刘建威
web前端工程师
- 公司信息:
- 暂无
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 昌平
技术能力
1、熟练掌握HTML + CSS,可以根据设计图快速的进行布局。
2、熟练使用HTML5 + CSS3,并可以快速的使用rem、百分比等进行响应式布局。
3、熟练使用jQuery、bootstrap、vue、axios等类库与框架进行项目开发。
4、在工作中使用vue2版本进行项目开发,公司项目基于webpack开发,使用vue-cli脚手架搭建项目,页面跳转使用vue-router进行单页面spa应用,采用组件式开发多模板开发形式,使用axios实现页面交互,利用vue生命周期赋值,使用es6语法使用babel进行语法转换编译,使用promise进行数据异步处理,使用vuex进行项目状态管理。
5、熟练使用Git代码管理工具以及包依赖管理工具NPM。
6、熟练使用Mock 生成模拟数据预览页面效果,自定义extend 扩展方法。
7、了解webpack 自动化打包工具,熟练使用 vscode、sublime 等常用编辑器。
8、熟练应用插件如lazyload,viewer, swiper,better-scroll 等。
9、熟练使用sass\scss、stylus 预编译。
项目经验
PC端后台管理、移动端网站、微信小程序
1、与UI紧密配合,通过HTML + CSS,严格还原设计图
2、使用jQuery和Vue 等类库和框架进行项目开发
3、与产品经理保持良好沟通,确保开发工作顺利进行
4、负责产品前端代码的开发工作,配合后端工程师完成数据接口联调
5、负责小程序的开发、代码提交审核以及线上版本更新
6、完成老项目的功能更新和版本迭代
7、解决浏览器兼容性问题,配合测试人员修改相应bug
8、持续优化页面性能,提高用户体验
案例展示
-

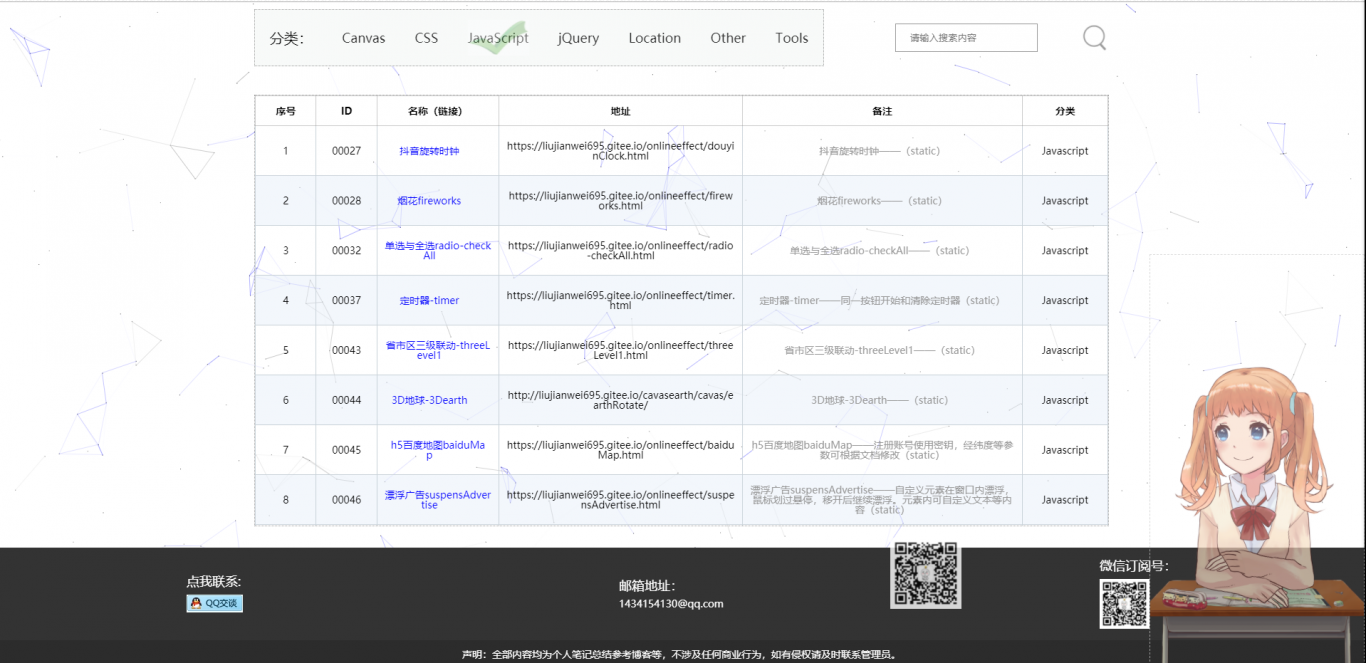
案例演示
