墨雪 身份已认证
web前端工程师
- 公司信息:
- 金米科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
本人掌握目前主流的Vue2、Vue3及其全家桶,包括vue-cli、vuex、axios、fetch等,熟练掌握ECMAScript6,熟悉原生语法,会JQuery、微信小程序等,对HTML5、CSS3等掌握的非常熟悉,后端会nodejs、Koa2、golang等
项目经验
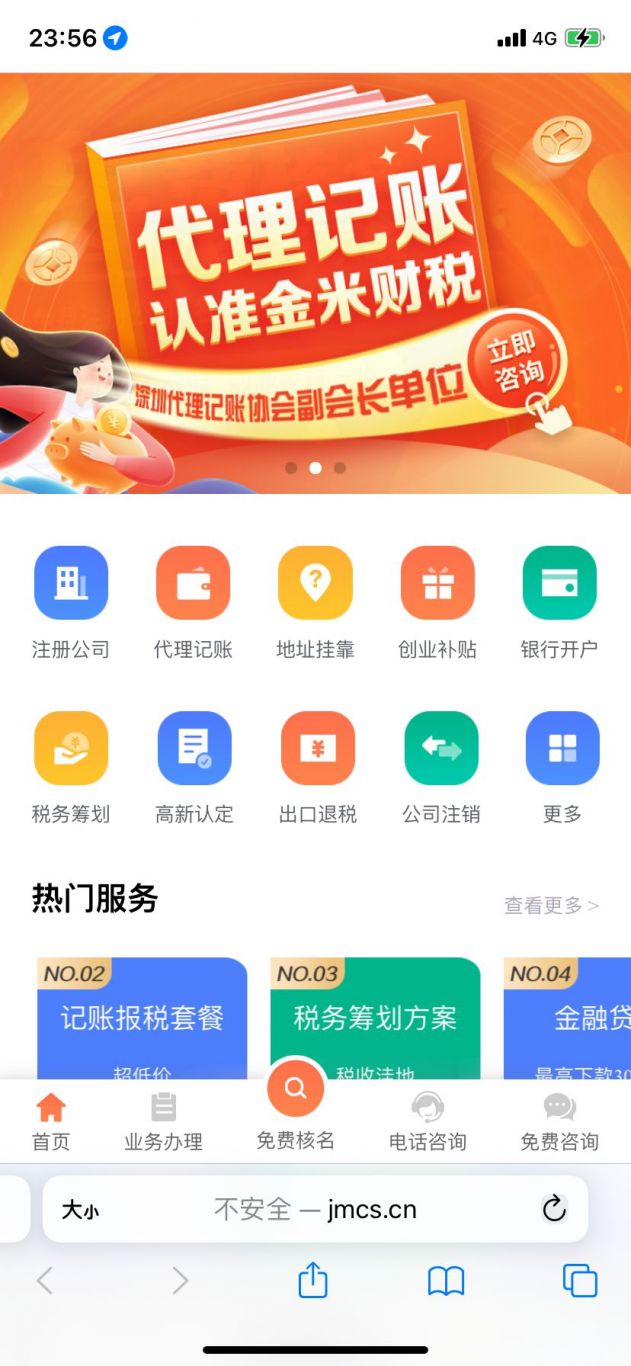
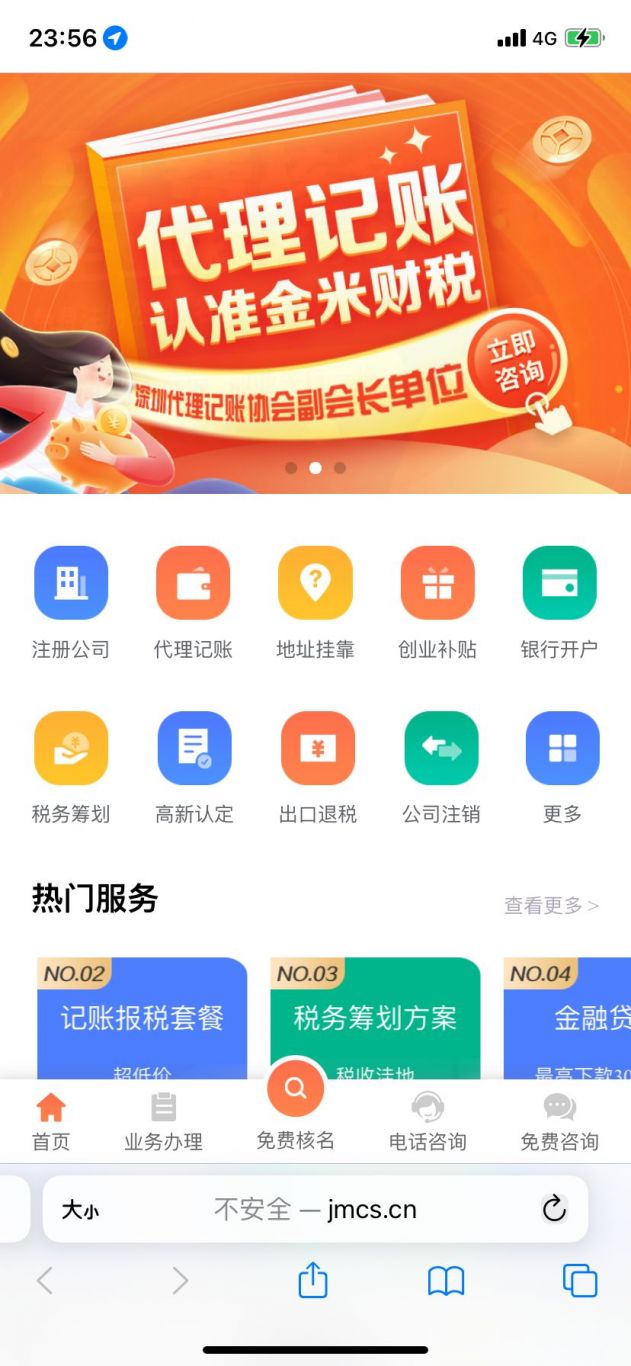
在上一家公司中担任前端工程师,负责公司所有活动页宣传页的开发,例如其中的一个移动的自适应网站,配合rem和js脚本计算达到自适应目的,网址:http://m.jmcs.cn/。
例如微信网页抽奖活动的开发,使用微信的官方sdk及vue,利用原生canvas画布实现转盘抽奖,网址(需要在微信上打开):http://www.58jinmi.com/jinmi6th/
案例展示
-

