L 身份已认证
高级前端工程师
- 公司信息:
- 塔极特科技有限公司
- 工作经验:
- 9年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 成都
- 高新
技术能力
1. 主要使用React, ReactNative.
2. 常用前端技术html/js/css,响应式设计,websocket, typescript
3. 熟练使用常用前端框架, react-router, react-table, @reach/router, @mui, @element u, ant design. use-form,swr, beautiful-dnd, vuejs, taro
4. 常用打包工具, vite, webpack, rollup
5. Node.JS开发
6. 常用服务器部署,Nginx服务部署
7. 常用数据库操作 MySql, MongoDB, SQLite
8. 常用项目架构,微服务架构,权限架构设计
9. 熟练对接常用后端接口, graphql, grpc, rest
项目经验
1. 聊天系统
基本聊天界面,对接接口数据
特色功能: @功能, 大量数据优化,表情功能,聊天富文本消息,视频聊天打电话(纯网页),屏幕共享功能,文件拖拽上传。
2. 任务管理器
任务拖拽,基于beautiful-dnd, 对接graphql接口
3. 通用AppShell, 通知系统。
提供各个系统相互交互,提供各个系统交互方案,后端国际化解决方案。
4. 文件管理系统
文件上传,下载,对接grpc接口
5. 基于pdfjs, 重写react-pdf
react-pdf 如果在图层较多的情况下,会导致页面卡住,基于pdfjs 重写react 组件
6. 基于openMap的交通管理系统
前端路由,权限设计,保证扩展性,可重用性高
7. 基于taro的商城小程序
案例展示
-

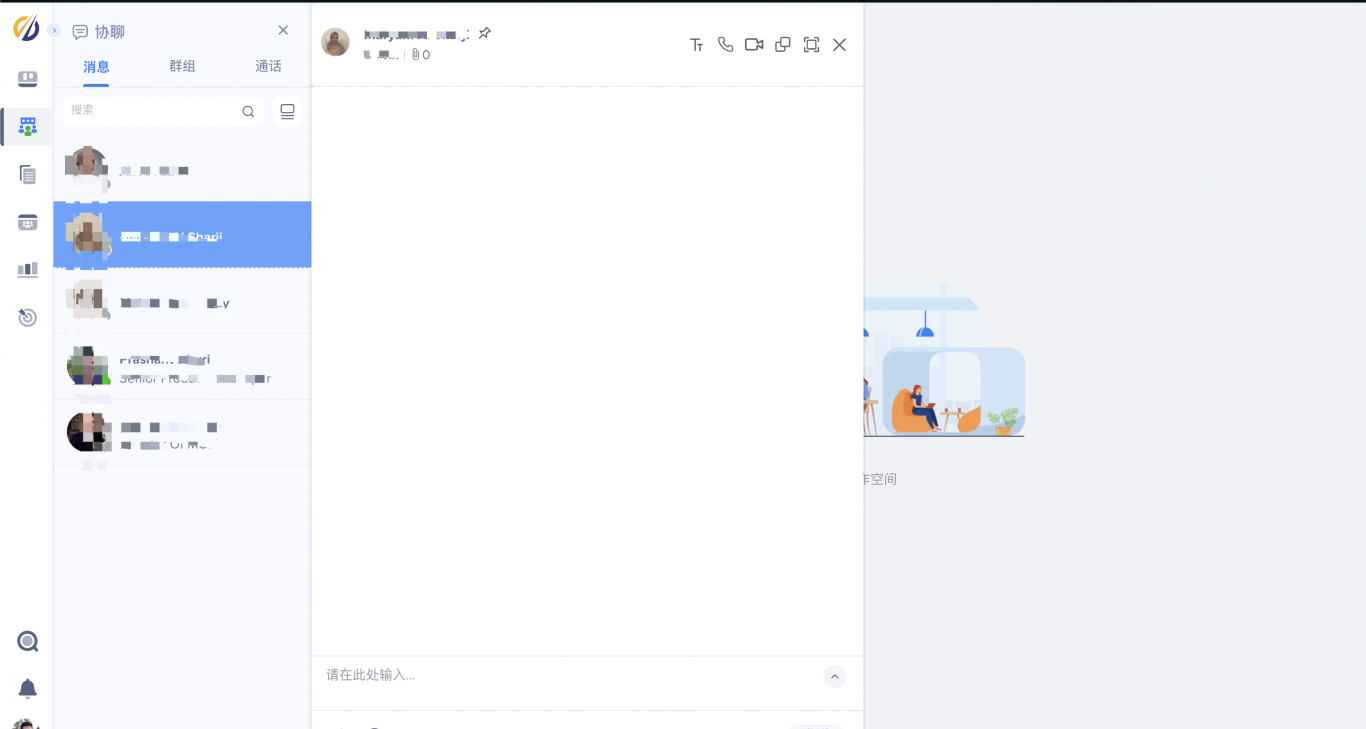
综合在线办公系统
1. 在线聊天,会议 - 服务前端所有开发 2. 敏捷开发任务面板 - 负责部分开发 3. 文件管理系统 - 负责部分开发,功能优化 4. 会议功能 - 主程开发
-

