棒棒糖
前端开发
- 公司信息:
- 泰康集团
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 杭州
- 余杭
技术能力
211统招本科,熟练使用HTML/CSS构建开发页面。2可使用 AJAX,axios等技术,实现前后端数据交互。3基于Vue开发,有elementUI后台管理系统及Vant等项目开发经验。4了解部分ES6新特性,熟练使用less预处理语言快速构建页面。5了解前端工程化、web语义化,webpack,git。6了解Node.js 和Express框架基本使用
项目经验
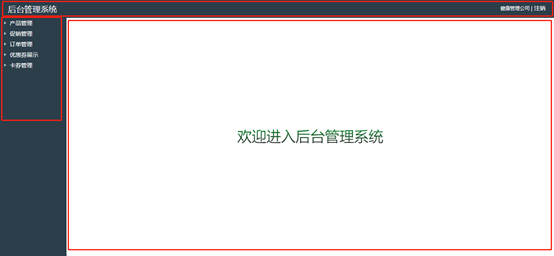
一、齿科商城后台管理系统。
项目描述:主要对移动端售卖商品的管理、订单及促销活动的管理
功能模块:登录模块、产品管理、促销管理、订单管理、优惠券展示和卡券管理
主要负责:
1、基于Vue开发,使用elementUI组件库及less完成页面交互效果
2、通过axios实现前后端数据交互,获取数据渲染页面
3、实现促销管理模块下活动、类别及轮播图三个模块的全部功能需求
4、实现订单管理模块下订单列表、订单详情及售后列表模块的全部功能需求
5、实现卡券管理模块下全部功能需求
二、互联网医院运营端后台管理系统
功能模块:私人医生用户管理、订单管理、用户管理、咨询管理、医务人员管理、评价管理、处方管理、图文咨询管理、绿
通管理、卡券管理、退款管理等
主要负责:
1、基于Vue开发,使用elementUI组件库及less完成页面交互效果
2、通过axios实现前后端数据交互,获取数据渲染页面
3、实现医务人员管理模块下的全部功能需求,包含上传医生信息、关联相关医院、添加医生资质等,添加医生排班和患者
信息维护等
4、实现订单管理模块下图文订单、视频订单、电话咨询及绿通渠道订单的全部功能需求
5、实现订单管理模块下订单列表、评价管理、药品配送及退款管理模块的全部功能需求
三、口腔大作战项目
项目描述:牙齿百科知识问答,集原生APP、微信分享链接、微信小程序入口跳转于一体,答题后显示是否正确及正确与错
误占比
功能模块:答题及答案详情模块、往期回顾模块、口腔服务模块、订阅及分享等功能
主要负责:
1、使用高德地图api完成定位功能,实现附近门店数据渲染
2、基于Vue开发,使用vant ui组件库,less、flex等完成页面布局及交互效果
3、Vuex储存全局数据状态,通过axios实现前后端数据交互,页面渲染展示
4、判断数据来源,原生APP入口/微信分享链接/微信小程序跳转,判断是否登录及未登录分别跳转对应项目登录页面
5、根据原生APP与H5交互开发文档完成相应开发任务
6、完成微信分享功能及关注订阅功能
案例展示
-

商城后台管理系统
项目描述:主要对移动端售卖商品的管理、订单及促销活动的管理 功能模块:登录模块、产品管理、促销管理、订单管理、优惠券展示和卡券管理 主要负责: 1、基于Vue开发,使用elementUI组件库及less完成页面交互效果 2、通过axios实现前后端数据交互,获取数据渲染页
-

口腔大作战
项目描述:牙齿百科知识问答,集原生APP、微信分享链接、微信小程序入口跳转于一体,答题后显示是否正确及正确与错 误占比 功能模块:答题及答案详情模块、往期回顾模块、口腔服务模块、订阅及分享功能 主要负责: 1、根据UI提供蓝湖原型图及prd需求文档开发页面,通过swagg
相似人才推荐
-
800元/天全栈工程师软通动力概要:10年开发经验,5年以上全栈开发经验,Vue.js、Uni-App、Ant-design-vue、J
-
500元/天web开发工程师合众伟奇概要:1、掌握HTML/HTML5、CSS/CSS3、JavaScript 等相关前端基础知识,对HTML
-
 800元/天高级前端工程师星火科技概要:前端: Vue、Angular; 项目管理: git、 svn其它: echarts/ng-
800元/天高级前端工程师星火科技概要:前端: Vue、Angular; 项目管理: git、 svn其它: echarts/ng- -
500元/天没有没有概要:CSS + JavaScript +HTML JAVA PHP CSS + JavaSc
-
500元/天高级前端开发工程师信泰保险股份有限公司概要:熟练使用前端框架Vue,React。精通HTML,CSS,JavaScript,TypeScript
-
500元/天前端开发工程师徐州金蝶概要: 计算机水平:2017年获全国计算机等级考试2级(Java)证书,一级office证书。2018年
-
500元/天前端工程师福州墨家互娱网络科技有限公司概要:熟练掌握 Vue框架 熟练掌握HTML5、CSS3、JavaScript、AJAX、JQuery等
-
500元/天前端开发游戏开发公司概要:1.精通Unity前端开发,熟练使用xLua,HybridCLR(huatuo,新的C#热更方案)等

