d
web前端工程师
- 公司信息:
- 沃土教育科技股份有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 杭州
- 拱墅
技术能力
拥有技能:Vue、React、Javascript、Echarts、uniapp、HTML5、css3
工作内容:1、完成前端功能开发 2、进行前端开发代码逻辑优化、定期重构旧页面 3、代码框架的搭建,代码打包上线
项目经验
项 目一: 警务大屏
产品内容:通过可视化技术直观展示公安绩效数据;
难点描述: 1、解决大屏在不同分辨率下的适配;
2、根据数据动态生成多级表格头部;
技术选型: 使用vue + echarts + amap + element-ui 。
难点解决: 1、基于dom resize和css scale解决大屏适配
2、使用递归组件实现动态多级表格头部
项 目二: 拱墅码
产品内容: 面向群众、单位、民警等受众提供通告推送、 事件上报、隔离
点管理和一键报警等功能;
难点描述: 1、小程序中canvas层级过高;
2、省市区数据渲染页面卡顿;
技术选型: uniapp、uview;
难点解决: 1、使用v-if或drawImage解决canvas原生组件在微信小程序
中的层级过高问题;
2、通过虚拟列表技术,页面仅渲染部分数据以优化DOM渲染
过多引起的页面卡顿问题;
案例展示
-

项 目一: 警务大屏
项 目一: 警务大屏 产品内容:通过可视化技术直观展示公安绩效数据; 难点描述: 1、解决大屏在不同分辨率下的适配; 2、根据数据动态生成多级表格头部; 技术选型: 使用vue + echarts + amap + element-ui 。 难点解决: 1
-

项 目二: 拱墅码
产品内容: 面向群众、单位、民警等受众提供通告推送、 事件上报、隔离 点管理和一键报警等功能; 难点描述: 1、小程序中canvas层级过高; 2、省市区数据渲染页面卡顿; 技术选型: uniapp、uview; 难点解决: 1、使用v-if或drawImage解决
-

