章鱼🐙
前端
- 公司信息:
- 广东融资有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 深圳
- 福田
技术能力
熟练使用Phtoshop软件进行修图、切图,熟练使用WebStrom、HBuilder等IDE开发工具;
精通html/css熟练使用div+css进行网页布局,熟练使用HTML5新特性+CSS3新特性动画等构建页
面及制作特效
熟练掌握ajax、json、xml熟悉http协议、配合后台开发人员制定后台接口
熟练使用jQuery、Bootstrap、layui等框架实现PC端和APP端的开发、熟悉小程序、vue等框架
熟练使用js插件库。如fullpage插件、懒加载、Echarts插件、Swiper插件
熟练使用rem,em响应式字体、响应式布局、百分比布局、熟悉掌握@media媒体查询等来编写具有
响应式的效果
熟悉js面向对象。对闭包、原型链、继承有一定认识
学过后台语言、对数据库和C#,Java,php后台语言有一定了解和认识。
项目经验
项目名称:美联美购(外包项目)
所属公司:深圳喜收收科技有限公司(东莞分公司)(少于 50 人)
开发时间:2017/5-2017/7 项目描述:美联美购,由全国跨境电商试点企业重庆美购科技有限公司运营。美购科技专注于跨境电商
行业,通过精选海外优品、 保税展示、线下体验,致力于打造国内一流的跨境电子商务平台。 主要现实目标:为了让客户更好地享受到更好的进口婴儿产品、营养保健品、护肤品、日用品 等通过网上就进行交易。本人主要负责:整个 pc 端网站的搭建、布局和参与移动端。
开发环境:Sublime+jQuery+ajax
技 术:1、通过 HTML+CSS 样式创建静态页面
2、通过 JQuery+css 现实首页轮播
3、通过:hover 悬浮与 transform 属性现实属性现实首页便捷通道模块鼠标悬浮向上移动效果 4、通过 jQuery 给节点添加去除类名的功能使页面显示相应的信息
5、使用 etalage 插件完成产品的放大镜效果 6、进行浏览器兼容性代码调试、分析和解决 bug 以及项目后期代码维护方面的工作 7、通过正则表达式验证登录、注册、邮箱
移动端技术:1、使用 swiper 插件库做首页轮播
2、通过 js 现实 tab 切换效果。加载更多数据效果
3、布局时采用 rem 相对单位适配、安装屏幕显示的最大像素渲染设计稿
项目名称:茶泡泡(公司项目)
所属公司:深圳喜收收科技有限公司(东莞分公司)
开发环境:HBuilder+jquery+ajax
开发时间:2017/5-2017/8 项目描述:茶泡泡是一个分享生活,茶,茶具,茶器,茶服,茶席的网站,通过分享来引导买家购买产品。
本人主要负责:整个网站的搭建、布局。和动态效果 开发环境:HBuilder+jquery+ajax
技 术:1、通过 HTML+CSS 样式创建静态页面 2、通过 JQuery+css 现实首页轮播
3、通过:hover 悬浮与 transform 属性现实属性现实首页便捷通道模块鼠标悬浮向上移动效果 4、通过 jQuery 给节点添加去除类名的功能使页面显示相应的信息 进行浏览器兼容性代码调试、分析和解决 bug 以及项目后期代码维护方面的工作
5、通过正则表达式验证登录、注册、邮箱
项目名称:木头人
所属公司:东莞繁融投资有限公司
开发环境:HBuilder+jQuery+Bootstrap
开发时间:2018/12-2019/5 项目描述:一家专注木材供应链金融的网络投融资平台;本人主要责任:免费注册、帮助中心、我的账户
