Sue
高级web工程师
- 公司信息:
- 杭州品融集团
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
1.精通HTML、CSS.盒子模型,能够熟练使用DIV+CSS完成W3C标准页面,
2.可以使用flex实现快速的页面布局,通过媒体查询技术编写响应式网页,了解HTML5的新特性。
3.熟悉JavaScript语言及面向对象,原型链,作用域,闭包,构造函数等概念及API的使用。
4.熟悉Es6新特性,简化代码。
5.熟练掌握DOM操作。
6.可以熟练使用JQuery简化DOM操作,并且了解其底层的封装原理
7.熟练Vue.js及其周边生态(Vue-Router,Vuex,mint-ui,vant-ui,Element-ui)的基本语法和基于模块的开发,熟悉MVVM模式,生命周期,
9.熟悉React hook 熟练antd-ui
10.了解代码打包工具git的使用。
11.了解微信公众号、微信小程序的开发。
项目经验
杭州博物馆官网
http://hzm.museum24h.com:8080/#/
杭州数字陈展(以杭州博物馆官网为入口)
http://hz.museum24h.com/zhanlan/#/
嬴天下后台管理系统
https://test.ytxlw.com/#/login
有基础模块,客户模块,合同模块,开票模块,成本结算模块,个人模块,客户报表,报表模块,
一.基础模块:
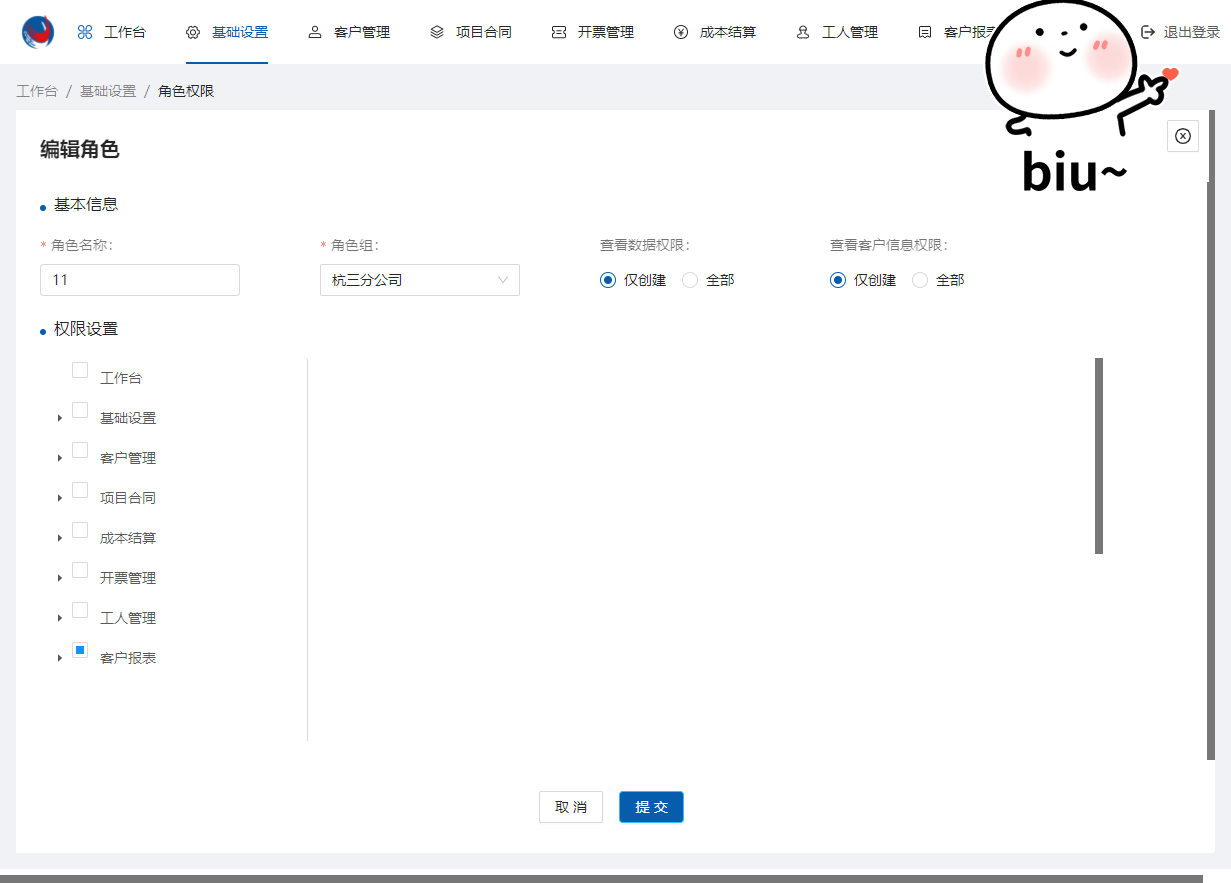
1.公司管理:增删改查公司,2.部门管理:增删改查公司下面对应的部门,3.员工管理:增删改查员工基本信息,4.角色权限:增删改查员工角色对各个模块操作的权限,设置完成后,重新登录,员工只能操作自己所属权限下的模块,5.审批流程:用于审批开票模块相关审批,审批组,6.账户管理:新增账户银行信息
