ID:261575
👑 身份已认证
中级前端开发工程师
- 公司信息:
- 新奥数能
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(离职原因)
- 所在区域:
- 北京
- 海淀
技术能力
1.熟练使用vue全家桶 进行相关pc,h5开发
2.熟练使用html,css及其新特性,h5新特性 ts
3.熟练使用echarts进行图表展示
4.熟练使用git进行分支管理及相关merge操作
5.熟练使用element-ui antd等组件库进行设计稿高度还原
6.熟练使用响应式布局解决适配问题 使用css处理兼容 封装可复用样式
7.熟悉es6新增语法 例如:class,promise,async/await 熟练使用axios进行相关数据请求
8.熟悉react框架 能根据api进行后台管理项目开发
项目经验
1.电气消防
1.用电监测每个设备对应的属性相应值的展示 以及相对应不同周期内设备属性值展示
2. 温度监测用于检测设备的温度 以及不同时间范围内设备温度值的变化
3. 烟感检测展示树结构下不同设备的状态
4. 组件封装+复用 echarts进行图表展示
5. rem适配
2.工时系统
1.利用axios实现与后端ajax交互,拦截器功能;
2.封装公共组件提升代码质量;
3.使用路由导航钩子实现路由拦截;
4.使用keep-alive缓存打开的网页,减少http请求
5.使用vuex进行数据状态管理;
案例展示
-

电力运维
对全厂用能总览依赖大数据进行燃气等以及日月年展示 电能质量综合评分雷达图展示 对实时负荷曲线 功率曲线进行echarts图表展示 下拉列表展示可选择的变压器类型
-

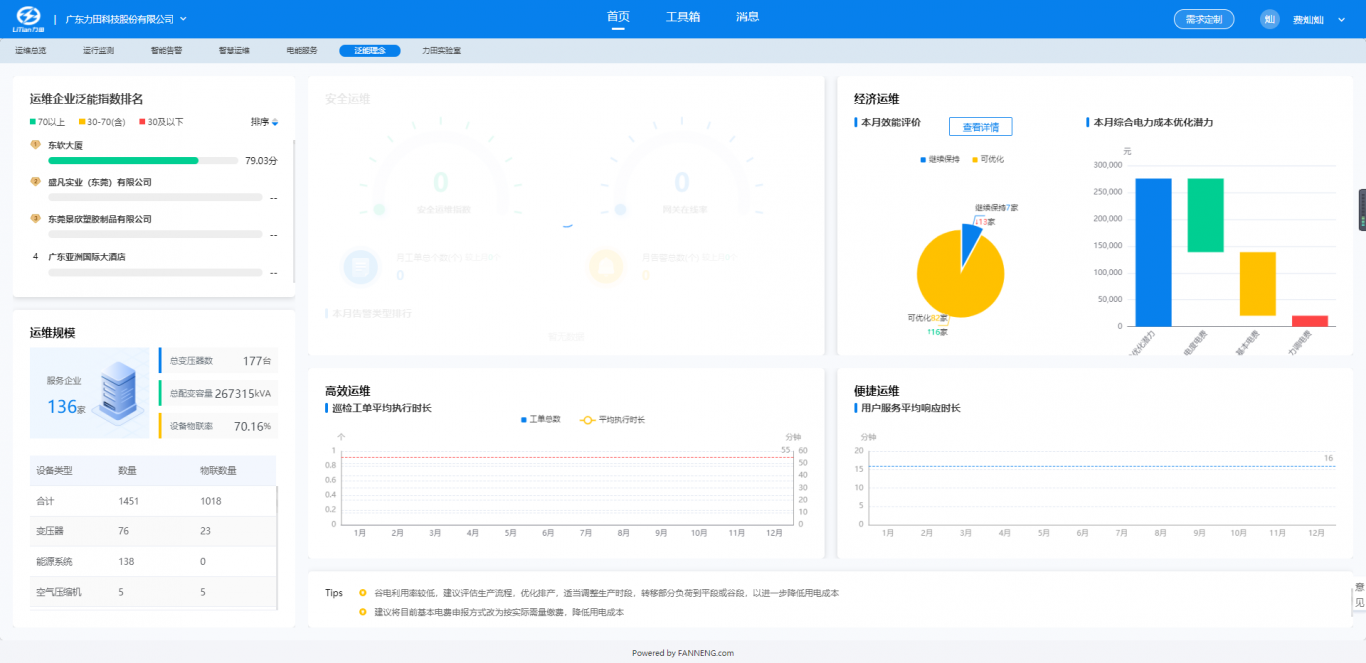
泛能理念+实验室
光伏 储能大屏展示 用电量实时数据展示 运维巡检工单平均时长展示 效能分析饼图展示 不同运维规模设备数量展示
相似人才推荐
-
500元/天前端工程师武昌首义学院概要:html、css(熟悉css的常见布局,了解css的预处理器less) js(有扎实的js基础,
-
800元/天高级前端开发工程师平安金融壹账通概要:1.Web基础知识,如HTML,JavaScript和CSS,CSS预处理器,如Sass或LESS;
-
500元/天前端开发工程师青鸟消防概要:1.熟练使用HTML5、CSS进行页面快速布局。 2.熟练掌握原生Javascript。 3.能
-
500元/天前端开发工程师上海杰航软件开发有限公司概要:熟悉百分比布局,rem 布局,适配各种手机和移动端浏览器; 熟悉原生 JavaScript 操作
-
800元/天前端工程师顶呱呱概要:熟练使用vue全家桶(vueRoute,axios,proxy代理,store) node-exp
-
500元/天web前端工程师软通动力有限责任公司概要:1.熟练掌握HTML5 + CSS3前端页面布局技术,bootstrap响应式布局 2.熟悉less
-
1000元/天高级前端58同城概要: 熟练掌握多种前沿技术栈(uni-app,Electron,Webpack,Node,ES6,np
-
500元/天前端开发工程师北京征和科技有限公司概要:熟练掌握HTML5 + CSS3 页面布局、响应式布局、实现常见动画效果 熟练掌握 JavaScr

