永无止境 身份已认证
前端开发工程师
- 公司信息:
- 网易(杭州)网络有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 杭州
- 上城
技术能力
熟练使用 HTML、CSS、JS 等前端技术,熟悉页面架构和布局熟练使用 Vue 全家桶
熟练使用 Vue、vue-cli 快速开发后台管理系统及移动端
熟练使用 Ant Design、Swiper、element-ui、Vuetify 、Vant 、Uview等组件
熟练使用 less/sass 语法
熟练使用 Navicat Premium 、Postman 工具来查表和查看后端接口熟练使用 Google Chrome、devtools 进行代码调试
熟练使用蓝湖、teambition 协作工具熟练使用 git 工具
熟练使用 mysql 数据库熟练使用微信小程序
熟练使用Uniapp框架
熟练 React、knockout.js、PHP 框架
掌握 echarts、highcharts、F2 等图表库
项目经验
以下项目是自己业余时间和外包公司合作做的项目,之前公司的项目不方便透露,谢谢理解!
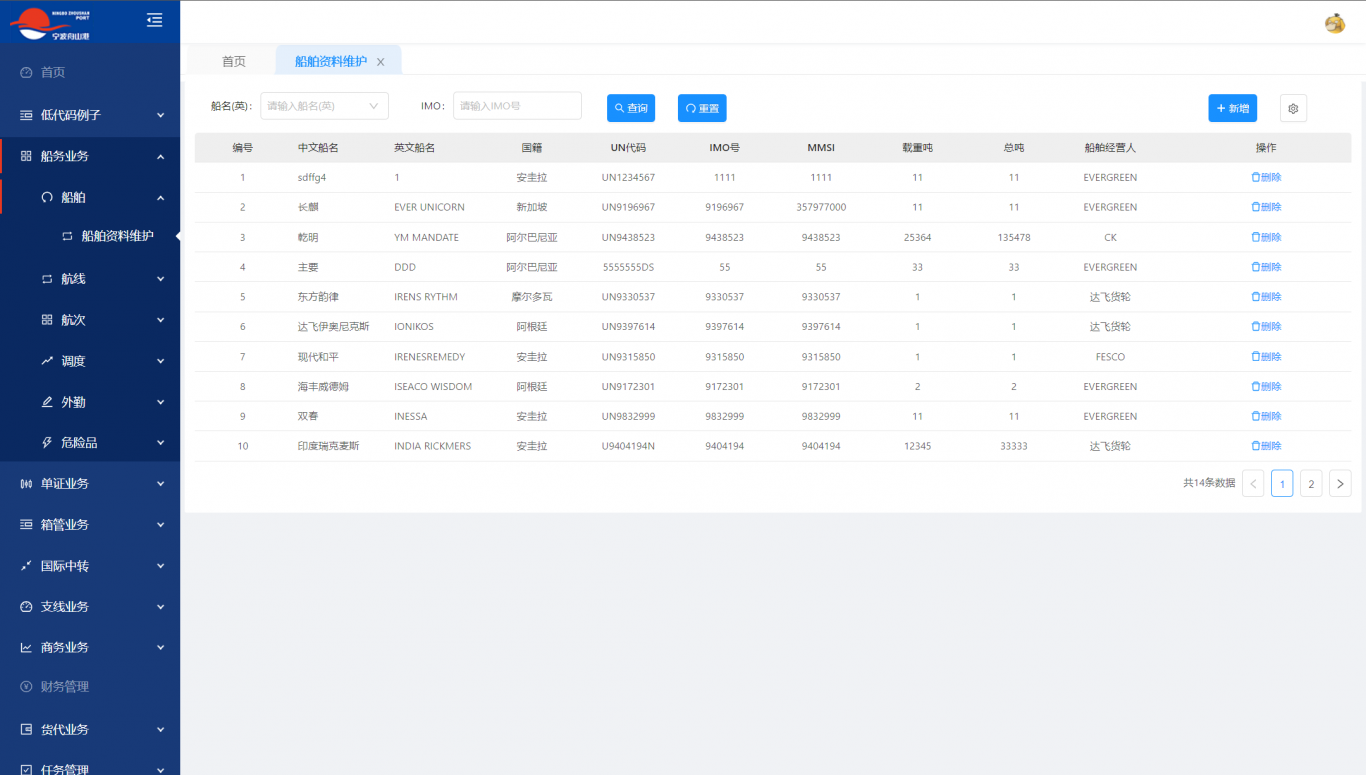
项目名称: 宁波舟山港船代系统 职责: 前端架构
项目描述: 集团化的分子门户网站(包括宁波、嘉兴、温州、台州、舟山、南京、太仓),为对外
客户提供数据在线服务,主要包括统一门户服务、在线业务办理、物流状态在线跟踪、业务
办理进度及费用在线查询等
运用技术:
使用 Vue 框架来搭建系统,使用jeenkis来进行项目部署构建
使用 Ant Design Vue 组件来进行页面开发,并且封装常用业务组件。例如:表格、弹框拖拽等等
使用 低代码制作页面,并二次封装k-form-design 低代码组件
使用 Vscode 编辑器上传代码至码云网并进行代码管理
