🦦
全栈开发工程师
- 公司信息:
- 四川准达信息技术股份有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 成都
- 武侯
技术能力
精通多种编程语言,JAVA,Go,PHP,C#,Python,Ruby,Perl等;非常熟悉如何基于一种或多种语言对项目进行结构,设计,实现和测试。JAVA,掌握面向对象的设计和开发,设计模式,基于J2EE的开发组件等。会使用JAVA Spring,MyBatis,Hibernate,Python Django,PHP thinkphp,yin,nodeJs express ,go的gin,beego等。掌握多种技能,并能利用多种技能独立完成产品,掌握一些基本的前端技术,如HTML5,CSS3,JavaScript,并进一步研究前端框架或第三方库,如JQuery,LESS, SASS,AngularJS或REACT。会运用流行的数据库MySQL,MongoDB,Redis,Oracle,SQLServer等。有基本原型设计,UI设计,UX设计的原理和技巧。
项目经验
服务对弹性伸缩, deployment 利用Horizontal Pod Autoscaling实现对 pod 实现
对内对外提供服务, 利用 ingress 和 service 实现
权限管理, 利用 namespace 和 rdac实现
helm 软件包管理工具
node 节点的弹性伸缩, 利用对云主机的弹性伸缩实现
节点上运行一个 agent 来收集日志,但 DaemonSet 模式下
阿里云日志服务
FELK
pod 中包含一个 sidecar 容器来收集应用日志
在每个 pod 中添加一个 fluentd 或 filebeat 容器收集日志传输到外部ELK 中
直接在应用程序中将日志信息推送到采集后端
案例展示
-

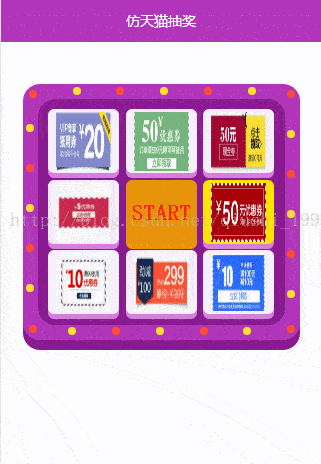
小程序仿天猫超市抽奖大转盘
1.外面一圈闪烁的小球是用js控制的样式.500ms改变一次样式.简单粗暴; 2.抽奖的item也是js控制背景,但是怎么样让它优雅的停下来是个问题.动画中有timingFunction可以设置速度. 自己用js就没那么简单了.我这里用setInterval(),时间是线性变
-

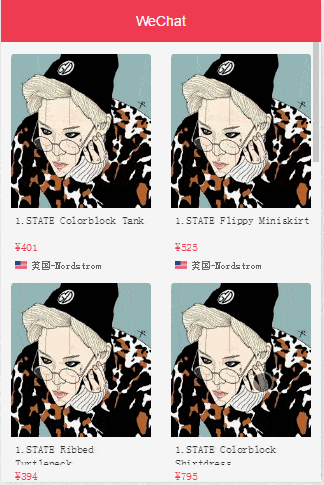
微信小程序图片懒加载特效
小程序中,懒加载特效让人头疼不已,因为小程序完全没法操作dom,所以位置的操作在小程序中,变得极其的难,所以制作一个过度动画,是opacity的一个过渡动画。(获取图片的位置高度,替换默认图片,懒加载中渐显特效)
相似人才推荐
-
1000元/天合伙人星枫概要:公司现在有自己的团队,接手的项目也不再少数,我们这边技术团队比较完善,只要不是违法的,我们都可以商量
-
1500元/天算法工程师中科天玑概要:较为丰富的Python开发经验, 作为主力语言开发多个模型。 熟悉MySQL, ElasticSe
-
1000元/天大数据挖掘工程师深圳Triwin科技有限公司概要:1. 熟练使用 python 语言,对 Linux、Vue.js、HTML 及 CSS 开发有较好的
-
 1500元/天传菜大连市昊珹餐饮管理有限公司概要:任何事只要你肯给我机会我都可以做得到,我不会但我会学,我说的是任何事,你肯让我干,给我平台,我不会让
1500元/天传菜大连市昊珹餐饮管理有限公司概要:任何事只要你肯给我机会我都可以做得到,我不会但我会学,我说的是任何事,你肯让我干,给我平台,我不会让 -
500元/天软件测试及数据分析上海蔚来汽车有限公司概要:航空发动机剩余寿命预测研究 国家自然科学基金项目(51675238) 预测航空发动机的剩余寿命随
-
500元/天视频剪辑俊英馆概要:目前掌握视频剪辑类PR、AE、PS;编程类PHP、HTML;还学过软件测试、flash动画、Java
-
500元/天爬虫工程师和山数据有限公司概要:熟悉各种大型网页抓取 又数万条入库经验。会js加密。selenium模拟登陆。划块轨迹反扒破解。图像
-
500元/天UI农行者数字科技有限公司概要:前后端开发,小程序开发,网站建设 前后端开发,小程序开发,网站建设 前后端开发,小程序开发,网站