二客户管理模块:新增修改客户信息,可以添加承包人,总协议,内部承包公司,需要走审批流程
三.项目合同模块:新增编辑查看项目合同信息,需要走审批流程
四.开票模块:提供开票申请,外经证申请,外经证列表查看,预缴税金申请,借款,还款,参与审批流程
五.成本结算,资金明细表,劳务成本管理,收款人明细
六.工人管理
七.客户报表:1.客户总表,此模块与钉钉h5同步,方便业务员新增编辑客户,对所属客户进行查看,回访,并且客户信息修改支持双向确认,新增客户信息后修改客户信息,若不是本人修改的客户,需要本人确认,是本人新增且修改的客户,需要管理员确认之后,才能显示回填修改后的信息
该后台系统主要用于公司内部财务人员开票,结算,借还款等一系列流程,可以自己设置审批条件(审批人),进行审批
1.react+axios+hook
2.首页工作台的驾驶舱使用echart
3.钉钉h5微应用,免登录,定位,使用高德地图定位范围呈现
4.Antd-ui
5.表格导入导出,打印
6.审批流程(可以自己设置审批人,抄送人,条件分支,所有模块的表单权限)
7.若token失效,会清除token并且返回登录页面
案例展示
-

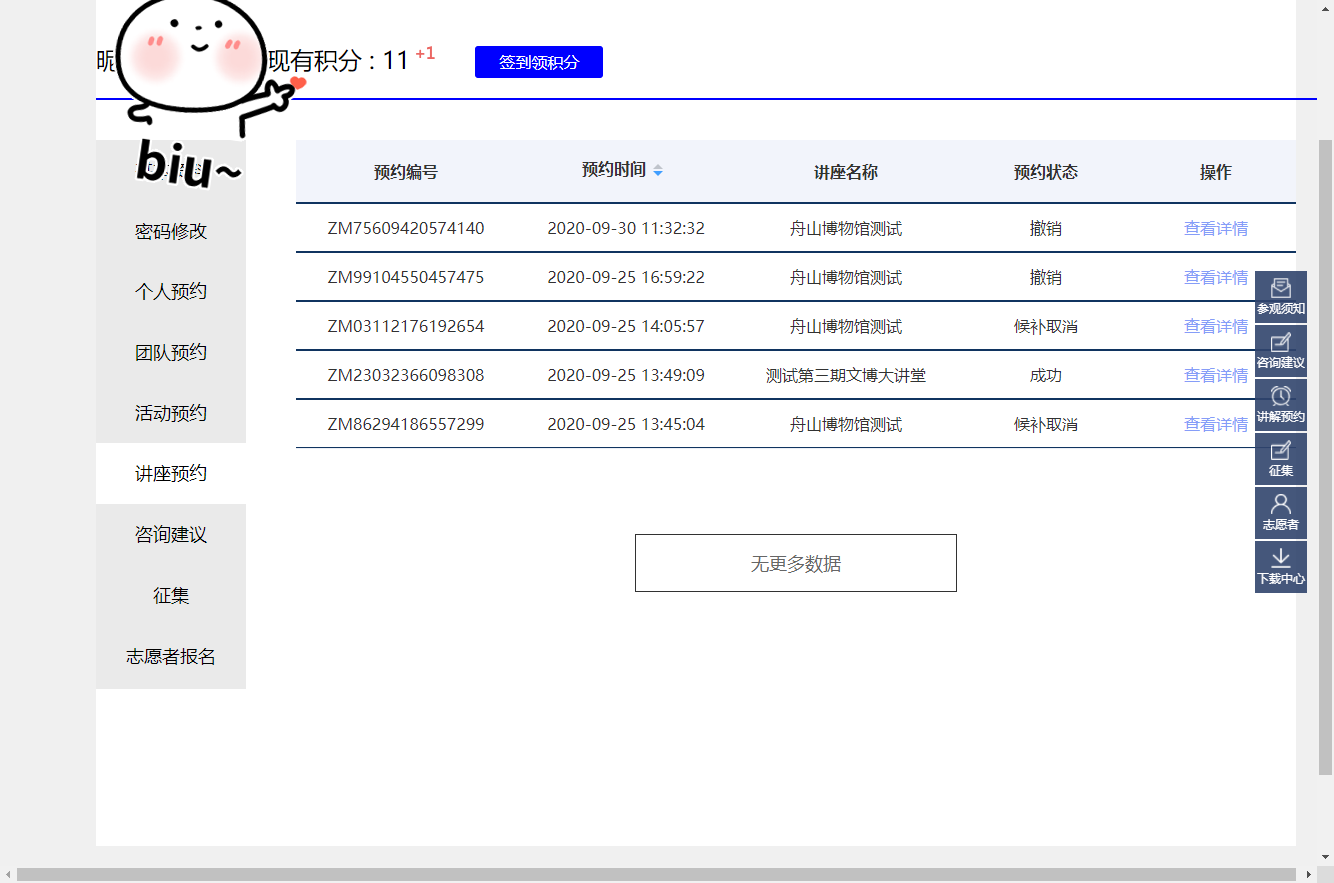
杭博官网,舟山官网
独立开发, 舟山博物馆的官网,可以在网站上进行活动报名,讲座预约,志愿者报名,留言, 并且可以在登录后,在个人中心进行查看或者取消预约,下载中心可以下载视频文件, 杭州数字陈展,以杭州官网为入口可以进入此链接 http://hz.museum24h.com/zhan
-

赢天下劳务系统