使用 commitlint 组件来进行团队提交代码规范管理
根据 UI 提供设计图来进行页面制作
根据产品经理需求来进行开发
【-审核组:请勿发布链接,案例页有专门链接发布框,二次违规将下架处理-】
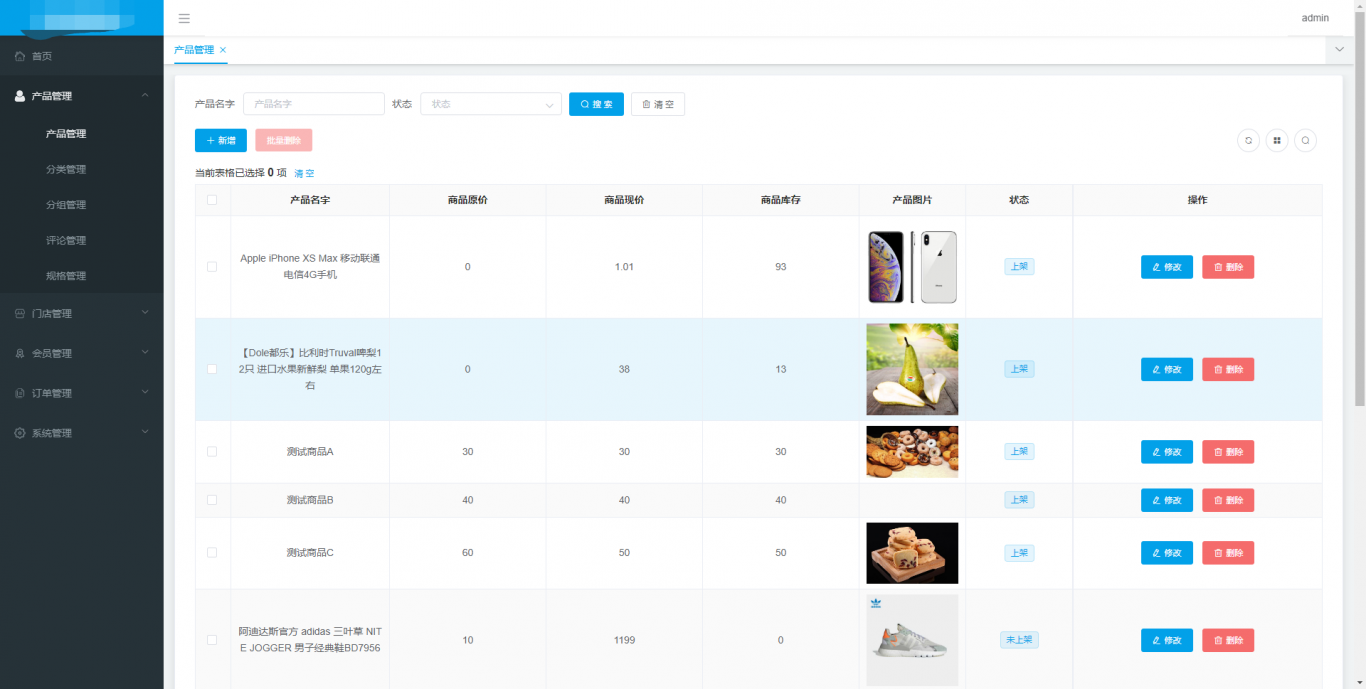
项目名称: BANRI进口电商物流系统 职责: 前端架构
项目描述:BANRI进口电商物流系统,平台中分为B2B,B2C,订单管理,仓库管理,快递管理,用户可以直接在客户端进行所需代购的商品信息填写,填写完成之后对应的总后台可以看到该用户的商品信息,之后平台负责商品购买,商品邮寄等等。
运用技术:
使用 D2Admin采用前后端分离方案提供强大的代码生成器的快速开发平台
使用 flex 布局及栅格布局来快速开发页面
使用 Element UI、echarts 组件来实现页面效果
使用 vue - i18n 来实现系统多语言化
使用 axios 方法来请求后台接口
使用 git 上传代码至码云网仓库
调用后端接口及对应接口字段
项目链接: 【-审核组:请勿发布链接,案例页有专门链接发布框,二次违规将下架处理-】
案例展示
-

船舶代理协作系统
使用 Vue 框架来搭建系统,使用jeenkis来进行项目部署构建 使用 Ant Design Vue 组件来进行页面开发,并且封装常用业务组件。例如:表格、弹框拖拽等等 使用 低代码制作页面,并二次封装k-form-design 低代码组件 使用 Vscode 编辑器上传
-

BANRI进口电商物流系统
项目简介:BANRI进口电商物流系统,平台中分为B2B,B2C,订单管理,仓库管理,快递管理,用户可以直接在客户端进行所需代购的商品信息填写,填写完成之后对应的总后台可以看到该用户的商品信息,之后平台负责商品购买,商品邮寄等等 运用技术: 使用 D2Admin采用前后端分离方
评价列表
猿急送用户 2022-05-19 14:19 5星
