Icy
web前端工程师
- 公司信息:
- MDPI
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 武汉
- 全区
技术能力
1. 熟练掌握HTML、CSS/SCSS 进行网页布局,会使用h5和css3,对Web 语义化有一定了解,代码规范,结构清晰,易于维护;
2. 熟练掌握原生JS 的方法和特性以及ES6 语法;
3. 可以熟练使用vue 主流框架,熟悉vue 内置指令,vue 的生命周期函数,vuex 统一状态管理;
4. 可以开发微信小程序,了解微信小程序相关API;
5. 能够熟练使用Element-ui、Mint-ui、Vant 等主流组件库进行移动端开发;
6. 熟练使用swiper、better-scroll、moment、date-fns 等常用组件库;
7. 了解node.js、Mysql 等后台语言,能够进行简单的接口编写,实现数据的交互;
项目经验
一. 粥行天下(H5)技术选型:Vue-router、Vue-cli、vuex、mint-ui、vant、better-scroll、moment、iconfont 等
项目介绍:线上点单APP,包括商家、商品、购物车、用户等多个子模块。采用前后端分离的开发模式,使用Vue 全家桶+ES6 等前端技术,采用模块化、组价化、工程化的模式进行开发。
工作职责:1.登录、注册UI 界面的编码及功能实现;2.通过axios+vuex(action)+async+await 进行统一接口管理;3.Vuex 编码,实现数据的统一管理;4.底部导航组件、头部组件(带插槽)编码;5.商品页UI 界面及功能实现,包括编写购物车组件、商品数量组件、商品详情页组件。
二. 微信商城小程序技术选型:微信开发者工具、flex布局、swiper、moment
项目介绍:为农产品提供线上销售渠道,包括首页、商品列表页、购物车页、个人中心页
工作职责:1.通过viewport 和lib-flexible + px2rem-loader 第三方库实现移动端适配;2.通过promise + wx.request 封装接口请求函数;3.负责首页界面搭建:swiper组件、request API;4.负责商品分类界面搭建:使用scroll-view、async+await 实现分类页面数据加载,以及右侧数据的动态渲染;5.负责购物车页面:通过vuex本地存储获取购物车信息;商品数量加减组件编码;调用微信选择收货地址API获取收货地址;
三. 易家店铺管理系统技术选型:vue全家桶、element-ui、echarts、axios
项目介绍:项目为个人商铺订单管理系统,采用echarts 对订单做图表数据统计,可以新增或下架店铺的商品,给商家添加优惠活动,展示订单信息。
