崔小宝 身份已认证
前端开发工程师
- 公司信息:
- 广州粤嵌通信股份有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 广州
- 天河
技术能力
1.熟练使用各种 web 前端技术,包括 HTML(5)/CSS(3)/JS 等,能快速还原 PSD 源文件, 熟悉响应式布局和弹性盒布局,百分比自适应布局解决各类浏览器兼容性;
2.熟练使用 vue 框架快速的构建项目,以及第三方库(VantUI、ElementUI、bootstrap、jquery、swiper)和ES6的新特性;
3.熟练使用react框架以及redux快速构建项目环境,以及第三方库(Ant-design、Material-UI、SemanticUI、React Desktop)
4.熟悉node环境,对express框架有一定的了解,可以利用脚手架快速搭建架构,利用开发环境(nodemon、PM2、非关系型数据库mongoDB)开发一些简单的后台管理
4.熟悉webpack自动化构建工具,熟练使用 less预处理器;
5.熟练使用Git进行项目管理,制作过一个版本管理工具;
7.熟练小程序和uni-app开发;
8.掌握TS的语法特性;
项目经验
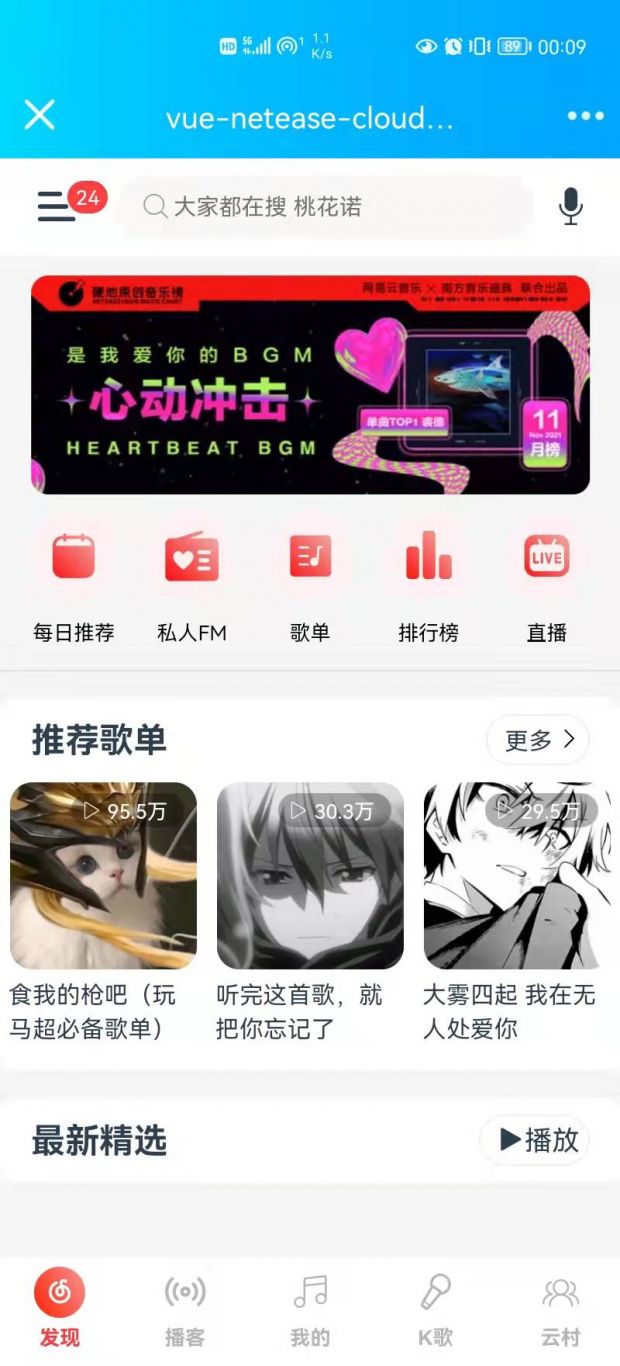
项目一:云音App(移动端)
项目描述:本项目可以实现用户推荐歌单,可以搜索相应的歌曲,播放模式,查看歌词界面,实现切歌功能,更有视频MV推荐,满足客户的基本需求。项目整体采用vue框架构建,其中涉及swiper触控滑动模块,slide子页之间采用了懒加载技术保证用户体验。
项目架构:1.采用vue框架,通过vue-cli 快速搭建开发环境,以及vue-router构建单页面应用,采用vuex处理各组件间的通讯。
2.项目采用axios处理数据请求,使用vant组件库中部分功能进行快速开发,
3.使用swiper框架实现轮播图模块滑动,使用阿里矢量图标库。
技术要求:1.运用HTML5语义化标签+CSS3新特性进行页面布局,实现页面的动态效果,提高代码的清晰度和代码质量,将页面体现的更加丰满,代码更健壮。
2.运用vue.js开发,采用前后端分离开发模式,运用vue.js中的指令和服务与后台接口对接,进行数据交互和页面渲染,实现功能模块的判断。
3.使用JS实现某些功能的逻辑处理和某些页面的动态效果。
4.运用less预处理工具,运用vue-cli进行代码的整理和压缩,更优化性能,减少负荷。
5.使用gitee仓库管理代码,分布式版本管理
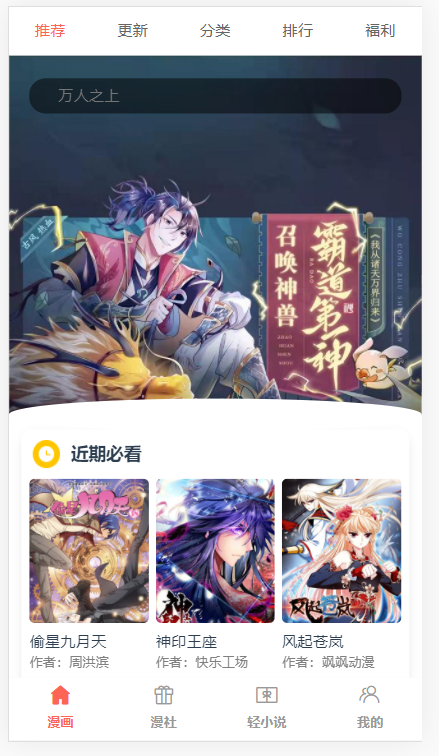
项目二:漫家App(移动端)
