冬日的阳光 身份已认证
高级前端工程师
- 公司信息:
- 软通动力
- 工作经验:
- 5年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 南京
- 全区
技术能力
1. 熟练使用css3和html5,熟练使用bootstrap、layui 等UI框架简化代码,美化网页;了解各大浏览器之间的差异,熟悉W3C标准,能写出符合W3C标准的页面,如bfc(https://zhuanlan.zhihu.com/p/25321647)标准,粘性底部(https://css-tricks.com/couple-takes-sticky-footer/)等;在编写css时,也脱离了以前那种刀耕火种的时代,使用scss语法结合bem命名(https://css-tricks.com/bem-101/),并有node的实时编译,写ui再也不嫌麻烦了; 同时,可以解决IE和其他浏览器之间的兼容性问题。。
2. 熟练使用JavaScript和jQuery,并对JavaScript中的闭包、事件机制、原型链、异步等操作了解透彻,对jQuery中的动画,插件非常熟悉,详细解读过jQuery源码,了解jquery插件的制作和封装,可以将网站常用功能制作成插件,并且可以解决插件的兼容性问题和BUG修复。
3. 熟练使用node.js后台语言,熟悉node.js模块和express模块、中间件的使用;能熟练使用ajax进行前后台数据交互,熟悉Ajax以及Json,Xml等数据交换格式。
4. 熟悉HTTP协议,了解常见HTTP状态码,能使用谷歌工具进行抓包和调试,了解URL请求中的各项环节,熟练使用node-get请求、node-post、jquery-ajax的get和post请求,并对请求的数据进行分析处理,渲染页面。
5. 掌握MongoDB数据库,熟练使用MongoDB原生和Mongoose进行数据库构建和操作。