金米财税移动网站
这两个项目里的所有前端部分都由我负责,部分功能和产品经理等一起参与讨论,第一个移动的网站里面部分使用了vue开发,在城市选择哪里,主要是为了方便封装成组件减少重复代码,使用rem实现自适应。第二个项目的九宫格使用vue开发,中间用canvas实现动画效果。
-

金米财税移动网站
这两个项目里的所有前端部分都由我负责,部分功能和产品经理等一起参与讨论,移动的网站里面部分使用了vue开发,在城市选择哪里,主要是为了方便封装成组件减少重复代码,整体使用rem实现自适应.
-

微信活动抽奖
微信网页开发使用了微信官方的sdk配合vue来进行开发,中间转动的部分使用canvas实现,抽奖成功后的弹出页面用animate.css动画库,整个抽奖用户只能抽取一次,通过微信sdk获取用户的openid存到服务器保证用户的唯一性
-

微信活动抽奖
微信网页开发使用了微信官方的sdk配合vue来进行开发,中间转动的部分使用canvas实现,抽奖成功后的弹出页面用animate.css动画库,整个抽奖用户只能抽取一次,通过微信sdk获取用户的openid存到服务器保证用户的唯一性
相似人才推荐
-
800元/天研发部主管云点纵横网络科技有限公司概要:1.统招专科以上学历,有8年以上前端开发经验,精通vue,熟练使用HTML、CSS、JS等web前端
-
500元/天前端开发工程师联储证券有限责任公司概要:精通HTML、CSS,熟练实现静态页面效果; 熟练使用vue.js框架; 理解并掌握以JavaS
-
500元/天前端开发工程师研华科技有限公司概要:工作中充满激情,为人人情,做事严谨。熟练使用Vue和React框架开发;对DIV + CSS盒子模型
-
500元/天IT工程师西门子自动化物流有限公司概要:前端开发,包括网站页面的开发,和后台管理系统的搭建,小程序平台的二次开发,和最新的uni.app的开
-
 500元/天前端工程师厦门美图网科技有限公司概要:985科班出身基础牢固,5年前端开发经验,熟悉前端各类技术栈以及主流PC、移动端,小程序框架。 对
500元/天前端工程师厦门美图网科技有限公司概要:985科班出身基础牢固,5年前端开发经验,熟悉前端各类技术栈以及主流PC、移动端,小程序框架。 对 -
500元/天H5开发工程师无概要:- 精通计算机基本操作 - 熟练 HTML5+css3+JS 编程 - 熟练使用原生 JS -
-
500元/天WEB前端开发工程师广州市智慧农业服务有限公司概要:1.熟悉掌握HTML、CSS、JS前端三剑客; 2.熟练使用Element、EChart、iVie
-
1000元/天高级前端开发工程师湃方科技概要:本人开发经验4年多,技术栈涉及前端的框架有vue、angular,语言包括typescript,ja