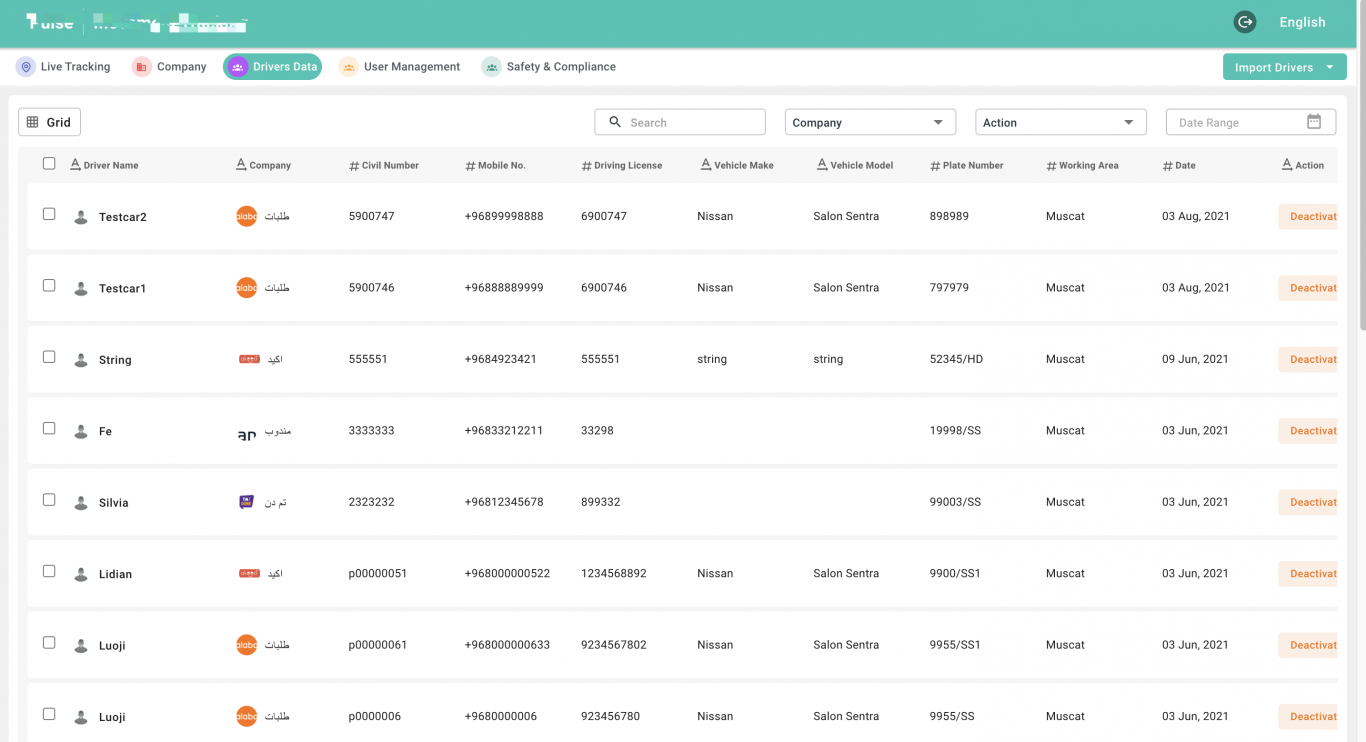
交通管理系统
1. 交警端可实时查看车辆情况,管理端可管理车料登记 2. 基于OpenMap, 车辆系统可在地图实时渲染 负责的角色:主程开发,项目搭建,完整的角色管理,路由管理,后续扩展性强,基于material-ui开发,vite构建,css in js。 利用material-u
-

设备管理小程序
【这是一个针对企业的设备自动修复方案】,项目前端,后端,小程序,均由本人独立开发 【小程序】 1、主要使用taro进行开发,实现设备的展示,修复故障之类的操作 【设备管理前端】 1、 【后端+设备管理前端】 1、使用golang进行开发,基于某开源系统进行二次
评价列表
猿急送用户 2022-09-14 10:10 5星
【该评论为5星(满分)好评,评论人选择不公开展示】
相似人才推荐
-
500元/天web前端开发工程师成都拓尔思信息技术有限公司概要:能做到高度还原UI设计,擅长angular vue等前端技术栈,有良好的业务逻辑能力,思维敏捷,善于
-
500元/天前端工程师陕西睿联科汇智能技术有限公司概要:精通JavaScript、HTML、CSS、HTML5、CSS3等语言 移动端布局、适配、浏览器兼
-
500元/天前端工程师山西掌门网络概要:开发过小程序、app、H5、web等多种项目,其中包括商场类、城市周边服务、点餐类等多种行业。且所有
-
500元/天前端开发工程系广州融至益教育科技有限公司概要:熟悉js原生编程、css、css3、 熟悉jquery库 熟悉es6语法 有vue2,vue3
-
 500元/天web前端开发工程师驰星教育科技概要:〇 熟练掌握 HTML,DIV+CSS 布局以及 flex 布局; 〇 熟悉 ES6,原生 Jav
500元/天web前端开发工程师驰星教育科技概要:〇 熟练掌握 HTML,DIV+CSS 布局以及 flex 布局; 〇 熟悉 ES6,原生 Jav -
500元/天前端工程师石家庄大蛋科技有限公司概要:1、 熟练使用 HTML5 + CSS3 页面布局 2、 熟练使用 JavaScript es6
-
1500元/天软件开发工程师/算法工程师字节跳动概要:编程语言: Java, Python, C++ 算法与数据结构: 熟悉常见的算法和数据结构,包括排
-
 500元/天web前端工程师深圳市极大软件有限公司概要:1.掌据 sql 数据库的基码语语,扎实的CSS、JS、html 基本功,了解 html5、CSS3
500元/天web前端工程师深圳市极大软件有限公司概要:1.掌据 sql 数据库的基码语语,扎实的CSS、JS、html 基本功,了解 html5、CSS3