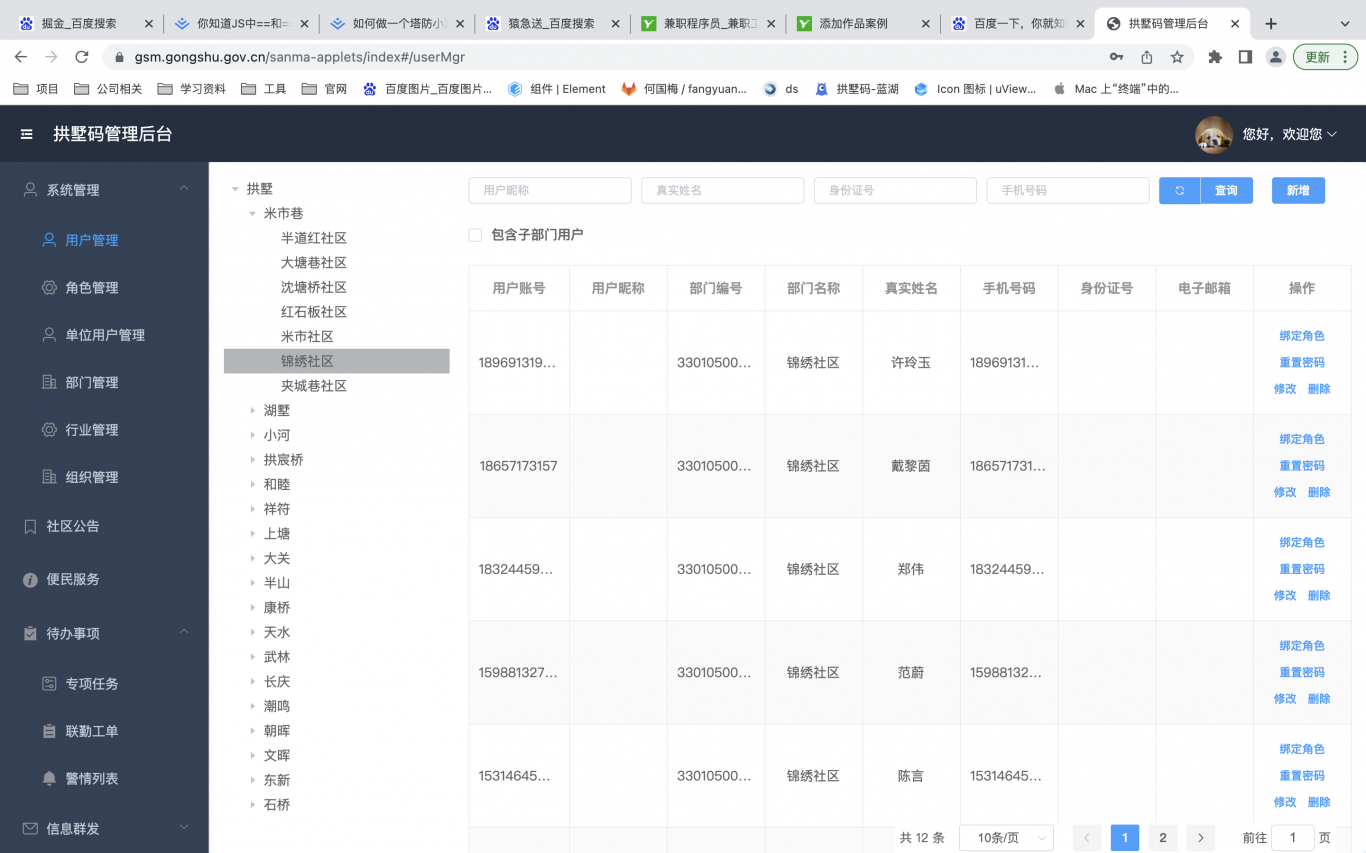
项 目三: 拱墅码(web)
项 目三:拱墅码 产品内容: 面向群众、单位、民警等受众提供通告推送、 事件上报、隔离 点管理和一键报警等功能; 难点描述: 1、小程序中canvas层级过高; 2、省市区数据渲染页面卡顿; 技术选型: uniapp、uview; 难点解决: 1、使用v-if或d
相似人才推荐
-
500元/天web前端开发工程师喻贵鸿概要:热爱编程,熟练掌握HTML, HTML5、CSS 、Div,CSS3, jQuery,的运用。
-
500元/天前端开发工程师江苏群立现代信息科技发展有限公司概要:掌握ESLint代码检测工具,有效避免低级Bug以及语法错误; 熟练掌握 Vue 框架,熟练使用
-
1000元/天前端开发奇虎360概要:1、本人有三年的工作经验,毕业后就在互联网大厂工作,就职于360。 2、熟练使用Vue,VueRo
-
 500元/天前端研发工程师Wind概要:掌握Vue2, Vue3 , React 前端开发, 前端性能优化, 具有算法优化思维, 有大量开发
500元/天前端研发工程师Wind概要:掌握Vue2, Vue3 , React 前端开发, 前端性能优化, 具有算法优化思维, 有大量开发 -
600元/天web前端工程师成都雨诺有限公司概要:五年工作经验: 1. 计算机基础扎实,编码风格清晰,对业务把控能力强,理解业务到位,会良好的把控项
-
500元/天软件开发工程师科大讯飞有限公司概要:掌握HTML5, CSS布局,进行前端页面制作,能高效还原设计图 ; 掌握JavaScript,vu
-
 500元/天战斗法师宇宙第一银行概要:宇宙第一银行是青东之主创建的,其主营业务就是储蓄和投资,坐拥宇宙巨大财富的它们对于自身实力的强弱没有
500元/天战斗法师宇宙第一银行概要:宇宙第一银行是青东之主创建的,其主营业务就是储蓄和投资,坐拥宇宙巨大财富的它们对于自身实力的强弱没有 -
800元/天前端开发工程师满帮集团概要:1、精通js、html、css前端三大件 2、精通vue全家桶,有项目搭建、开发、打包发布全流程经

