NULL
前端工程师
- 公司信息:
- 软通动力
- 工作经验:
- 4年
- 兼职日薪:
- 700元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 深圳
- 福田
- 固戍地铁站附近
技术能力
1.熟练掌握div+css的基本布局和html5和css3的新特性,根据设置图完成页面制作
2.熟练掌握响应式布局弹性盒布局,决绝移动端适配问题
3.熟练掌握javascript,能够使用原生javascript 开发
4.熟练使用vue 进行项目开发,对nodeJs, express 有一定的了解
5.熟练使用 ajax, json等技术实现页面交互效果
6.熟悉node.js能够利用Express快速搭建服务器
7.熟悉es6 能够结合vue写前端项目
8.能够结合Dcloud + h5 开发app
9.了解 react 开发框架
项目经验
项目名称: Vtoken ,paydex, Vdex
项目描述: 该项目是一个虚拟币的app,通过app你可以在里面进行冲币,提币等一系列操作。这个app也会发动众筹等活动,里面也嵌套了一个聊天系统可以让用户及时反应所遇到的问题,也可以通过问题反馈系统通过邮箱反馈问题
项目职责:问题反馈,聊天系统,冲币,提币,众筹等模块
应用技术: 1. 使用vue-cli 搭建开发环境
2.使用axios 进行前后端的数据交互
3.使用vue-router 实现列表也和详情页的跳转
4.使用less 进行预编译,webpack进行问价的合并和压缩
5.使用git 代码管理工具
项目名称: vchat
项目描述: 该项目是一个聊天系统
项目职责:负责登入页,注册页和聊天页面
应用技术: 1. 使用react 搭建开发环境
2.使用axios 进行前后端的数据交互
3.使用webscoket 进行聊天通信
4.通过less进行预编译
5.使用git 代码管理工具
项目名称: IM
项目描述: 该项目是一个和原生交互的一个聊天工具
项目职责:负责消息发送,表情包,webscoket连接,与原生对接
应用技术: 1. 使用react 搭建开发环境
2. 使用axios 进行前后端的数据交互
3. 使用webscoket 进行聊天通信
4. 通过less进行预编译
5. 使用git 代码管理工具
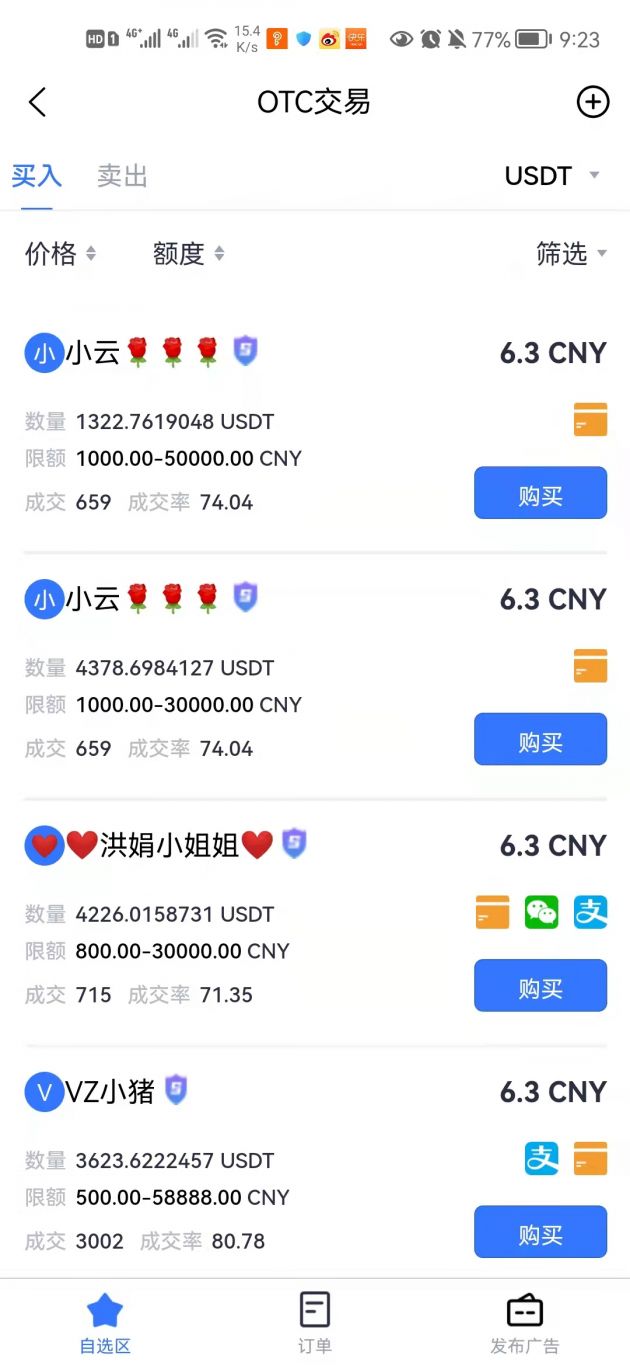
项目名称: SASS-OTC
项目描述: 这是一个嵌套在app中的一个小程序,该项目可以说是一个独立的系统,可以进行otc的买入和卖出,可以通过改项目
用户可以知道每一个订单的详情。
项目职责:负责买入,卖出功能,币种筛选公功能
应用技术: 1. 通过 uniapp 写的一个小程序
2. 使用axios 进行前后端的数据交互
3. 使用 vant ui 库
4. 通过less进行预编译
5. 使用git 代码管理工具
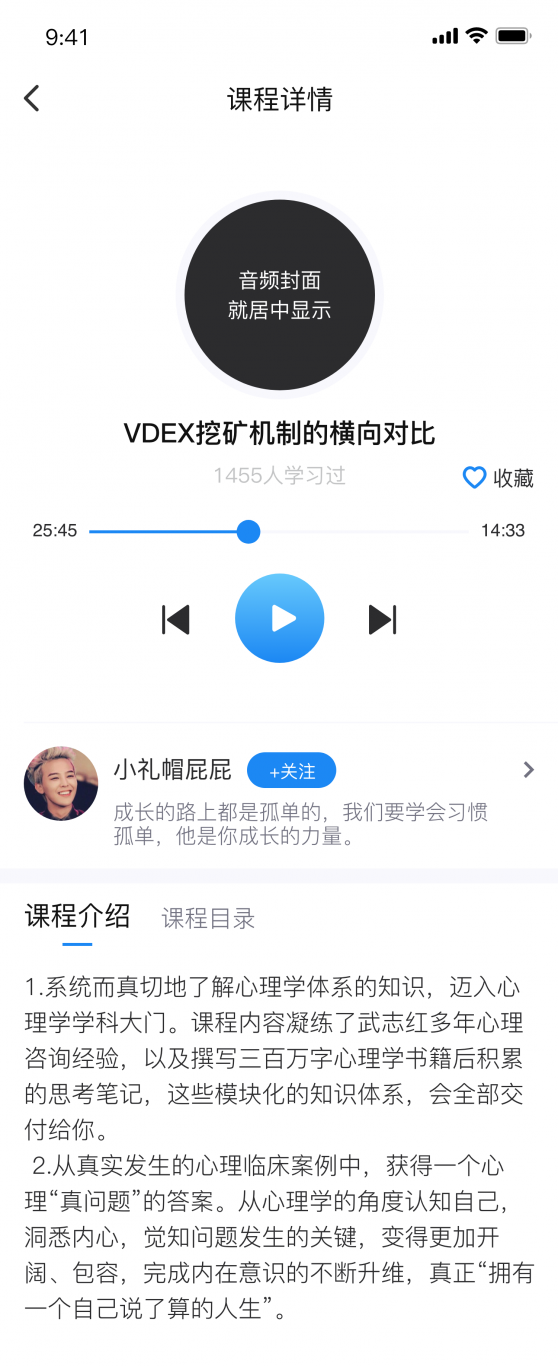
项目名称: VDEX-教育模块
项目描述: 这是一个教导用户如何使用vdex这款app的一个教育平台,导师可以通过这个功能上传一些教育视频,让用户可以更加了解和如何使用改款app的功能。