【该评论为5星(满分)好评,评论人选择不公开展示】
猿急送用户 2022-05-12 13:48 5星
【该评论为5星(满分)好评,评论人选择不公开展示】
猿急送用户 2022-05-08 12:05 5星
【该评论为5星(满分)好评,评论人选择不公开展示】
四魂碎玉 2022-04-30 10:45 5星
完成效率还不错,期待下次合作
猿急送用户 2022-04-25 15:47 5星
【该评论为5星(满分)好评,评论人选择不公开展示】
猿急送用户 2022-04-21 12:52 5星
【该评论为5星(满分)好评,评论人选择不公开展示】
相似人才推荐
-
500元/天前端软件工程师东软集团概要:掌握:html5、css样式、js、微信小程序、vue框架 熟悉:uniapp框架 了解:jQu
-
800元/天高级前端工程师学而思概要:vue,vue-router ,element-UI;react,react-redux,react
-
1000元/天前端外包公司概要:react,vue,js,react,vue,js,react,vue,js,react,vue,j
-
500元/天高级前端工程师灵匠科技有限公司概要:thinkphp 前端,小程序,uniapp 精通DIV+CSS页面布局,重构,掌握JavaScr
-
600元/天web开发技术总监深圳市茁壮网络股份有限公司概要:1.比较熟练的语言: 1.1.精通html+css+js,python,nodejs,ts
-
500元/天前端开发郑州概要:在郑州,做前端开发师,有需要的网页网站可联系,熟悉HTML5,css3,JavaScript等前端的
-
500元/天前端中犇科技概要:精通HTML5,CSS3,JavaScript,ES6新语法使用,解决浏览器的兼容问题,能够熟练使用
-
500元/天前端工程师贝斯平云概要:熟悉前端基础知识HTML、CSS、JavaScript、ES6、TypeScript,了解HTTP协