手机 App、新手指引、关于我们、风采展示、媒体报道、信息披露’
开发环境:Sublime+jquery+bootstrap
技 术:1、通过 bootstarp 实现以上界面
2、通过使用 ajax+jq 来实现交互功能 3、通过使用 jq 来现实切换功能和显示 5、通过 Bootstarp 的 Carousel 来实现功能轮播 6、通过 js 来计算个人所得利息
7、通过 prettyPhoto 插件来实现图片播放浏览
移动端技术:1、通过使用 ajax+jq 来实现交互功能 2、使用 weiu 组件实现移动端的界面布局
3、使用 swiper 插件来现实界面轮播
4、使用布局时采用 rem 相对单位适配、安装屏幕显示的最大像素渲染设计稿
项目名称:如一后台管理 所属公司:如一广东商务有限公司 开发环境:小程序开发工具+js+小程序语言 开发时间:2019/11-2020/5 项目描述:如一商城
技 术:1、通过 view 实现以上界面 2、通过使用 wx.request 来实现交互功能
3、通过使用 js 来现实切换功能和显示 5、通过小程序的 swiper-item 来实现功能轮播 6、通过 wx.chooseWXpay()来实现支付功能
项目名称:如一后台管理 所属公司:如一广东商务有限公司 开发环境:layui+jq+ajax 开发时间:2020/5-2020/9 项目描述:如一商城
技 术:1、通过 layui 实现以上界面
2、通过使用 layui+jq+ajax 来实现交互功能 3、通过使用 js 来现实切换功能和显示 5、通过自带 layui 框架功能来实现功能轮播
案例展示
-

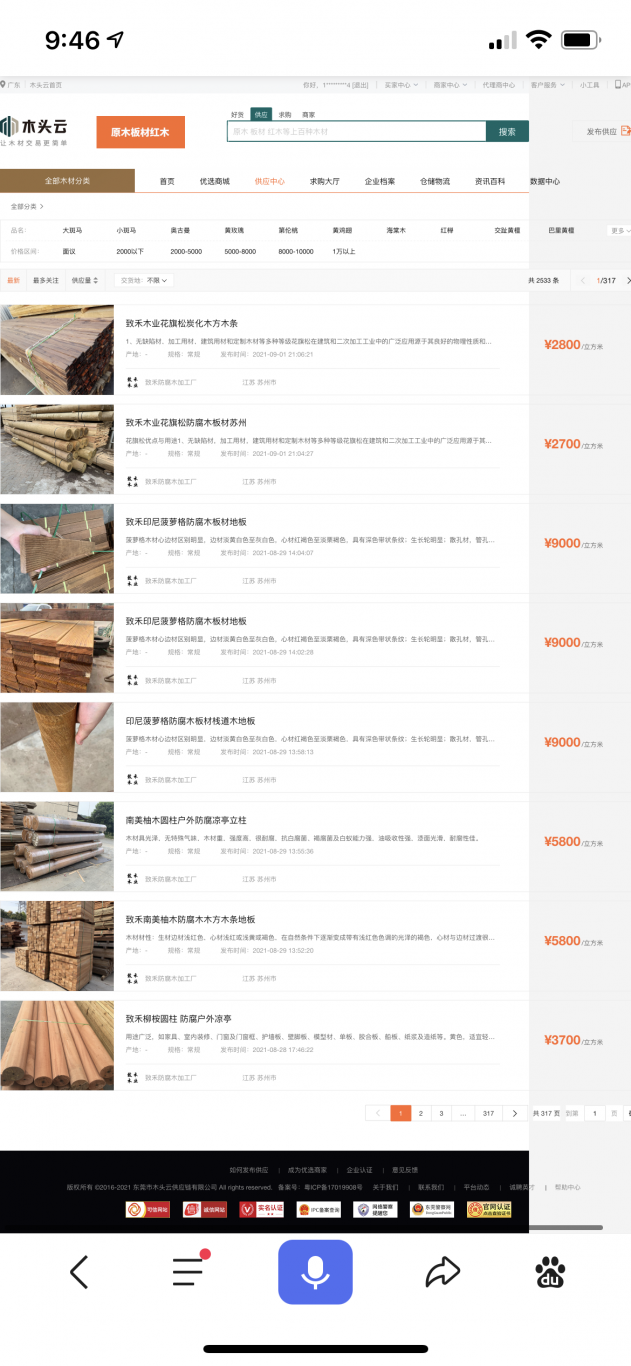
木头云
主要负责登陆中心,注册,首页,简介,买家中心,卖家中心,供应商,商品详情等各种模块。使用技术是layui+js等相关技术。
-

茶搜搜
负责整个项目pc端的完成。里面包括了登陆,注册,茶资讯,个人中心,附近,商品详情,购物车等各种模块。
相似人才推荐
-
800元/天前端工程师北京艾尔思概要:从事前端开发两年。大学四年级实习时拥有java开发经验,主要技术栈有:JS,HTML5,CSS3,R
-
500元/天web前端河南捷付通电子科技有限公司概要:1、 熟练掌握HTML+CSS+DIV,了解Web标准语义化; 2、 熟练掌握JavaScript
-
 500元/天GIS软件工程师北京超图股份有限公司概要:前端 vue /elementUI/ leaflet/mapbox/ 后端:koa/spring
500元/天GIS软件工程师北京超图股份有限公司概要:前端 vue /elementUI/ leaflet/mapbox/ 后端:koa/spring -
500元/天前端工程师北京中油瑞飞信息技术有限公司概要:熟练掌握vue+elementui+vue-router+vuex+axios,理解vue响应式原理
-
500元/天web前端开发工程师秉理科技概要:熟悉使用 HTML、CSS、JavaScript、JQuery、ES6 等前端基础技术,完成页面布局
-
800元/天高级前端工程师上海途径信息咨询有限公司概要:1. 精通HTML(H5)、CSS(css3),能用div+css做出快速布局的样式,了解h5语义化
-
600元/天高级开发工程师上海东方证券概要:熟练使用流式布局和Flex布局,less rem进行页面开发; 熟练使用vue、vue-cli、
-
500元/天前端开发工程师沈阳智朗科技有限公司概要:1、熟练掌握Html5,JavaScript,以及css3开发; 2、熟练掌握Vue.js、vue