项目描述:本项目是多人协作开发,实现了漫画的搜索,漫画的收藏,查看漫画的具体详情,关注作者,评论,章节的选择,阅读的体验极佳,除了主要的整体功能,还设有漫社实时关注动态走向,更有轻小说的推荐;采用了loading效果提升用户的体验
技术架构:1. Vue + vant + vue-router + vuex + ES6开发。
2. 采用响应式布局,基于vw+vh+rem来适配不同移动终端
3. 使用懒加载,提高页面性能
项目三:书友 (小程序)
项目描述:本项目是用微信开发者工具开发的一款小说的小程序,实现搜索小说,小说推荐,小说排行榜,小说卡片详情,阅读小说的界面做了优化有不同的模式适合不同人群需求,点击加入书架,方便下一次阅读,总体上功能体验良好。
项目架构:1.根据UI图设置样式布局,实现相对应动态效果,视图模板化,组件化。
2.与后端进行数据交互,wx.request从后台获取数据以及保存数据至后台,根据加载时间作出优化方案。
3.分析项目使用人群特点,针对性设计产品特色,提升运行速率,提升用户体验。
技术要求:1.运用tabbar实现底部导航跳转 ,wx.request网络请求。
2.使用内置组件实现视图层渲染,页面快速布局排版,更快的集成总体架构。
3.运用API实现其它功能的各种需求。
4.配置路由的跳转,组件之间的通讯。
项目四:Enjoy Coffee (uni-app)
项目描述:这个项目是运用HBuilderX工具开发的,主要功能有主页的咖啡产品的推荐,点击咖啡可以实现数据详情,多方面的选择口味,选择购买数量,提交订单,搜索自己想要的品味,点击购买,用户的登录注册,查看个人信息,适合不同的人群。
项目架构:1.运用HBuilderX可视化界面快速搭建开发环境。
2.使用插件快速引入uni-ui 框架开发更高效。
3.运用tabBar快速搭建底部导航。
技术要求:1.使用内置组件兼并外置组件库,完成ui视图的还原。
2.使用API的uni.request完成数据的请求。
3.使用vue.js中的vuex来实现通讯之间的传值。
4.使用本地存储来存储数据
项目五:书香满园(PC端)
项目描述:本项目采用前后端分离开发由两部分组成:
前台:用户登录,浏览文章,查看用户信息,查看用户发表的文章,点赞别人发表的文章,查看评论,发表评论,关注用户,关于技术类文章分类,写文章发布,搜索等功能,就入骨架屏,按钮的过渡效果,懒加载loading效果,整体用户体验良好。
后台:后台管理员登录,个人资料的修改,里面用户分别是管理员和普通用户,管理员拥有特权修改用户的登录状态和切换身份,新增用户管理员和删除用户管理员;文章管理,文章的发布,增删改查。
项目架构:
前台项目架构:
采用react框架,通过creat-react-app cli 快速搭建开发环境,以及react-router构建单页面应用,来管理路由,采用react-router-redux、react-router-dom中间件来处理交互,使用less预处理器,采用es6语法使代码更简洁。