6. 熟练使用grunt对文件进行合并压缩,代码检测文件监视等。
7. 熟悉git分布式版本管理工具,可以在gitHub进行资源之间的共享。
8. 掌握模块化开发思想,熟悉AMD和CMD以及CommonJS标准之间的区别,熟练使用npm模块包管理器、熟练使用gulp、webpack、babel自动化构建工具。
9. 熟练使用RequireJs实现异步加载js文件,提高页面渲染速度,改善性能。
10. 熟练使用Promise处理异步任务,解决耗时较长逻辑运算或请求。
11. 理解MVC和MVVM思想,了解其代表性的框架: R
项目经验
公司名称:南京火火网络科技有限公司| 前端开发工程师 (2017/6-至今)
技术架构:使用asp.net+c#+html5+vue
开发工具:VS Code
行业类别:互联网/电子商务 | 企业性质:民营
项目描述:对公司老站(电商网站)的一个升级,并同时支持三端同时开发;
工作描述:
1、刚开始熟悉公司项目,学习公司使用的c#前端相关的知识;熟悉一段时间之后,开始整理公司的css代码,css是由scss编译而来的。整理css文件,使用的是用bem的命名规则和思想,严格遵守三个原则:
每个bem都要有一个block;每个bem不要交叉使用;同一个元素上只使用同一个bem。
2、公司的项目已经完成了60%左右,我到公司之后,一年多的时间都是在改bug,同时一些新页面的开发;在这过程中,我对jquery的ajax请求全过程有了更透彻的认知,jquery的各个api都比较熟悉;项目里使用了很多插件,其中用到jquery的插件比较多,如:autocomplate、editable、selectmenu、select2等等。在一些请求耗时的地方,也用了一些常见的加载效果,其中用了很多jquery的动画和自定义动画。
