Zh.
web前端
- 公司信息:
- 湖南优图信息科技有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 长沙
- 全区
技术能力
1)精通 HTML+CSS 页面布局,重构,掌握 JavaScript,熟悉 w3c 标准。熟练运用浏览器兼容技术,熟练进行前
端性能优化设计。熟悉 Git 版本管理等编译工具。
2) 熟练掌握 HTML5 技术开发,熟悉响应式布局和弹性盒布局,百分比自适应布局。
3) 熟练使用 HTML5 新特性 canvas,LocalStorage,Sessionstorage,video,audio 等开发项目。
4) 熟悉基于 HTML5 的 webApp 开发以及各种手机移动端适配,熟悉 ECMA 标准,熟练掌握 DOM、BOM 操
作,熟悉闭包原理,熟悉面向对象 JS 编程,理解原型链的继承机制。
5) 熟练 AJAX/JSON,熟悉正则表达式、JS 面向对象,JSONP 跨域请求。
6) 熟练使用 vue、vuex、vue-router、vue-cli、axios 和 element-ui。
7) 熟练使用 react、react-router、redux、fetch。
8) 熟练掌握 uniapp,uview,微信小程序开发工具
9) 了解 node.js,react.js,以及 MVC&MVVM 设计模式与模块化开发流程。
10) 了解 canvas,svg 等画图工具
项目经验
江阳人才之家
项目描述 :这是一款人才聚会常场所,吃饭、开会、唱歌,预约查询的工具。
责任描述 :本人负责小程序的页面效果,页面布局,逻辑处理,页面跳转,登录查询等全部功能。
主要技术 :微信开发者工具原生开发,JavaScript 原生,HTML 和 CSS 写样式布局。
Ego 商城 后台管理系统
项目描述 : 在这个互联网高速发展的时代,人们可以享受足不出户的购买商品,只要在家浏览商品下单,几天内就会
