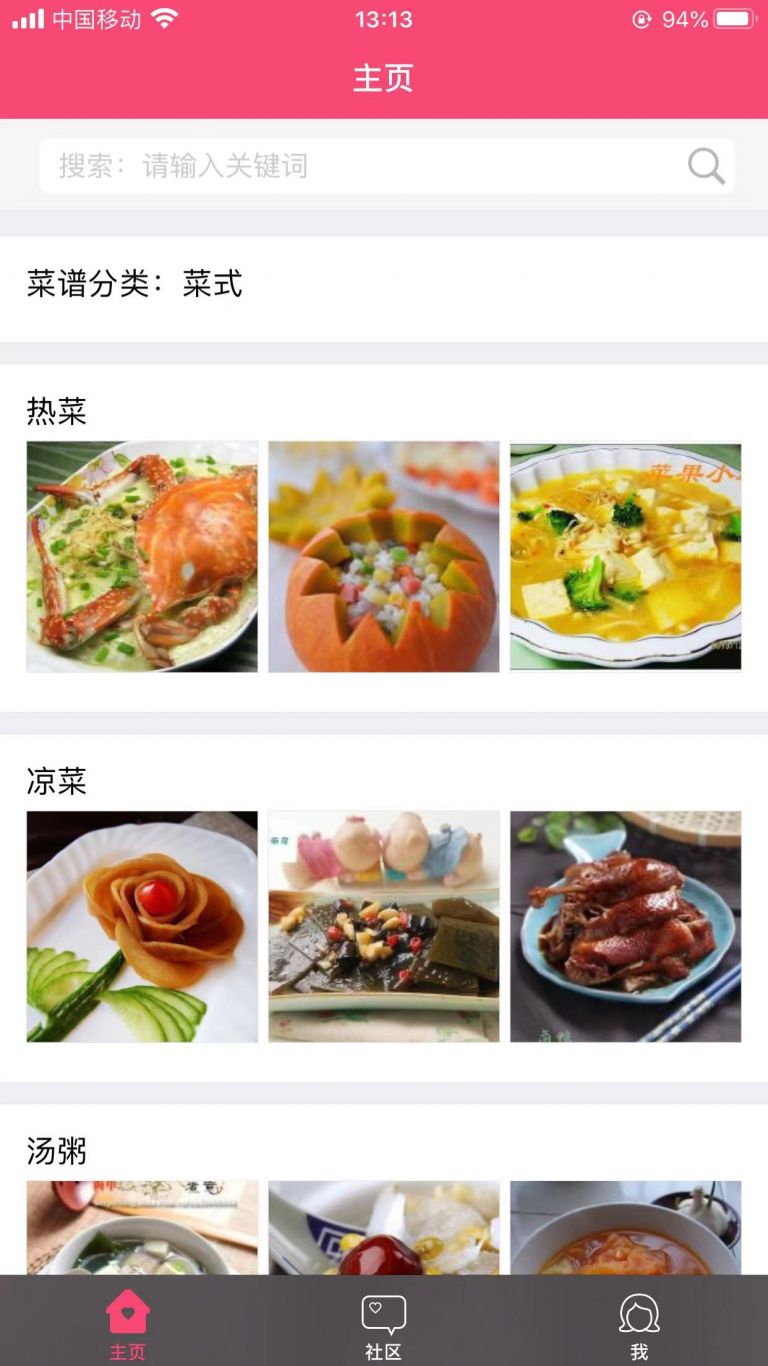
菜谱大全-美食食谱家常菜做法
重点: 1.接入广告(收益来源)。 知识点: 1.分享到微信、朋友圈、微博、QQ。 2.主页模块: 2.1底部是UIViewController控制器,上面是UITableView。区头是菜谱分类名称,cell是菜系。 2.2广告是单独的cell,在数据源中处理好
-

段子精选-搞笑内涵社区
重点: 1.接入广告(收益来源)。 知识点: 1.三方登录:微信、QQ、微博。 2.分享到微信、朋友圈、微博。 3.首页布局: 3.1底部是UIViewController控制器。顶部标题是View。下面是UIScrollView,上面排放五个UITableVie
相似人才推荐
-
600元/天移动前端开发工程师安徽皖通科技股份有限公司概要:熟练掌握C、 Objective-C编程语言、Swift,熟悉 C++,了解C#、Java,有良好
-
600元/天资深无线工程师微脉技术有限公司概要:主要负责:维护百万级用户 APP,APP 日活 7万左右。 ① 主要技术:IM 即时通讯(公司自研
-
600元/天移动端高级开发工程师新视云概要:应用Flutter和ReactNative跨平台急速开发iOS 和安卓手机app。 应用OC和sw
-
500元/天高级iOS开发工程师西安文都科技概要:接OC和Swift开发和维护,真诚兼职。不接灰产,目前做iOS的app开发,如有需要请联系。 接OC
-
600元/天ios开发北京世纪超星信息技术发展有限责任公司概要:本人有多年ios、安卓app开发经验,能独立解决开发技术所遇到的难题,可熟练使用主流第三方,爱好编程
-
 500元/天高级iOS开发工程师浪潮软件集团概要:iOS原生开发,object-c,swift开发,社交APP,商城APP,音视频APP,交友APP都
500元/天高级iOS开发工程师浪潮软件集团概要:iOS原生开发,object-c,swift开发,社交APP,商城APP,音视频APP,交友APP都 -
500元/天ios开发宁波向往概要:1.熟悉CocoaPods packager、Framework 来构建商用级SDK项目的开发;
-
1000元/天ios 部门负责人上海钦轩概要:学历,大学本科,毕业于中原工学院,软件学院 软件工程专业。 iOS 精通oc swift swi