3、我在公司里的主要负责的地方是后台部分的表单,其中比较难得是表单的验证,这个验证用的是jquery.validate.js、jquery.validate.unobtrusive.jse等插件同时进行验证的;还有就是web端的聊天,为了兼容ie低版本,最少ie8,这个聊天使用的是avalon.js来写的,通信部分的服务用的是阿里云的服务器,因为聊天比较复杂,使用的是typescript来用最新的js语法来写的,其中对于异步请求使用的是使用 async / await, 搭配 promise, 可以通过编写形似同步的代码来处理异步流程, 提高代码的简洁性和可读性。
4、最后是比较复杂的模板部分的东西,我们公司目前总共有7套模板,我以前三套的结构上做了三套新的模板。这些模板做的是可配置的模板,配置项使用vue来写,配合在HTML5中新增了postMessage方法,postMessage可以实现跨文档消息传输(Cross Document Messaging),Internet Explorer 8, Firefox 3, Opera 9, Chrome 3和 Safari 4都支持postMessage。
案例展示
-

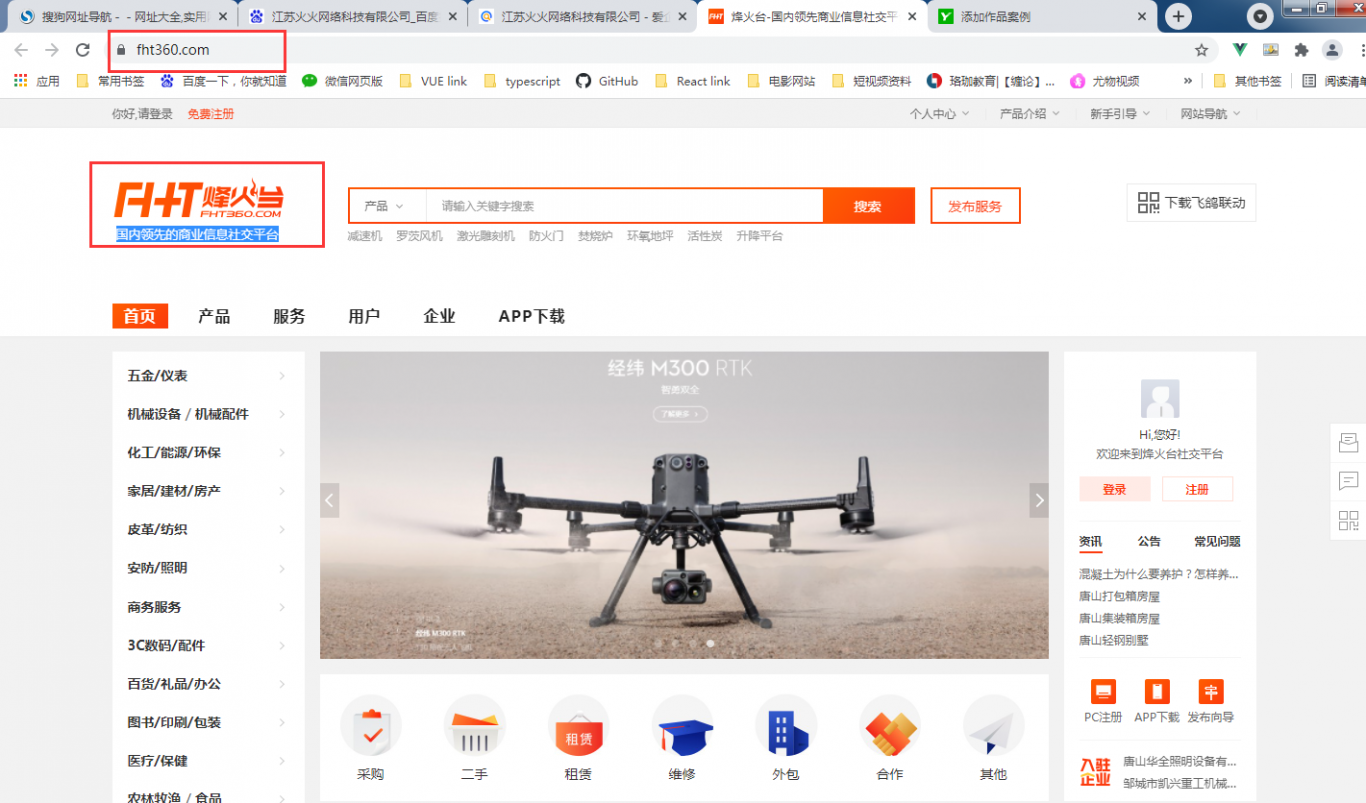
烽火台-国内领先的商业信息社交平台
1、刚开始熟悉公司项目,学习公司使用的c#前端相关的知识;熟悉一段时间之后,开始整理公司的css代码,css是由scss编译而来的。整理css文件,使用的是用bem的命名规则和思想,严格遵守三个原则: 每个bem都要有一个block;每个bem不要交叉使用;同一个元素上只使用同
-

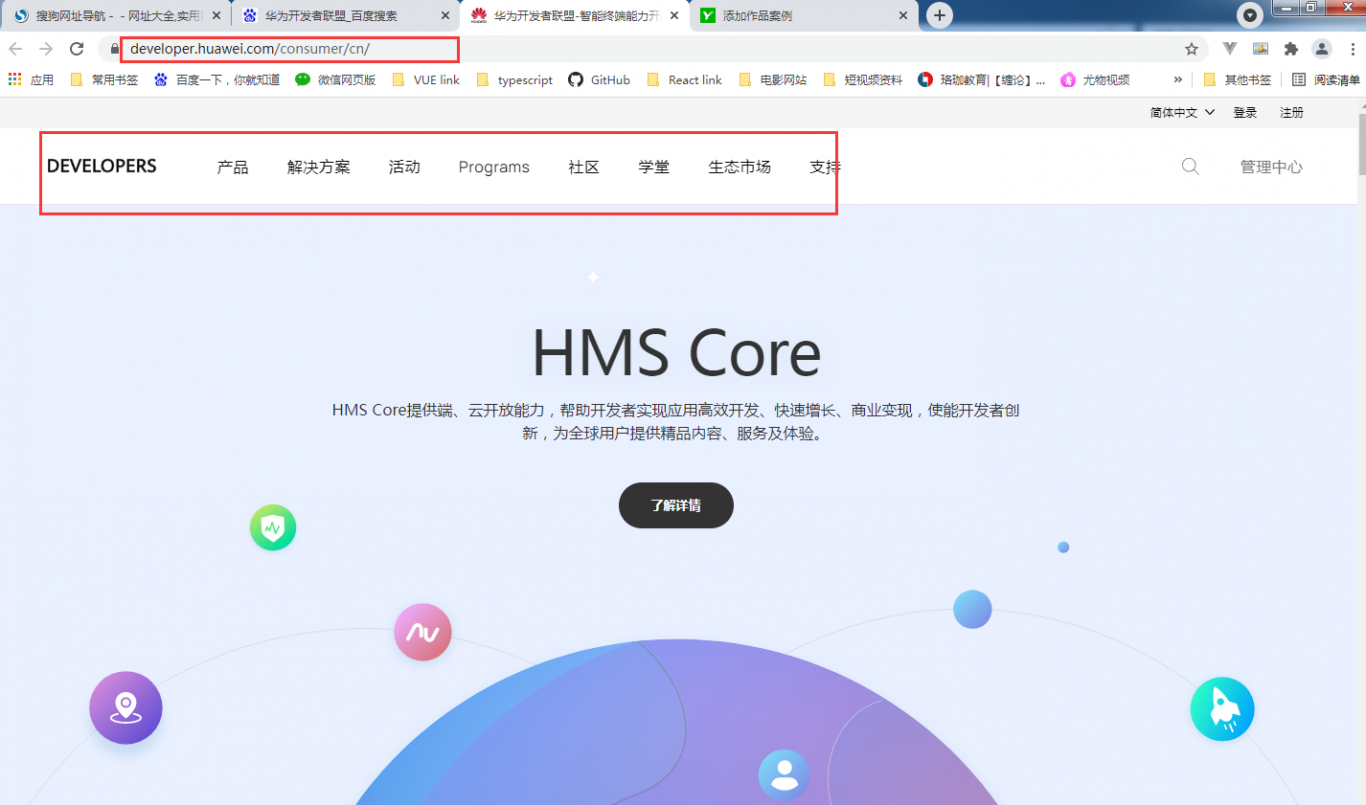
华为开发者联盟
刚进公司公司的时候项目已经大体完成了,我进公司后首个负责的是滚动条的优化及一些疑难问题解决(如:项目本地能在谷歌游览器打开,却不能在edge游览器打开;在IE游览器的打开存在兼容性问题);后来项目中加了很多的需求,其中我也独自开发过几个比较大的模块开发,按时高质量的完成开发任务,
