ImitationGame
前端开发
- 公司信息:
- 泰康养老金系统部开发
- 工作经验:
- 3年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 北京
- 昌平
技术能力
技能:
1.掌握html,css,js,熟练掌握flex布局,灵活应用于各种页面布局,熟悉less/sass语法
2.熟练使用Vue,熟悉Vue3.0+ts,熟悉vue生命周期、双向数据绑定,对MVVM模型有所了解,使用脚手架搭建项目,也熟悉webpack,熟悉vue-router,vuex,熟练使用elemenUi,Ant Design, iview等组件库,使用Echarts图表完成可视化数据展示
3.熟悉Angular框架,像Vue一样灵活运用,熟悉angular的生命周期以及封装组件复用
4.熟悉React框架,react-hooks-ts,使用类组件和函数组件开发,熟悉hooks的useState和useEffect类似于类组件的生命周期,组件之间的传值等
5.熟悉node.js,会使用node爬虫,使用MongoDB数据库,使用axios完成ajax请求,了解同源策略,会配置Proxy代理解决开发中的浏览器跨域问题。
6.使用git完成版本管理,熟悉常用git命令,码云或gitlab仓库来存储源码
7.熟悉uniapp,使用uniapp开发过h5,一次开发,多端使用,编程软件常用VScode、HbuildX和WebStorm 开发
8.熟悉three.js,cesium.js三维开发,目前做3d地图的开发和数据后台管理系统的开发等
项目经验
泰康养老金系统部开发知识库系统,包含:
1.PC端知识库系统是一个年金,员福等文件资料个管理与搜索系统,采用Vue开发,element 组件库,含用户页和管理页等,其中:
管理页包含文件的增删改查,批量下载、上传、删除文件,增,删文件夹,文件的权限以及文件夹的访问权限基于个人的控制,批量设置权限,文件按目录生成目录树,对目录树的增删等
