伟先生.
高级数据可视化工程师
- 公司信息:
- 百度在线网络技术(北京)有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 所在区域:
- 北京
- 海淀
技术能力
1、扎实的web基础知识(包含SVG\Canvas\WebGL),熟练使用html、js、css、es6、vue、react等;
2、熟练使用echarts.js及类似的各种数据可视化框架,会使用其高级功能;
3、熟练使用d3.js,有多年d3.js开发经验;
4、熟练使用three.js进行3D可视化开发;
5、熟悉webgis开发,熟悉使用openlayers.js及cesium.js;
6、对数据可视化有深入的理解,可以结合业务和数据场景,提出专业、合理的可视化方案建议,完成一站式的数据解决方案
项目经验
项目一: 国家统计局多维数据可视化
前端使用技术框架:vue.js + d3.js + echarts.js + openlayers.js + cesium.js +three.js。
包含功能模块:采用个人自主研发的多维数据可视化对国家统计局数据进行可视化,数据内容包含国民经济核算、人口、就业人员和工资、固定资产投资和房地产、对外经济贸易、能源、财政、价格指数、人民生活、城市概况、资源和环境、农业、工业、建筑业、运输和邮电、社会消费品零售总额、批发和零售业、住宿和餐饮业、旅游业、金融业、教育、科技、卫生、社会服务、文化、体育、公共管理及社会保障等。
多维数据可视化功能:自定义配置指标(字段);数据交叉过滤,任何元素都可以被绑定为数据过滤器,用户可以通过数据过滤器自由选择筛选得到想要的内容;图表类型可选择;数据对比;指标运算,指标间运算。
项目二: “智慧马拉松”可视化大屏
前端使用技术框架:vue.js+openlayers.js + cesium.js +d3.js+echarts.js。
包含功能模块: 此可视化大屏在赛事指挥大厅、公安指挥大厅、卫健委指挥大厅使用。包含赛道路线、3万名运动员分布热力图、3万名运动员实时定位、运动员人群画像;医疗救援人员分布及调度、救护车分布及调度、医疗险情上报及定位;公安人员及设备分布、紧急事件上报;物资补给站分布、物资短缺预警;交通态势、环境热负荷监测等功能。
项目三: “智慧120急救中心”系统
前端使用技术框架:vue.js+openlayers.js+d3.js。
包含功能模块:全部救护车的定位、状态及调度;120电话接入,显示报警人身份信息和定位信息;输入病人身份信息,显示既往病史及治疗信息。
项目四: “卫星信号强度”系统
前端使用技术框架:vue.js+ cesium.js +d3.js。
