momo
高级前端
- 公司信息:
- 罗门软件
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 海淀
技术能力
精通vue,vuex ,vue-router ,js ,html, css, 后端 node.js 有多年前端开发经验,web端 混合开发,移动端,!!
HTML、CSS基础扎实,熟悉H5、C3,熟练掌握页面布局、响应式;
熟练JavaScript,能够脱离类库编写原生JS;
掌握PC端前端开发、多浏览器兼容;
熟练使用JQuery库,高效开发、实现完美效果;
熟练使用Bootstrap框架,快速搭建页面;
掌握使用Node后台语言mongodb数据库,了解PHP;
项目经验
工作时间:2014-08到2016-09
公司名称:简历本管理咨询有限公司 | 所在部门: | 所在岗位:WEB前端开发
工作描述:
在公司任职时:写的一小部分项目
1 Pc端亚马逊的静态页面,以及活动部分的页面
我在这部分主要负责活动页面的实现,使用html搭建结构,css属性设计样式,使用jQuery快速开发,实现选项卡和轮播图的效果,部分功能会使用原生js实现。
在这部分项目解决的问题是低级浏览器的兼容问题,一般会采用优雅降级和渐进增强的思想最大限度解决问题
2 主播任务移动端界面
这是移动端活动项目,整体利用 rem布局,实现兼容不同设备的响应式app界面,严格按照设置稿的尺寸和效果,利用 Zepto库实现简单动画和用户表单排序,并且利用 iscroll实现局部的滚动条,利用 ajax请求机制实现前后台数据交互实现用户的奖品领取部分的功能。
在项目中遇到了一些问题,其中一个是移动端由于浏览器默认的300ms的判断等待时间,click点击事件会比较慢,利用 FastClick这个轻量级的库,实现快速响应的问题
3 移动端简历
移动端简历主要是根据 swiper 滑动特效插件,实现移动端网页的内容触摸滑动,触屏多图切换,滑动切屏的效果。其中处理了 click的300ms 延迟,动态计算 rem的值,可以适应不同尺寸的手机设备,然后利用 swiper插件中的 API实现动画切屏,结合 animate. css快速实现css3动画。
利用 h5 AUDIO标签加载音频资源文件,并设置音频资源文件,并设置音频的自动播放状态,设置音频延迟加载资源,使页面一开始不会卡顿。
并添加了 touch点击事件,点击后跳转到指定的 slide页面,并实现动画效果
工作时间:2016-04到至今
公司名称:简历本人才咨询有限公司 | 所在部门:产品研发部 | 所在岗位:Web前端开发
工作描述:
前端切图,页面效果,JS交互,偶尔后台开始只给接口数据,前端需要通过AJAX把数据渲染到页面。参与的项目:
1、公司内部项目,九派号H5,九派号PC,九派真相,九派众筹,九派新闻,红色电子护照等。
2、应公司市场需求,九派悦读微信页,文化武汉微信商城,正在进行中的微信打卡项目(前端用vue实现)。
3、政府项目:武汉市工会微信上的投票活动,武汉市宣传部在微信上的投票活动及其它活动等。
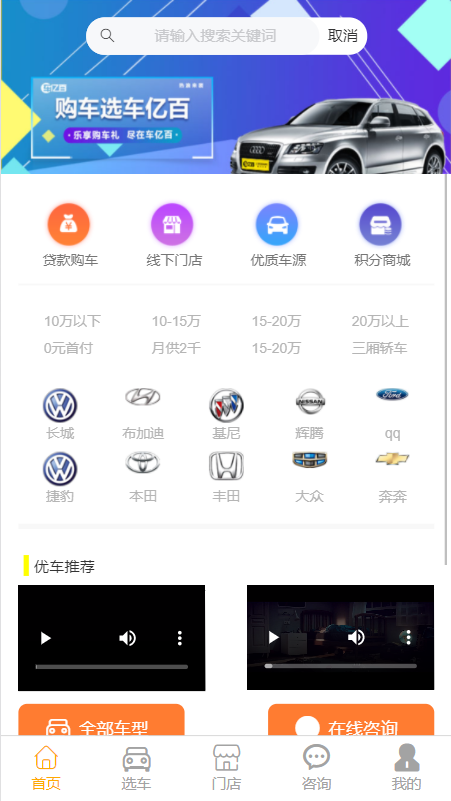
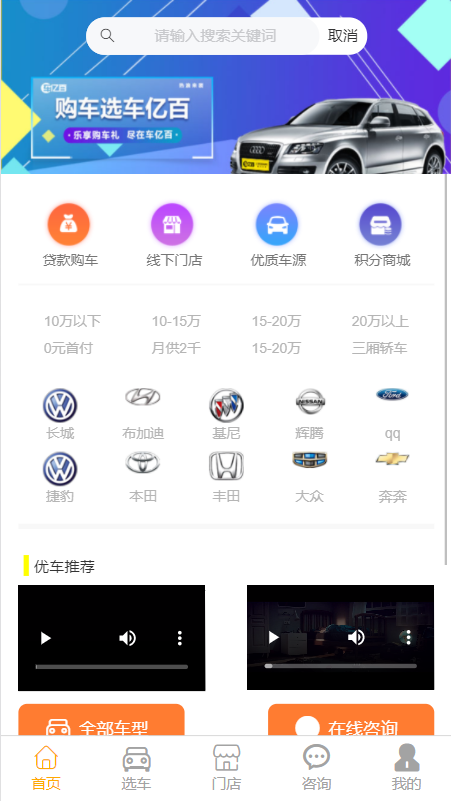
案例展示
-

智教易学网, 凡普信贷(移动端)
移动端简历主要是根据 swiper 滑动特效插件,实现移动端网页的内容触摸滑动,触屏多图切换,滑动切屏的效果。其中处理了 click的300ms 延迟,动态计算 rem的值,可以适应不同尺寸的手机设备,然后利用 swiper插件中的 API实现动画切屏,结合 animate. c
-

凡普信贷(移动端)
公司内部项目,九派号H5,九派号PC,九派真相,九派众筹,九派新闻,红色电子护照等。 2、应公司市场需求,九派悦读微信页,文化武汉微信商城,正在进行中的微信打卡项目(前端用vue实现)。 3、政府项目:武汉市工会微信上的投票活动,武汉市宣传部在微信上的投票活动及其它活动等。
相似人才推荐
-
600元/天资深前端开发百分点技术有限公司概要:1.熟练使用es6语法 2.熟练使用react技术栈进行项目开发 3.熟悉webpack,可结合
-
600元/天前端工程师中科软概要:掌握前端技能:html javascript css html5 css3 Ajax n
-
500元/天前端工程师湖南知阳信息技术服务有限公司概要:熟练使用HTML、CSS、Vue 、element-plus、vant、uni-app、JavaSc
-
500元/天前端北京福富软件技术股份有限公司福州分公司概要:根据UI设计师提供的设计稿,使用Vue布局实现页面搭建以及交互功能。 使用Vue2.x Vue3
-
500元/天Web前端工程师迅鳐成都科技概要:从事前端工程师已经6年多了,熟练掌握html,JavaScript,css。工作中主要使用vue全家
-
600元/天web前端成都顶呱呱科技有限公司概要:熟练掌握HTML、CSS 、JavaScript技术,包括H5和C3新特征,ES5/ES6的语法
-
500元/天web 前端工程师成都信酬科技概要:技术: 前端语言:javascript , typescript。 第三方框架:vue2.js,
-
500元/天无无概要:高中毕业,还在实习期,希望各行业大佬多多关注。。。。。。。。。。。。。。。。。。。。。。。。。。。。