有基础模块,客户模块,合同模块,开票模块,成本结算模块,个人模块,客户报表,报表模块, 一.基础模块: 1.公司管理:增删改查公司,2.部门管理:增删改查公司下面对应的部门,3.员工管理:增删改查员工基本信息,4.角色权限:增删改查员工角色对各个模块操作的权限,设置完成后,重
相似人才推荐
-
600元/天前端工程师某境外电商平台概要:html javascript css vue angular typescript es6,熟悉各
-
500元/天高级前端开发工程师万宝行集团概要:熟练使用 HTML+CSS+JS进行开发。 CSS相关sass/less预编译的使用。 J
-
600元/天高级前端研发工程师中国移动杭州研发中心概要:1.熟练使用React、Vue前端流行框架,ant-design,element-ui等组件; 2
-
 600元/天中级前端开发工程师济南优视网络科技有限公司概要:css js技术,vue全家桶,常用的各种ui,nuxt框架,微信小程序开发技术,混合开发技术。ty
600元/天中级前端开发工程师济南优视网络科技有限公司概要:css js技术,vue全家桶,常用的各种ui,nuxt框架,微信小程序开发技术,混合开发技术。ty -
600元/天前端工程师北京广联互动传媒有限公司概要:1. 熟练掌握HTML5 + CSS3 页面布局、响应式布局、实现常见动画效果 2. 熟悉Les
-
500元/天web前端工程师上海硕码信息科技有限公司概要:熟练使用:vue.js typescript javascript element.ui react
-
500元/天高级前端工程师中国太平概要:1、熟练使用HTML/HTML5、CSS/CSS3、js进行合理的PC端和移动端网页布局与交互;
-
500元/天前端工程师无概要:掌握html,css,js,vue,elementUI,bootstrap等,了解webpack,l