项目职责:负责首页,登入,搜索,设置用户信息,以及上传视频和收藏等功能
应用技术: 1. 使用 Vue, Vue-cli 框架
2. 使用axios 进行前后端的数据交互
3. 使用 vant ui 库
4. 通过less进行预编译
5. 使用git 代码管理工具
项目名称: VDEX-交易大赛
项目描述: 这是一个vdex 活动,用户可以通过交易量进行比赛,从而进行排名,根据排名的多少获取相应的vc奖励
项目职责:负责首页,登入,搜索,设置用户信息,以及上传视频和收藏等功能
应用技术: 1. 使用 Vue
2. 使用axios 进行前后端的数据交互
3. 通过less进行预编译
4. 使用git 代码管理工具
项目名称: 公链官网
项目描述: 该项目是一个虚拟币的一个官网vision, 可以通过这个官网了解到莫哥区块的币种信息之类的消息,该项目属于二次开发
项目职责:负责ui页面的整改,登入,注册,区块和交易列表和详情的对接
应用技术: 1. 使用react 搭建开发环境
2. 使用axios 进行前后端的数据交互
3. 使用webscoket 进行聊天通信
4. 通过less进行预编译
5. 使用git 代码管理工具
案例展示
-

vdex教育模块
该项目是vdex的app内嵌的一个教育功能,目的是为了让用户可以更加的了解这款app,以及用户可以通过视频的方式明白app内容的功能。
-

vdex的otc模块
该项目是可以跨平台进行交易的一个h5系统,改系统能够让用户之间能够进行交易币种,交易过程中会有人工进行审核,用户双方也可以通过确认来反应交易是否成功。如果成功,币种就会进行划转交易。
相似人才推荐
-
500元/天前端开发广州英乐腾教育科技有限公司概要:本人毕业于广州大专生计算机专业,在校期间专业成绩优秀,获得二等奖学金,三好学生称号。 在校接触
-
800元/天前端开发工程师北京创立聚点概要:1. 掌握 Javascript,lua,C#,Typescript等语言 2. 熟悉 cocos
-
600元/天前端开发工程师奇运发发科技有限公司概要:基于vue-cli+webpack搭建项目框架,使用html,css高度完成项目视图及动画。 运
-
500元/天高级前端工程师某独角兽人工智能语音公司概要:1. 我熟悉Vue + Vuex技术栈,在以前的工作岗位有多个项目从0到1的独立开发经验。 2.
-
500元/天前端工程师京东概要:精通 HTML/CSS(HTML5 + CSS3)以及各种布局 熟练 PhotoShop、预编译
-
500元/天前端开发江西绿园科技有限公司概要:技术栈:VUE、ES6、TS、CSS3、UniApp、Sass 原型图:Adobe XD 1.
-
1000元/天高级前端开发工程师中电科安全科技河北有限公司南京分公司概要:1.10年web前端开发经验,软件工程专业,精通HTML、CSS3、JavaScript等基础前端技
-
500元/天前端工程师中外运概要:html、css:熟练掌握,能够根据设计稿建立高还原静态页面。 js、jquery:熟练掌握,能够

