赎
Web高级前端工程师
- 公司信息:
- 中软国际科技服务有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 可工作日驻场(自由职业原因)
- 所在区域:
- 西安
- 全区
技术能力
1.常用技术栈:React, React-router, Mobx, TypeScript, Axios,Css, Less, Webpack, Gulp, roullUp, Antd-design;
2.能够根据业务场景选择合适的技术实现方案,能够从性能,安全,用户体验等方面编写合理的应用代码;
3.对于编程具有持续的热情和责任心,以解决用户最关心的问题为宗旨;
项目经验
数智江山 前端开发 2021.09-2022.02 内容: 数智江山以3D地图和视图数据为核心,融合视频AR、多屏互动等技术,实现“公安视频图像智能应用”中具备强时 空关系的应用。 技术点:
● 通过防抖和关键字搜索对地图要素进行匹配和定位;
● 通过雪碧图集成地图中的图标,减少对资源的请求;
● threejs实现,楼栋,小区等模型在地图场景上的展示,以及通过3d模型动画(小车运行路线)模拟真实场景中的 路径规划;
● socket推送轨迹分析,警卫路线,防空圈等任务,并在地图上进行展示和交互;
● 复杂可视化场景多屏幕互动(基于谷歌浏览器特性开发的业务场景);
技术栈:React,ahooks,antd,echarts,mobox,lodash,React-router,three.js
视图库接入管理中心 前端开发 2021.12-2022.01 内容: 通过联网中心、统计中心、资源中心等模块,基于1400标准协议实现上下级平台视图数据的接入、共享、统计和监 测。技术点:
● 列表卡片使用Grid布局进行屏幕宽度自适应;
● 结合antv-G6实现上下级平台数据拓扑图关系和数据流向;
● 结合antd封装可编辑表格以及动态表单生成技术;
● 业务统计echarts 图表的flex布局,屏幕宽度自适应;
● 使用css中的var函数全局控制指定元素的统一样式,如字体大小,背景颜色,并根据不同的主题进行切换。 技术栈:React,typeScript,antd,echarts,lodash,less,ahooks,antv-g6, mobx-react
全域全时轨迹分析 前端开发 2021.11-2021.12 项目经历
内容: 此项目为安防视图应用的一个功能模块,旨在结合本公司已有的地图服务和视频监控服务对于目标对象进行全天候的 落脚分析,协助警方用于破案或者目标对象的行为进行预测; 技术点:
● 结合dom原生拖拽事件,封装可拖拽容器,并实现内部组件拖拽,复位等功能;
● 大数据量列表卡片滚动加载;
● SocketEmitter(自己封装)通信解决业务之间数据通信,代码进行解耦;
● 通过人脸照片提取特征值,进行人脸分析匹配;
