肥伦 身份已认证
web前端
- 公司信息:
- 大连龙采
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 大连
- 全区
技术能力
1.实用css3,HTML5,jQuery技术,熟悉PS(Photoshop),XD,蓝湖,慕客等设计稿工具
2.熟练使用vscode,Xbuider开发工具进行web端和手机端页面布局网页。
3.会vuejs框架,能使用vue-router, vuex等常用技术栈制作基本的页面布局
4.熟练使用Echarts,swiper,fullpage,wow等主流的插件,可以根据需求与后端开发工程师积极合作,完成前端与后端的数据交互。
5.熟练WebApp移动端布局与设备适配,熟练掌握移动端常用布局方式:弹性盒布局、百分比布局、rem布局、响应式布局
6.能够使用uniapp进行小程序端,app端,h5端开发,也有小程序端原生开发经验,可以完成基本的数据交互。
7.了解浏览器兼容问题,并参与调试过主流浏览器的兼容、旧IE浏览器的兼容
项目经验
2016年-至今
销售签回来的web端移动端开发
项目职责
1.根据ui设计稿转化成html静态页面
2.根据设计师思路完成网站交互效果及动画效果
3.与后端人员配合完成数据交互
采用技术
1.基于h5+css3进行页面开发
2.基于js和jq完成动画效果和数据交互
3.使用swiper完成各种轮播图动画
4.使用fullpage实现滚屏效果
5.根据屏幕尺寸完成响应式布局
6.兼容各大主流浏览器
销售签回来的小程序开发
项目职责
1.配合设计完成复合小程序规则的ui设计稿,并最终转化成小程序页面
2.与后端人员配合调用接口信息及页面渲染
采用技术
1.主要是使用小程序原生开发
2020年 - 至今
经朋友介绍帮助开发垃圾分类项目,有数据大屏,后台管理系统,小程序端,app端
项目职责
1.根据ui设计稿和原型完成页面搭建,并根据原型逻辑写上一些假数据
2.数据大屏和后台管理系统使用vue框架进行开发
3.小程序和app端使用uniapp进行开发
采用技术
1.基于vue框架及uniapp进行开发
2.使用vue-router进行路由跳转
3.通过vue用法实现基本的页面数据交互
4.Uniapp通过Xbuider在不同端运行测试
5.数据大屏涉及很多echarts图表
案例展示
-

大连伟岸纵横官网
根据ui设计稿切成静态页,包括页面逻辑,页面动画,还有交互方式。根据设计师想法,完成页面的展示工作,并配合后端完成数据交互
-

蜜蜂家装饰官网
这个项目是一个双端网站,也就是有web端和移动端,需要分别对应ui设计师出的两套设计稿切成html页面,实现ui设计师的设计方案,并完成与后端的数据交互
-

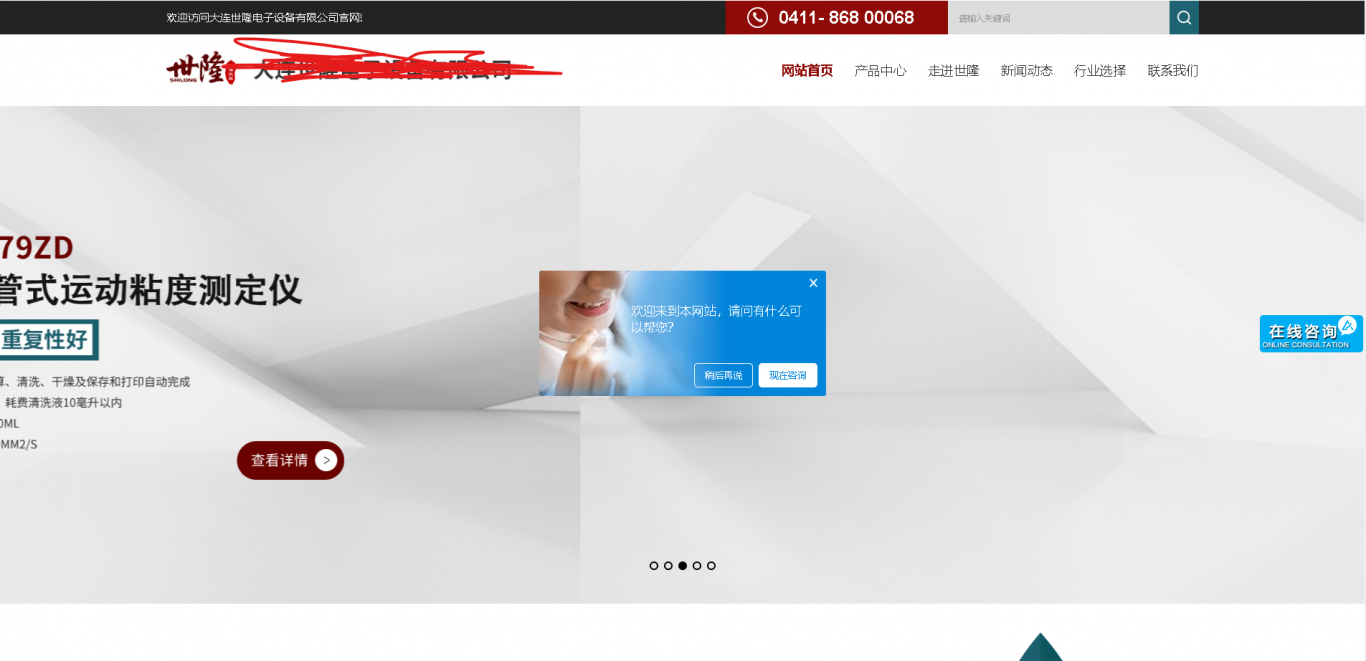
大连世隆电子
这个是一个响应式网站,也就是无论设备如何放大缩小,都要有正常显示,所以需要根据不同设备,不同分辨率进行响应式布局,同时还要实现对应的动画效果及后端的数据交互
相似人才推荐
-
500元/天前端开发工程师国新汇金概要:1、精通css、jQuery、es6开发网页,兼容各大浏览器; 2、熟练使用uniapp开发H5、
-
800元/天前端开发中科创嘉人力资源有限公司(外派中科院计算所)概要:熟悉前端开发,熟练使用vue全家桶,element ui,antd-vue,iview,使用过rea
-
 500元/天前端开发工程师西安牛二网络科技有限公司概要:1.熟练掌握HTML、css 、JavaScript、jQuery、ajax等前端技术 2、熟练掌
500元/天前端开发工程师西安牛二网络科技有限公司概要:1.熟练掌握HTML、css 、JavaScript、jQuery、ajax等前端技术 2、熟练掌 -
500元/天前端开发顾问上海汉得信息股份有限有啥概要:1. 熟练掌握HTML、CSS、JavaScript。用语义化的HTML标签配合CSS百分百还原设计
-
600元/天web前端开发工程师广东道一信息科技有限公司概要:资深前端开发,精通React、Vue、Angular框架开发,精通微信小程序开发,精通taro开发,
-
600元/天web前端开发工程师国睿科技概要:熟练掌握vue、 nginx、 vuex、 vue-router、 elementui、 l
-
500元/天前端开发工程师又拍云概要:html, css, js(vue),小程序,以及相关前端技术,熟练掌握 http、dns各种协议,
-
800元/天高级研发工程师宝尊电商概要:• 熟悉JS/TS、React/Vue,了解Node.js/Deno等 • 熟练掌握Java,Sp