包含功能模块:三维可视化模拟通信卫星、地球、船舶、卫星天线、船舶桅杆等。模拟并可视化基于卫星、卫星天线、经纬度、船舶结构、航向等信息的卫星信号强度;模拟并可视化卫星天线在不同的安装位置对于特定航线的信号强度影响,推荐最佳的卫星天线安装位置;模拟并可视化特定船舶在特定航线上的信号强度分布。
项目五: “船舶监控”系统
前端使用技术框架:vue.js+openlayers.js+d3.js+echarts.js。
包含功能模块:船舶位置/历史轨迹(分钟级);船舶进出港情况;船舶的航速、航向、姿态等;燃油污染监控区域预警;海盗区域预警;卫星网络覆盖区域报警;船舶燃油及发动机工作状况;全球海洋气象等的大屏可视化。
案例展示
-

中国市值前30上市公司-web数据可视化
前端使用技术框架:vue.js + d3.js + echarts.js + openlayers.js + cesium.js +three.js。 包含功能模块:采用个人自主研发的多维数据可视化对国家统计局数据进行可视化,数据内容包含国民经济核算、人口、就业人员和工资、固定
-

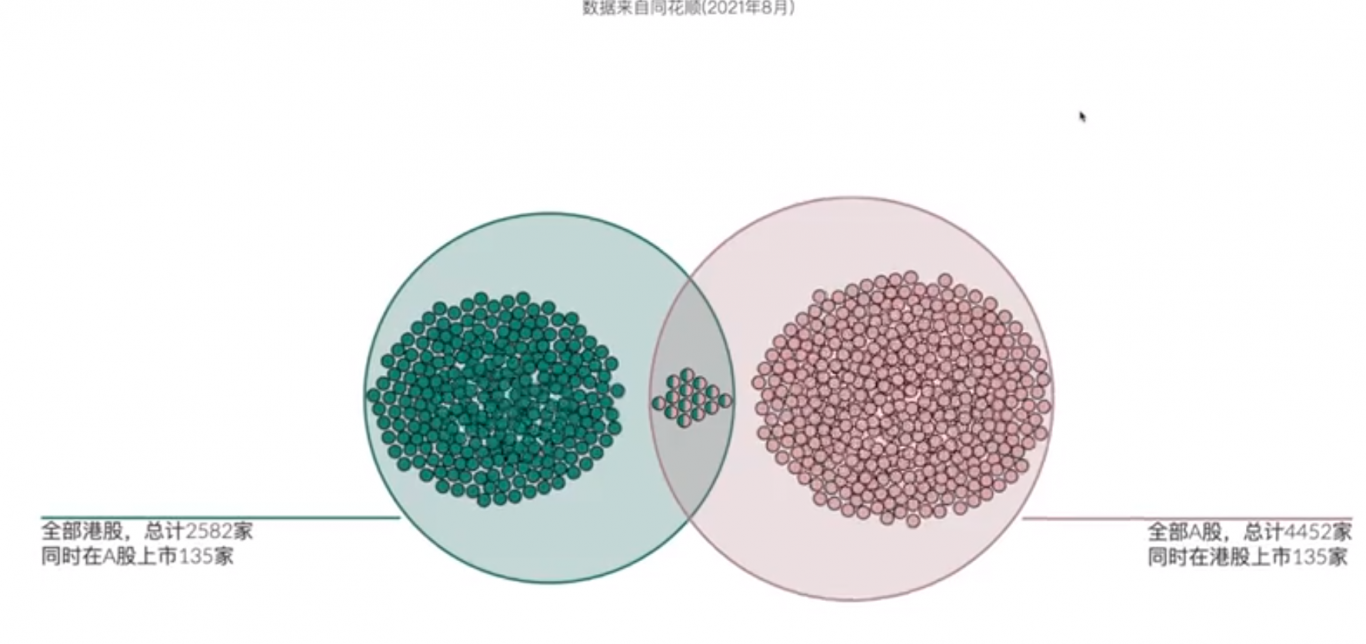
A股和港股上市公司数量-web数据可视化
前端使用技术框架:vue.js + d3.js + echarts.js + openlayers.js + cesium.js +three.js。 包含功能模块:采用个人自主研发的多维数据可视化对国家统计局数据进行可视化,数据内容包含国民经济核算、人口、就业人员和工资、固定
相似人才推荐
-
800元/天前端开发工程师河南爱家校数据服务有限公司概要:熟练掌握JavaScript,CSS,HTML,可以脱离框架独立进行复杂项目的开发; 熟练掌握Vu
-
600元/天前端开发上海浩禄投资管理有限公司概要:网站前端开发,微信小程序,支付宝小程序,抖音小程序等市面小程序开发,跨平台APP开发。 git,s
-
500元/天前端开发软通动力概要:1、可以使用html和css布局页面,可以使用javascript搭建官网,也可使用jquery搭建
-
600元/天web开发工程师尚医智信概要:1.熟悉现代前端开发技术,前后端分离、SPA、SSR实践经验; 2.精通Vue,熟悉React等M
-
500元/天前端开发工程师迈思概要:1.html5+css3+javascript+typescript+react+react-hoo
-
600元/天前端工程师深圳市数本科技有限公司概要:➢ 熟练使用 HTML5、CSS3、JavaScript 完成网页布局,开发兼容主流浏览器的页面,以
-
500元/天前端开发工程师湖南中盛交通高科技研究院概要:1.熟练DIV+CSS页面布局、重构。熟悉网页开发流程、切图以及HTML 页面代码优化等技术。 2.
-
700元/天webgis-前端开发工程师保密概要:1、精通JS,熟悉es6、es7新标准和TS 2、熟练使用 Git 等源代码管理工具 3、精通各