● 多图片列表使用base64替换url,提高页面响应速度
● 封装原生viedo,对不同类型视频流如 flv, hls 等进行解析,并实倍速,快进,快退,全屏和视频截图等业务场 景。技术栈:React,TypeScript, mobx-react,ahooks, antd, lodash, react-router,webpack,less.webSocket;
案例展示
-

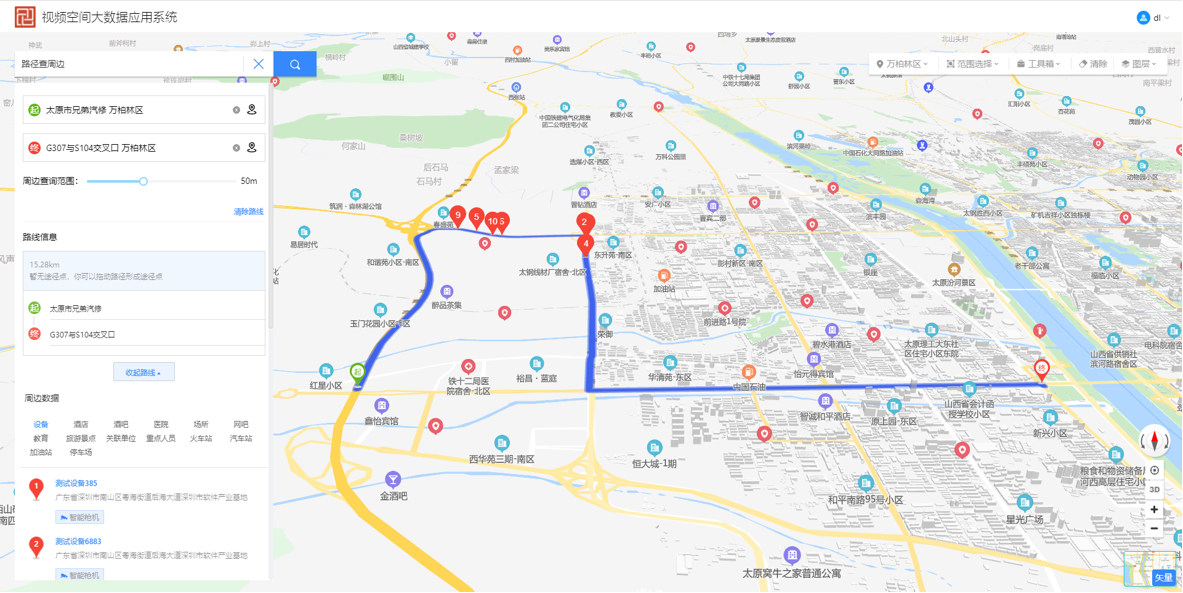
视频空间大数据项目
数智江山 前端开发 2021.09-2022.02 内容: 数智江山以3D地图和视图数据为核心,融合视频AR、多屏互动等技术,实现“公安视频图像智能应用”中具备强时 空关系的应用。 技术点: ● 通过防抖和关键字搜索对地图要素进行匹配和定位; ● 通过雪碧图集成地图中的图标,
-

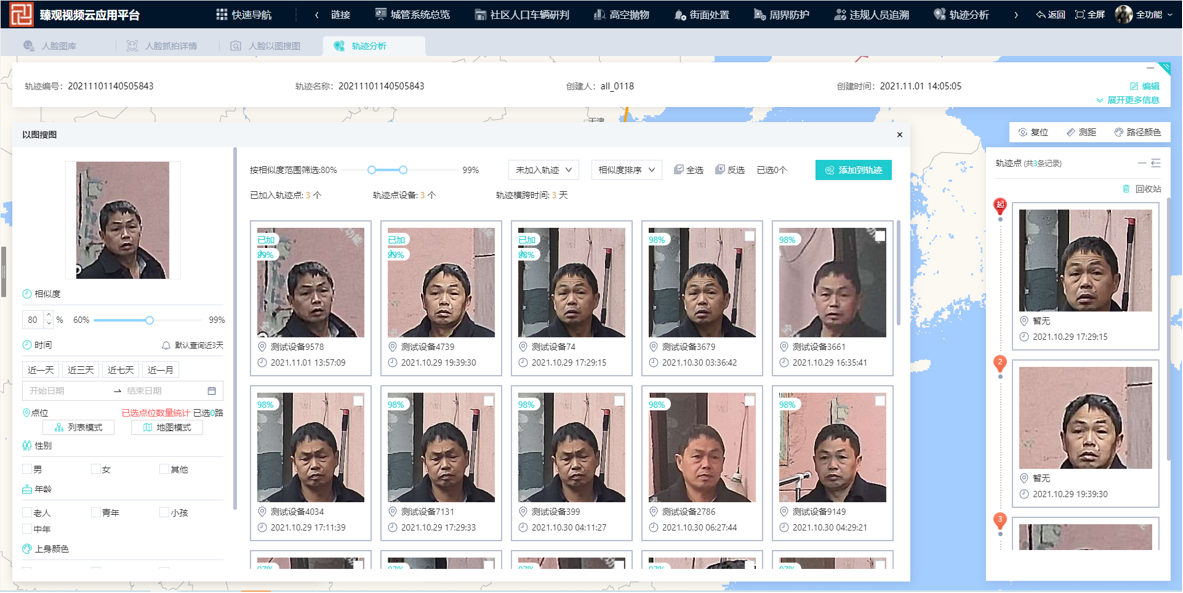
全域全时轨迹分析
全域全时轨迹分析 前端开发 2021.11-2021.12 项目经历 内容: 此项目为安防视图应用的一个功能模块,旨在结合本公司已有的地图服务和视频监控服务对于目标对象进行全天候的 落脚分析,协助警方用于破案或者目标对象的行为进行预测; 技术点: ● 结合dom原生拖拽事件,
相似人才推荐
-
1300元/天高级全栈开发信息技术有限公司概要:JavaScript, Typescript, Node.js, Express, Redis, P
-
1000元/天前端开发工程师神州信息概要:熟练运用HTML+ css + JavaScript/JQuery 开发符合W3C标准的网站页面
-
500元/天前端开发工程师数字广东网络建设有限公司概要:1. Vue.js:全家桶,理解深刻,熟练使用,高标准编写 2. 小程序:熟练编写原生的微信小程序
-
500元/天前端开发/后端开发河南旅拍纪科技有限公司概要:* 后端相关:PHP/ThinkPHP/Lavarel * 前端相关:JavaScript/HTM
-
500元/天前端开发工程师数字广西集团概要:①成熟的JavaScript语言编程能力,熟悉ES6及以上的特性,熟悉TypeScript静态类型语
-
800元/天全栈工程师浪潮概要:熟练掌握java php vue leaflet 熟练掌握java php vue leaflet
-
 500元/天web前端资深工程师比特大陆概要:熟练使用html,css,熟练运用less,sass。 熟练使用javascript,es6语法。
500元/天web前端资深工程师比特大陆概要:熟练使用html,css,熟练运用less,sass。 熟练使用javascript,es6语法。 -
800元/天高级前端开发工程师联想智慧医疗信息技术有限公司概要:有MVVM框架使用经验. 有UI组件库开发经验,使用vue、webpack、gulp编写可复用的前