-

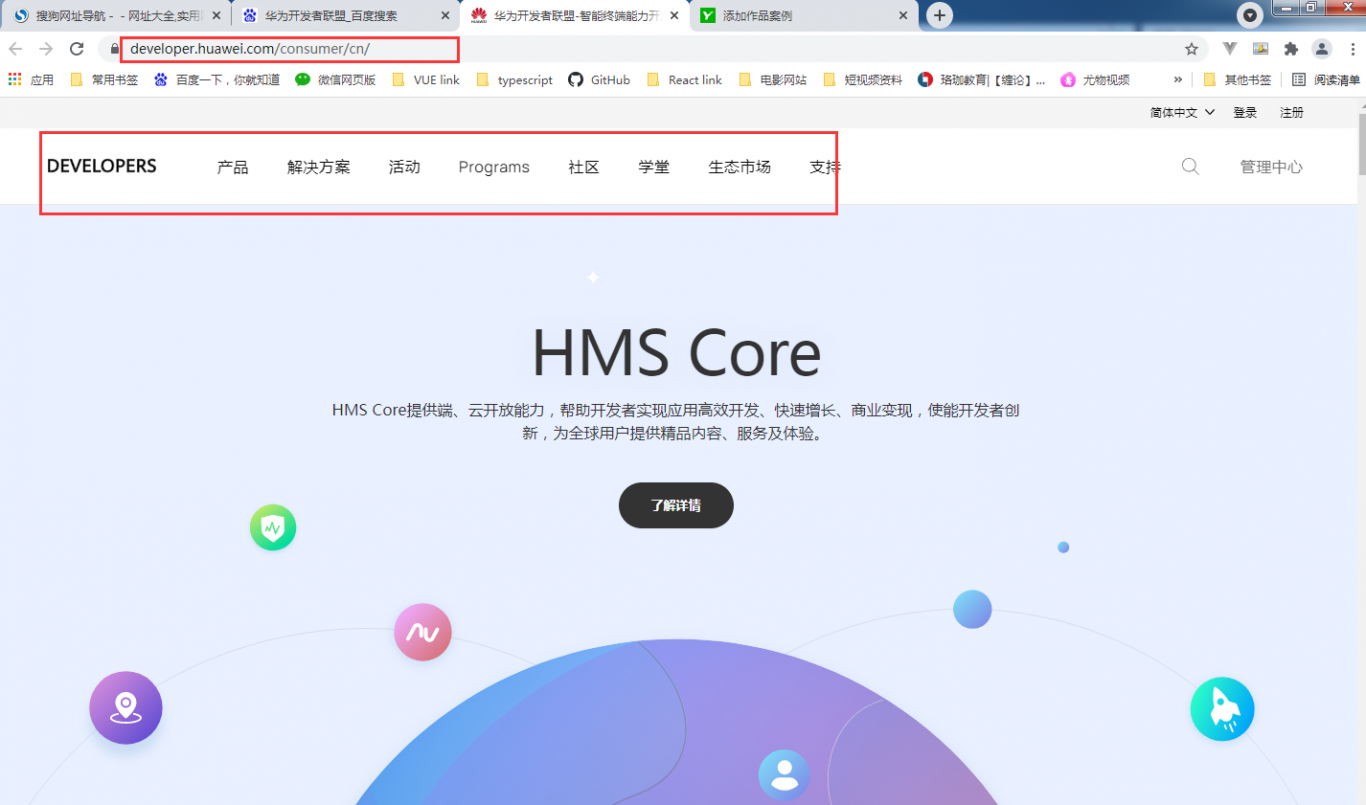
华为开发者联盟
刚进公司公司的时候项目已经大体完成了,我进公司后首个负责的是滚动条的优化及一些疑难问题解决(如:项目本地能在谷歌游览器打开,却不能在edge游览器打开;在IE游览器的打开存在兼容性问题);后来项目中加了很多的需求,其中我也独自开发过几个比较大的模块开发,按时高质量的完成开发任务,
相似人才推荐
-
500元/天前端开发工程师南京华苏科技有限公司概要:1、熟练掌握 HTML/CSS和 flex 布局,能快速搭建页面 2、熟悉使用 Less 等 cs
-
600元/天前端开发工程师百度概要:针对ui设计图,熟悉页面架构和布局高效对页面进行开发高度还原页面 熟练掌握 HTML/CSS等We
-
500元/天前端工程师上海星仑智能有限公司概要:多年的前端工程师开发经验,熟悉 小程序,Vue,NodeJS,TypeScript 等前端框架和技术
-
500元/天前端开发工程师浙江千梯科技有限公司概要:1、熟练HTML,CSS3,熟悉W3C标准和语义化标签,能够手写代码,实现各种动效,能够解决浏览器兼
-
500元/天前端开发工程师全速网络概要:熟练使用 html+css 进行页面布局,熟练使用 css3,html5。能使用 less 预编译
-
500元/天前端工程师河北汉佳电子科技有限公司概要:擅长pc端,移动端,微信小程序以及多终端开发。 精通vuejs,jquery技术栈,熟练使用ele
-
500元/天web前端开发保密概要:首先感谢您的选择!我们致力于做好每件小事,不拖沓、及时地反馈问题! 现团队组成: 前
-
600元/天前端开发北京通安信息科技有限公司概要:熟练掌握js\es6\html\css\ts等前端技术。 熟练使用常用框架类库vue(含vue3、