用户页面包含用文件搜索,按目录查找等,根据相应的权限请求数据,对文件的预览和下载功能
2.移动端知识库和PC的用户页功能差不多,采用Angular开发,主要也是对文件的预览和访问,共两版,其中:
第一版类似于PC端的选择目录,按目录查找文件预览,关键词搜索文件,做300ms延时防抖处理,对文件的预览,记录预览日志,主页包含最新和最热的文件,以及相关知识的问答等页面,组件库采用ng-zorro-antd-mobile以及angular官方的组件库Material部分组件
第二版改为类似于百度网盘的样式,所有页面均完全改动,包含新增我的浏览,上新文件的按年月周浏览文件,点击文件夹直接进入文件夹内包含的文件夹和文件,返回上一级可返回上层目录文件等
培训课程系统的开发,包含:
1.培训课程是平行知识库的一个系统,部分功能类似于知识库页面的开发,包含,文件目录的渲染,对目录的增删,目录最底层可新建课程,新建课程有一个课程名称和课程封面图片合成的文字标题封面图片,课程文件主要是视频文件,上传下载均处理了进度条展示上传下载进度,也包含了非视频文件,视频文件上传到腾讯的对象存储,非视频文件上传到公司的服务器,项目还包含文件回显编辑,权限等基本类似于知识库文件的操作,包含PC和移动端
2.视频的展示页面主要包含了用户对视频观看操作的权限的控制,用户首次加载视频对视频没有倍速和拖动进度条快进的权限,当用户此视频学习完毕可以倍速播放和拖动滚动条播放,如此视频观看了一半,用户只能拖动前半部分进度条定位播放,后半部分不允许,后台记录用户的当前播放位置和最远播放位置,用来定位用户上次播放位置和检测观看完本视频的百分比
系统聊天机器人开发
机器人是整个系统问答机器人的一个功能,主要用于用户问题的回答,匹配后台问答库的问题和答案,根据返回的匹配的优先展示匹配度最高的,还有猜你想问匹配其他匹度相关的问题,包含用户问题和搜索答案的记录,问题回答完毕,滚动条滚动到回答所在位置,收集用户对回答的匹配满意度,还能对机器人进行位置拖动调整到页面任何位置,窗口的显示与隐藏等(包含PC和移动端)
案例展示
-