收到心仪的商品,后台管理运营系统,用于数据操作、管理商品库数据、订单管理,以及人员管理,采用表格显示详
情信息对接数据实现增删改查
责任描述 :页面模块开发,根据 UI 设计稿,了解客户需求,构建项目,通过脚手架生成 vue 项目,安装依赖,vue-router
搭建项目路由,实现页面跳转和传递一些参数,合理使用生命周期钩子函数,使用 axios 调用接口获取数据
.运用 Vue 指令来对页面进行数据的渲染,功能的实现
主要技术 : Vue + Vuex + Vue-Router + ElementUI +Axios
额温枪 App
项目描述 : 内嵌式 app,登录后可以看到用户测量温度的记录,可以进行设备添加等操作
责任描述 :页面的开发,利用 HBuilder X 创建 uni-app 项目,对运行平台以及运行环境进行判断,引入 http 进行路
由的跳转以及传参,使用生命周期钩子函数,使用 axios 调用接口获取数据,渲染数据
主要技术 : uniapp、Vue、uview、axios、socket.io
案例展示
-

江阳人才之家
项目描述 :这是一款人才聚会常场所,吃饭、开会、唱歌,预约查询的工具。 责任描述 :本人负责小程序的页面效果,页面布局,逻辑处理,页面跳转,登录查询等全部功能。 主要技术 :微信开发者工具原生开发,JavaScript 原生,HTML 和 CSS 写样式布局。
-

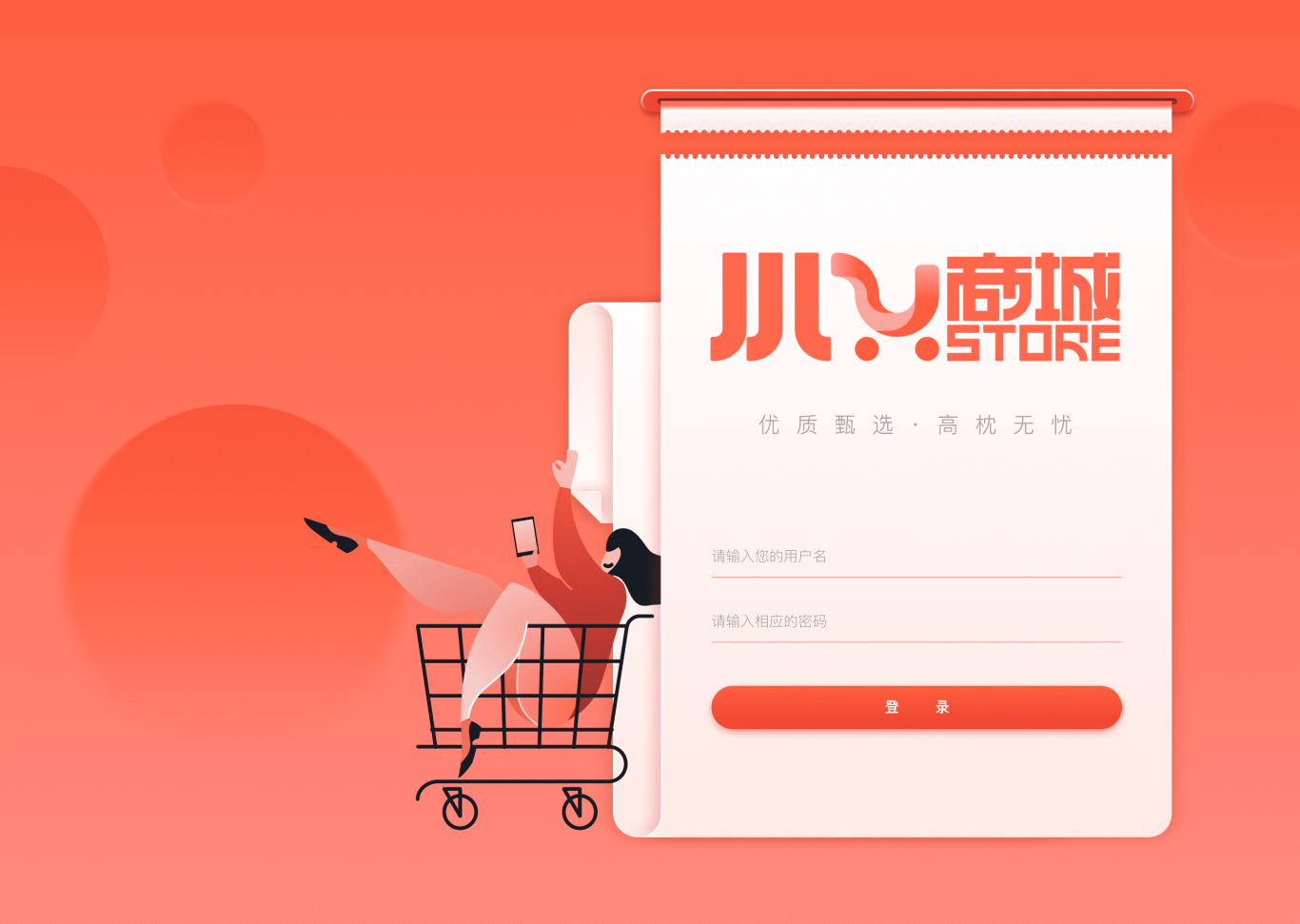
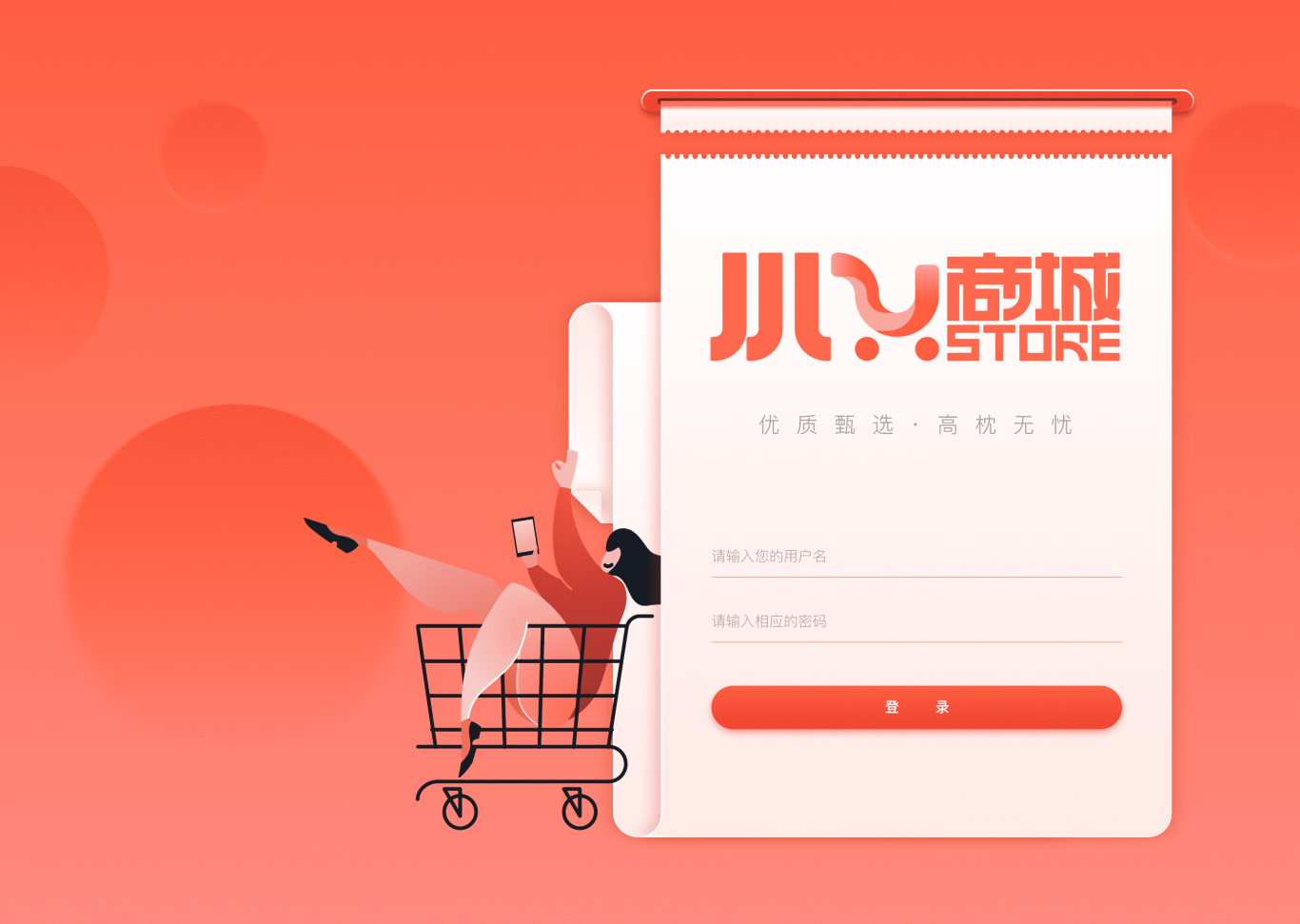
小u后台管理系统
项目描述 : 在这个互联网高速发展的时代,人们可以享受足不出户的购买商品,只要在家浏览商品下单,几天内就会 收到心仪的商品,后台管理运营系统,用于数据操作、管理商品库数据、订单管理,以及人员管理,采用表格显示详 情信息对接数据实现增删改查 责任描述 :页面模块开发,根据 U
