后知后觉z~
高级前端开发工程师
- 公司信息:
- 深圳金证股份有限公司
- 工作经验:
- 7年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 武汉
- 全区
技术能力
1.熟练使用DIV+CSS进行网页布局,对Web语义化有一定了解,熟悉W3C网页标准,能够书写语义合理,结构清晰,易于维护的页面结构。
2.熟练使用原生JavaScript完成页面交互和功能实现;基本理解原型链、作用域链,以及面向对象。能够运用原生JS封装简单插件,并处理一些主流浏览器的兼容性问题,了解ES6的基本特性。
3.熟练使用Ajax与后台进行高效的数据交互,了解Ajax工作原理,以及jsonp跨域。
4.能够使用jQuery、zepto等前端工具库以及bootstrap、swiper等框架,开发自适应的PC端网页,可以封装可复用的组件。
5.熟悉HTML5/CSS3,能够实现酷炫的动画css3动画效果;熟练掌握移动端Web和响应式开发;了解canvas制作相关效果。
6.对前端模块化以及MVVM非常了解,熟练使用react、vue等开发框架,熟悉模块化开发模式,并能使用双向数据绑定、模块思想、路由机制进行单页应用开发。
7.具有H5、微信小程序、微信移动端开发经验。
8.熟悉使用npm、git、svn命令行工具及gulp,webpack等包管理自动化工具开发项目,了解https、http、typescript, nodejs、koa、express以及egg框架,能实现基于node的服务器开发,了解数据库,mongodb、postgresql,mysql的基本操作。
9.熟悉前端工程化、自动化项目部署流程,掌握docker、k8s等相关项目时间经验。
10.英语能力CET6,具有良好的外文API文档阅读能力以及快速学习不同技术和编程语言的能力,具有一定的源码分析能力。
项目经验
负责及参与项目 1:孩宝小镇后台综合管理系统、孩宝小镇图书商城、孩宝小镇app端H5及牛津阅读树、音阅听听、 凯悦书虫馆等微信小程序等项目的开发与维护等相关工作。
一、项目简介:项目主要为公司0-12岁儿童的家庭打造最好的英语亲子阅读学习平台,通 过相关研发产品销售英语课程及配套音频、绘本、点读笔等产品 ,打造公司的核心竞争力。
二、主要职责:
1. 与产品经理、ui设计师相互配合完成前端开发业务需求分析等准备工作;
2. 使用 vue、react等框架及相关全家桶分别完成相关项目,其中个别涉及整个前端技术框架的搭建与功能开发,通过需求分析完成各个功能模块的划分和业务逻辑的书写。
3. 使用 docker、k8s等搭建自动化测试环境。
4. 使用 webpack 实现代码压缩,合并,缓存控制,提取公共代码等前端性能优化。
负责项目 2:丰唐物联 opp 后台管理系统、opp 客户服务平台
一、项目简介:该项目是公司面向全球的线上销售平台,通过前后分离的形式,让国内外客户