工作职责:1.使用axios+vuex(action)+async+await 进行统一接口管理,在项目中可以实现调用同一个查询只需要改变参数就可以获取不同的数据,使代码更加简洁;2.首页UI 界面搭建,主要通过element-ui 实现;通过$route.path 实现不同页面间的跳转;3.负责商品模块、订单统计模块界面搭建以及功能开发;
案例展示
-

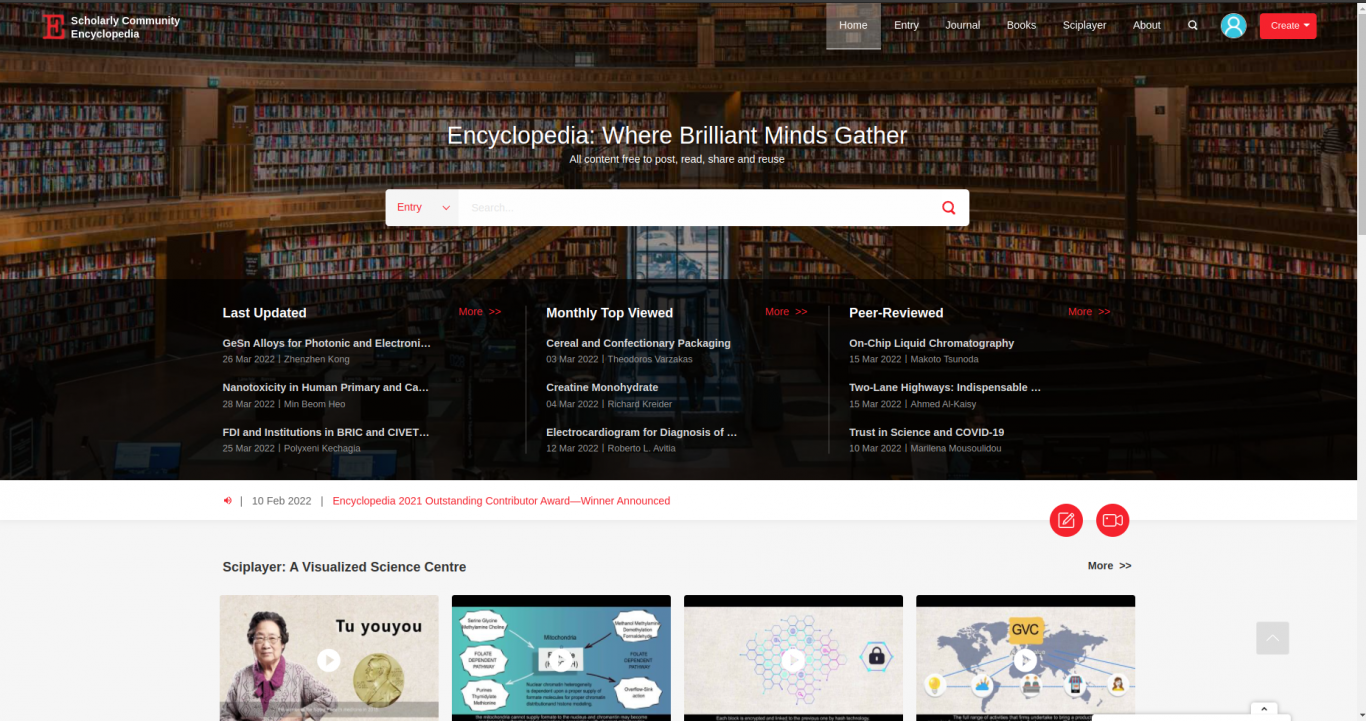
Encyclopedia
1. 主要负责前台页面、后台管理页面样式的开发; 2. 负责弹窗、form表单等组件的封装; 3. 页面交互效果;
-

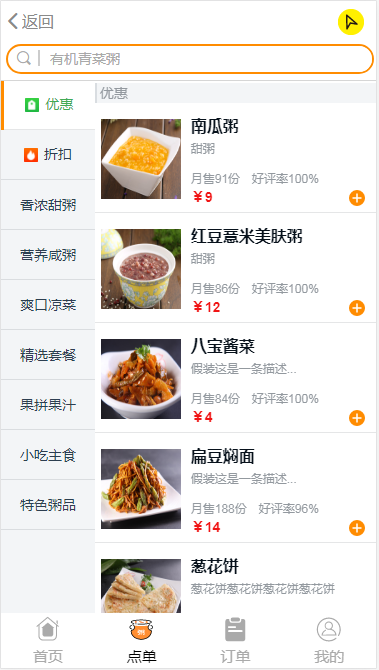
夏日粥铺
1. 移动端H5项目; 2. 技术栈:Vue全家桶+ES6; 3. 登录、注册页面的开发; 4. 商品列表页开发; 5. 商品详情、购物车、头部、底部等组件封装; 6. ajax函数封装;
相似人才推荐
-
800元/天高级前端工程师成都无糖信息技术有限公司概要:技术关键词:React,Redux,Hooks,Ant-design,Vue, Vuex,eleme
-
600元/天高级前端开发工程师康博嘉云信息科技有限公司概要:3年前端开发经验,精通HTML5/CSS3以及 javaScript 等前端技术 熟悉使用Vue框
-
500元/天全栈高级工程师HKTA概要:1.独立完成基于react-native跨平台/原生APP开发 2.熟练vue及其ElementU
-
600元/天前端开发工程师软通概要:1.熟练使用HTML/CSS等相关技术,熟悉W3C标准; 2. 熟练使用JavaScript语言,
-
 500元/天WEB前端开发工程师福立盟概要:精通HTML5、CSS3、JavaScript、jQuery、Gulp等原生Web语言体系,能99%
500元/天WEB前端开发工程师福立盟概要:精通HTML5、CSS3、JavaScript、jQuery、Gulp等原生Web语言体系,能99% -
500元/天前端开发/nodejs已经离职,目前全职接单概要:熟练使用 Tailwind、Sass/Less、Flex/Grid 各种布局。快速还原设计图页面。
-
 800元/天高级前端开发工程师中国软件与技术服务股份有限公司概要:1.目前主要在研发公司的产品,主要是Vue脚手架搭建的前端微服务框架,包括:中台portal、权限管
800元/天高级前端开发工程师中国软件与技术服务股份有限公司概要:1.目前主要在研发公司的产品,主要是Vue脚手架搭建的前端微服务框架,包括:中台portal、权限管 -
 500元/天中高级前端工程师郑州来源中国概要: 熟练掌握 HTM5 及 CSS3,熟悉语义化标签,熟练掌握 ES6 语法编程; 熟练掌握前
500元/天中高级前端工程师郑州来源中国概要: 熟练掌握 HTM5 及 CSS3,熟悉语义化标签,熟练掌握 ES6 语法编程; 熟练掌握前