总结工作和学习过程中的部分案例,模拟数据请求渲染案例列表,添加了验证码、漂浮广告、标题关键词搜索、canvas动画背景、qq推广和简单防调试等内容。
-

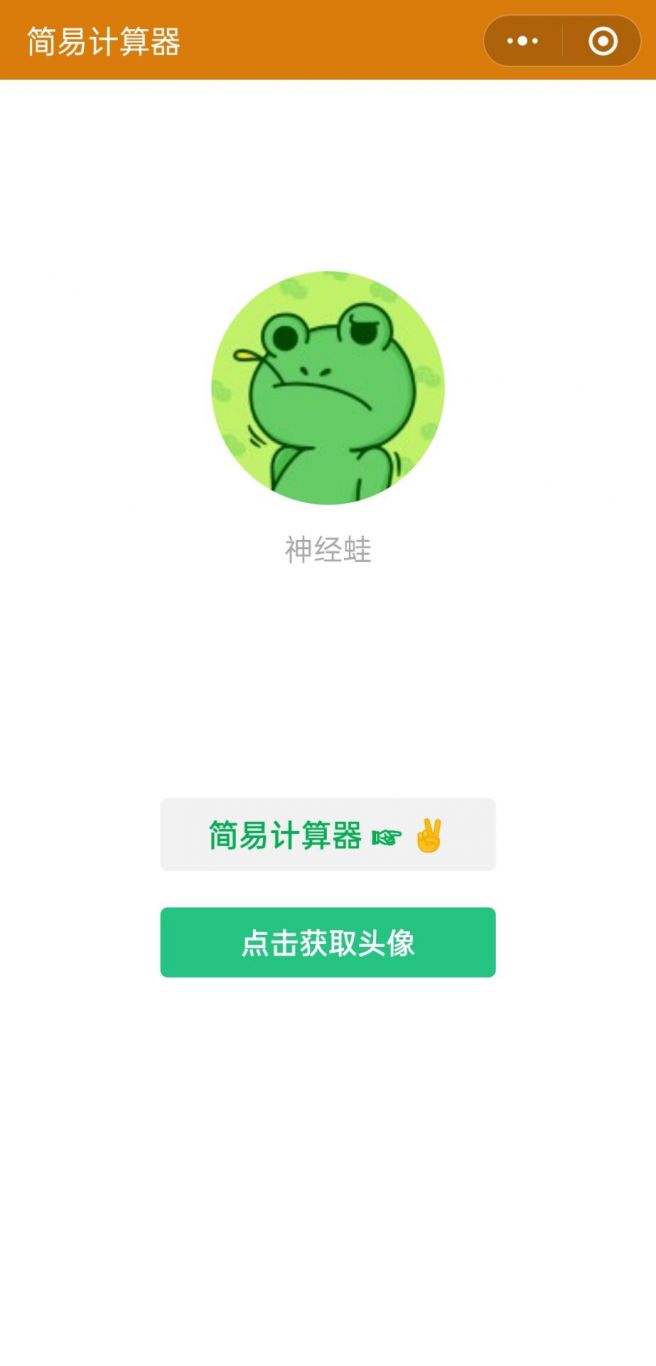
小程序案例
小程序案例,包括首页计算页和历史记录三部分。 添加授权按钮,获取用户昵称、头像等基本信息。 实现简单的加减乘除清空等计算功能。 保存计算器历史记录。
相似人才推荐
-
500元/天web前端暂无概要:1、熟练掌握HTML + CSS,可以根据设计图快速的进行布局。 2、熟练使用HTML5 + CS
-
500元/天全栈工作师南京雅搜网络科技有限公司概要:1、多年web前端开发经验能够独立完成静态页面的编写; 2、熟练掌握Html、CSS、JavaSc
-
 500元/天前端开发工程师谷京概要:熟练掌握HTML CSS JavaScript技术,熟悉Vue以及Java技术。现在比较多开发的是J
500元/天前端开发工程师谷京概要:熟练掌握HTML CSS JavaScript技术,熟悉Vue以及Java技术。现在比较多开发的是J -
500元/天中级前端工程师杭州星数科技技术有限公司概要:1 熟悉 sass|less 预处理,封装公共样式、提高开发效率 2 熟练使用 vue 全家桶(v
-
 500元/天前端卓雅玩具概要:精通html(语义化标签、标签属性、标签类型),JavaScript(ES6、ajax、promis
500元/天前端卓雅玩具概要:精通html(语义化标签、标签属性、标签类型),JavaScript(ES6、ajax、promis -
500元/天web前端工程师广州派派宠物科技有限公司概要:小程序,pc端,h5页面,帝国模板的开发,小程序,pc端,h5页面,帝国模板的开发,小程序,pc端,
-
500元/天初级前端开发工程师深圳建广数字技术有限公司概要:熟练掌握vue2,js,html,css,node.js等技能。也了解vue3,熟练掌握mysql,
-
500元/天爬虫工程师保密概要:熟悉使用C语言 ,有汇编基础,当前使用python语言,熟练使用requests,seleninum