方面快捷的了解公司物联家居的相关产品,并提供买卖渠道,并通过后台管理系统管理实时管 理客户信息以及客户订单详情等相关信息。
二、主要职责:
1. 与产品经理、需求分析师相互配合完成前端开发业务需求分析;
2. 使用 vue2 完成整个前段技术框架的搭建,通过需求分析完成各个功能模块的划分和业务逻辑的书写。
3. 使用 vuex,vuetify 等状态管理、第三方 ui 框架实现实现整个项目的组件式开发以及页面的搭建。
4. 使用 webpack 实现代码压缩,合并,缓存控制,提取公共代码等前端性能优化。
5. 使用express、koa等node框架构建小型后台服务,完成部分接口的开发工作。
案例展示
-

凯阅书虫馆微信小程序
担任主导项目负责人,使用uniapp框架开发的少儿英语图书购物商城小程序,相关功能如下: 登录注册 订单功能 购物车功能 商品列表及详情页展示 订单列表及订单详情 积分商城相关模块 用户相关模块等
-

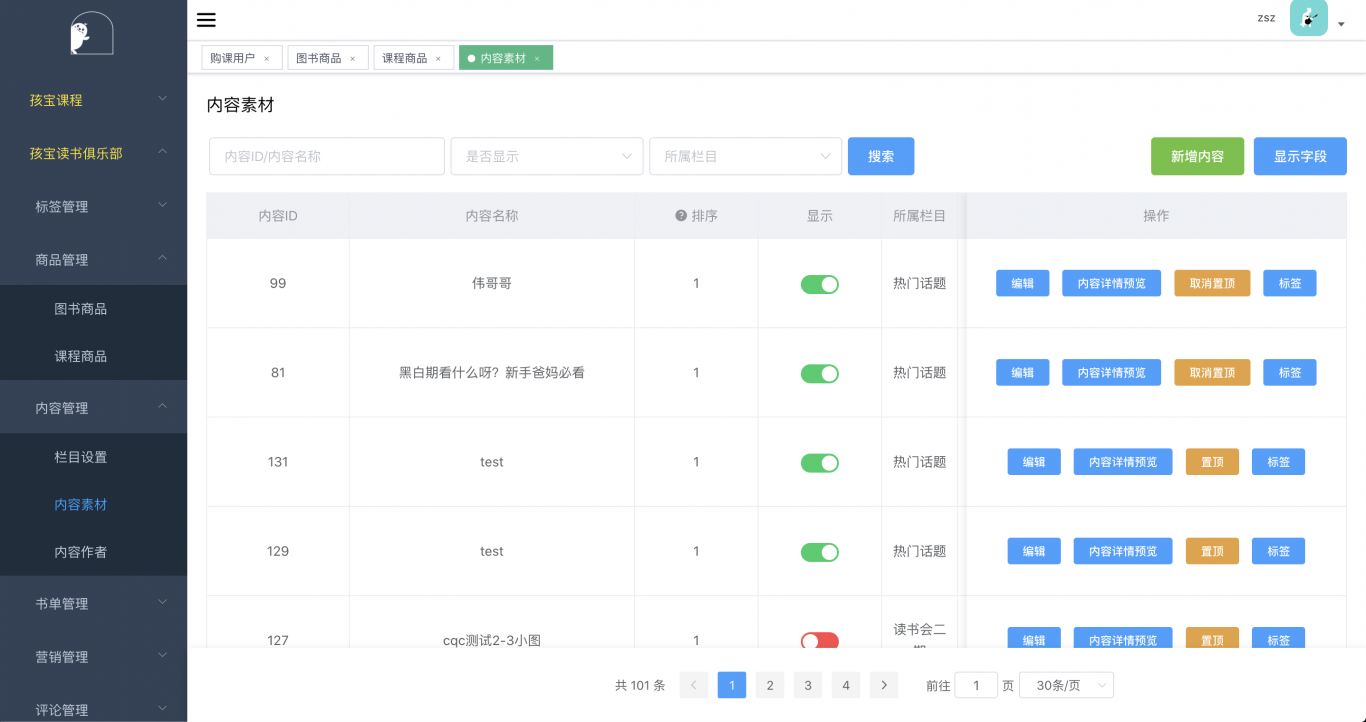
孩宝小镇后台综合管理系统
主导该综合后台管理系统的项目搭建和测试部署等任务,相关功能如下: 用户管理菜单及添加编辑等模块 产品库、商品k库菜单及添加编辑等模块 订单、运营管理菜单及添加编辑等模块 系统权限管理菜单及添加编辑等模块
相似人才推荐
-
500元/天高级前端工程师平安概要:一:搭建vue脚手架,配套使用vue+vuex+elementUI+axios; 二:UI插件:e
-
 700元/天高级前端开发工程师四维时代概要:毕业于北京师范大学珠海分校转件工程系,从事软件开发工作6年时间,司职高级前端开发工程师,参与和主导的
700元/天高级前端开发工程师四维时代概要:毕业于北京师范大学珠海分校转件工程系,从事软件开发工作6年时间,司职高级前端开发工程师,参与和主导的 -
 500元/天前端开发工程师腾讯概要:1.目前已熟练掌握前端生态技术项,能够熟练运用 2、能够快速熟知项目的产品定义和深入抓住基本系统业
500元/天前端开发工程师腾讯概要:1.目前已熟练掌握前端生态技术项,能够熟练运用 2、能够快速熟知项目的产品定义和深入抓住基本系统业 -
900元/天高级前端开发工程师碧桂园概要:1.四年企业级前端开发经验,开发过多款企业级PC端,移动端和小程序应用; 2.熟练前端开发技术,如
-
500元/天前端开发工程师洛神传媒有点公司概要:1)熟练掌握前端开发所需HTML5、CSS3技术;熟练使用Flex布局/传统布局技巧,了解常见浏览器
-
500元/天前端工程师首都信息发展股份有限公司概要:掌握 JavaScript、HTML5、CSS3、Ajax、es5、 es6、Vue、Flex 布局
-
500元/天前端开发工程师字节跳动概要:-----技术栈------ 1. Javascript (Vue React) 2. Pyth
-
500元/天前端开发工程师东莞易宝有限公司概要:前端基础知识 HTML5 CSS Sass JavaScript ECMAScript6 TypeS