-

小u后台管理系统
项目描述 : 在这个互联网高速发展的时代,人们可以享受足不出户的购买商品,只要在家浏览商品下单,几天内就会 收到心仪的商品,后台管理运营系统,用于数据操作、管理商品库数据、订单管理,以及人员管理,采用表格显示详 情信息对接数据实现增删改查 责任描述 :页面模块开发,根据 U
相似人才推荐
-
800元/天IT经理擎速赛事策划概要:熟练使用 uni-app + Vue框架, 熟练 Element-UI, uView-UI, CS
-
800元/天浦发工程师浙大网新概要:前端技术栈:css+html5+javascript、mvc、mvvm、熟悉 Vue2+elemen
-
500元/天信息技术员四川兴文县职业技术学校概要:熟练使用H5/C3,并进行页面架构和布局;熟悉javaScrpit,EC6等基础语法知识;熟悉Vue
-
500元/天前端工程师海南海润赛诺科技有限公司(成都)概要:Vue2,Vue3,React,Echarts,Node,mongoDB,Uniapp,Flutte
-
 500元/天前端工程师西安商通软件服务有限公司概要:从事前端专职开发,能够独立完成各种前端工作; 能快速,准确理解产品需求,分析产品框图和原型图,
500元/天前端工程师西安商通软件服务有限公司概要:从事前端专职开发,能够独立完成各种前端工作; 能快速,准确理解产品需求,分析产品框图和原型图, -
500元/天高级web前端工程师上海东方屹腾合肥分公司概要:熟练HTML、CSS能够根据UI设计稿快速搭建服务W3C标准页面。占我JS,灵活运用ES5、ES6,
-
500元/天前端工程师字节跳动概要:精通前端基本技能html5 css3 js ts 以及各种API和常用库 熟练掌握vue3.x v
-
500元/天web前端开发工程师四川帐房云科技有限公司概要:杨浩,本科学历,计算机科学与技术专业,目前就业与四川帐房云科技有限公司,2年工作经验,vue,rea