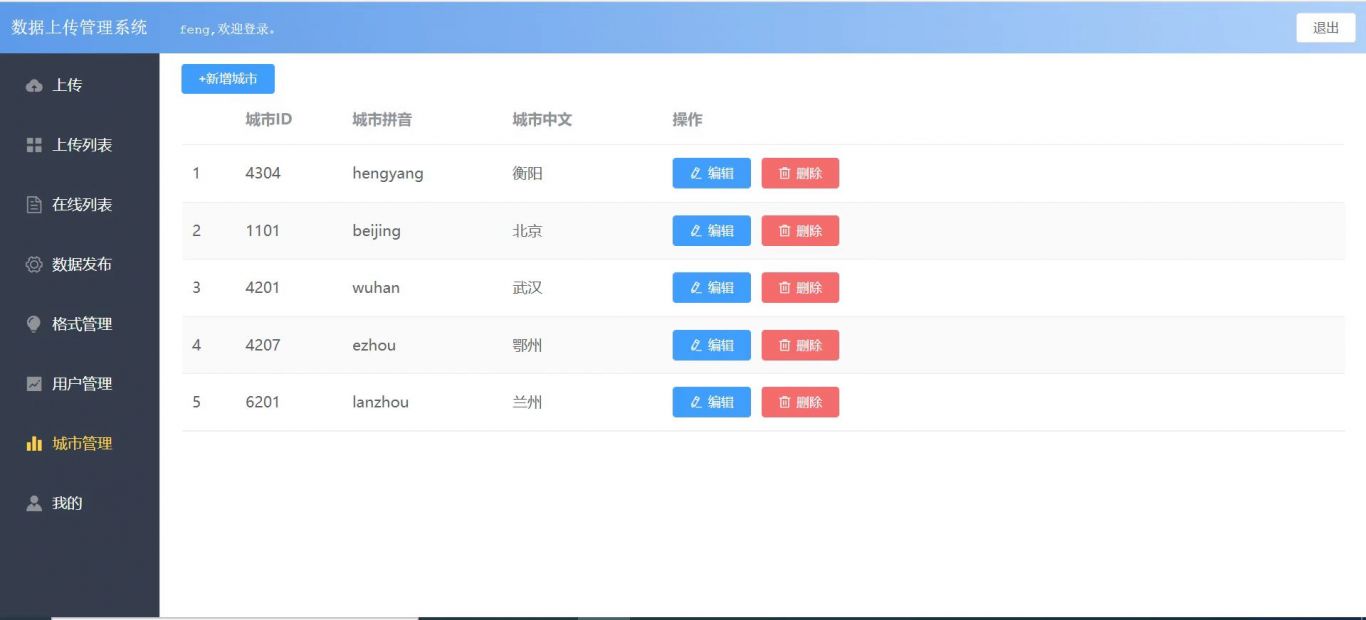
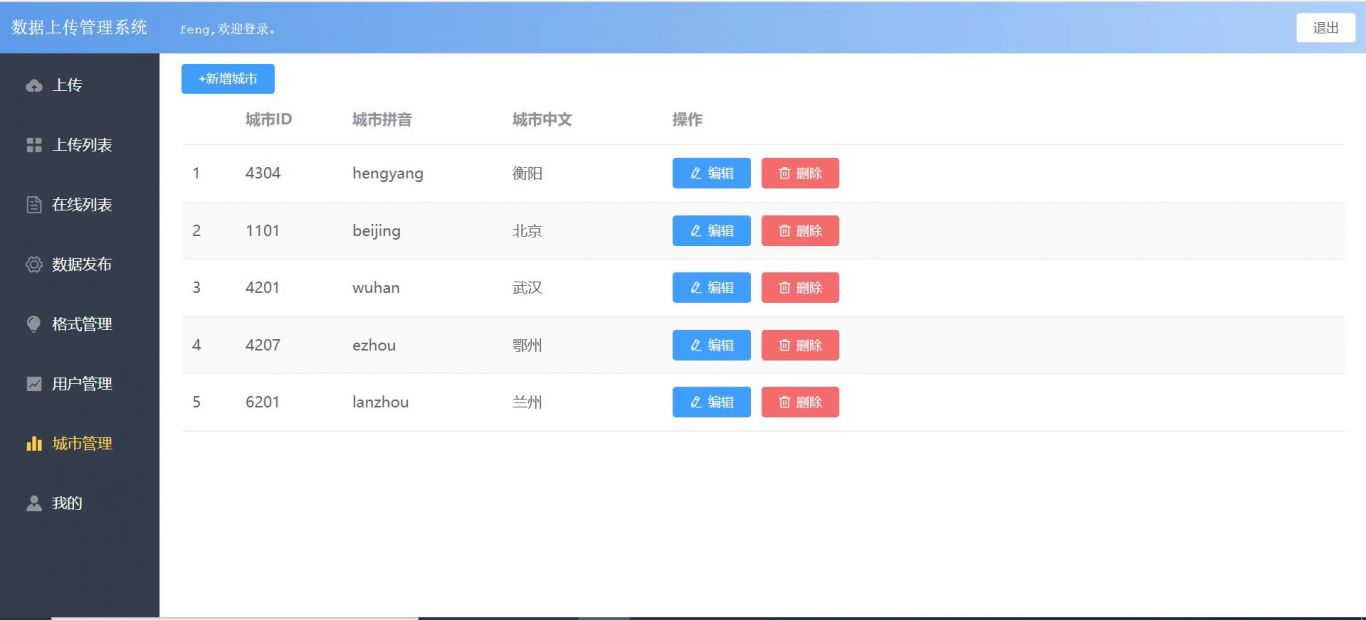
数据上传管理系统
目前刚完成的数据上传管理系统,包括数据的上传,数据的处理过程,城市的管理,格式的管理等等,用户的增删改查,密码修改等等
-

知识库的文件管理系统
无截图 1.PC端知识库系统是一个年金,员福等文件资料个管理与搜索系统,采用Vue开发,element 组件库,含用户页和管理页等,其中: 管理页包含文件的增删改查,批量下载、上传、删除文件,增,删文件夹,文件的权限以及文件夹的访问权限基于个人的控制,批量设置权限,文件按
相似人才推荐
-
500元/天web前端开发工程师宸峰科技概要:1. 熟练 Vue 脚手架开发项目以及 Vue 全家桶 ,会配合使用 ElmentUI ,Vue-
-
500元/天中高级前端开发优译信息概要:1.擅长分析页面结构并选择编写合理的html结构,熟练掌握web语义化规则. 2.熟练掌握css盒
-
500元/天前端开发工程师翡云科技概要:1. 熟练掌握HTML5+CSS3+JavaSeript较强的基本功+axios+JQuery+ES
-
500元/天前端工程师智游概要:html,js,h5,熟悉nodejs。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
-
800元/天高级前端开发区块量算概要:前端项目 熟练使用react vue 配合市面常见框架编写各类页面。 后端项目 熟练
-
800元/天软件开发工程师微软概要:我们是一支由微软员工组建的专业技术团队,员工均毕业于浙大,华科等国内985院校,且均为硕士毕业。目前
-
500元/天web前端开发工程师西安兴汇电力科技有限公司概要:职位:web前端开发工程师 技术栈:HTML;CSS;JavaScript;ajax;node.j
-
500元/天高级前端工程师广州液态水软件公司概要:vue全家桶 uniapp 微信小程序 公众号H5 vue3 vite echart ant