后台管理架构:
基于node开发项目,采用express框架,使用express-generator脚手架快速搭建整体架构,连接m
案例展示
-

仿网易云app(移动端)
本项目可以实现用户推荐歌单,可以搜索相应的歌曲,播放模式,查看歌词界面,实现切歌功能,更有视频MV推荐,满足客户的基本需求。项目整体采用vue框架构建,其中涉及swiper触控滑动模块,slide子页之间采用了懒加载技术保证用户体验。
-

仿追书神器(微信小程序)
本项目是用微信开发者工具开发的一款小说的小程序,实现搜索小说,小说推荐,小说排行榜,小说卡片详情,阅读小说的界面做了优化有不同的模式适合不同人群需求,点击加入书架,方便下一次阅读,总体上功能体验良好。
-

漫家app(移动端)
实现了漫画的搜索,漫画的收藏,查看漫画的具体详情,关注作者,评论,章节的选择,阅读的体验极佳,除了主要的整体功能,还设有漫社实时关注动态走向,更有轻小说的推荐;采用了loading效果提升用户的体验
相似人才推荐
-
500元/天软件开发工程师奥丞概要:熟练使用React框架,了解Vue框架,ASP.NET, 会使用的语言有js,C#,python,从
-
 1000元/天Web前端工程师中软国际概要:1.熟练掌握HTML/HTML5、CSS/CSS3,能够写出语义明确,结构清晰的页面,熟悉W3C规范
1000元/天Web前端工程师中软国际概要:1.熟练掌握HTML/HTML5、CSS/CSS3,能够写出语义明确,结构清晰的页面,熟悉W3C规范 -
500元/天web前端长城汽车概要:1.熟练使用 Vue 框架,并且能够灵活运用 Vue-cli+VueRouter+Vuex+axio
-
500元/天前端开发工程师上汽通用五菱概要:1.熟练使用HTML、CSS界面布局 2.熟练使用javascript添加用户与页面交互效果 3
-
 500元/天web前端税友信息技术有限公司宁波分公司概要:熟练掌握vue.js,react.js,源生js开发技术,熟练掌握jquery技术栈,掌握es6语法
500元/天web前端税友信息技术有限公司宁波分公司概要:熟练掌握vue.js,react.js,源生js开发技术,熟练掌握jquery技术栈,掌握es6语法 -
500元/天web前端工程师Allen概要:能力:本人掌握较强的原生JavaScript的能力和基本的html与css能力 能做什么:本人
-
500元/天高级前端开发工程师深圳市卓智荟教育科技有限公司概要:1.熟练运用vue脚手架 2.掌握git必备实用技能 3.熟练运用html,css,javasc
-
800元/天高级前端开发阿里概要:熟练掌握H5,CSS3,Javascript等基础知识。对于ES6,有深刻的理解和使用 熟练使用R

