Innocence 身份已认证
高级软件工程师
- 公司信息:
- 阿里巴巴
- 工作经验:
- 10年
- 兼职日薪:
- 1500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 苏州
- 全区
技术能力
- 前端:Typescript / JavaScript
- 后端:NodeJS / Go / .NET Core
- 桌面端:Electron
- 小程序:Taro / wepy
- 前端框架:React / Vue / Webpack / Saas / Parcel / Ant Desgin / Element
- 后端框架:NestJS / Prisma / JWT / TypeORM / Express / SocketIO / Apollo GraphQL
- 服务器:Nginx / Caddy / Bash
- 数据库:PostgreSQL / MongoDB / SQL Server / Redis / ElasticSearch
- 自动化部署:gitlab-ci / jenkins / git / git-flow
- 消息组件:Nats / RabbitMQ
- 可视化:ELK / ECharts / Highcharts
- 容器:Docker / Traefik / Kubernetes / Rancher
项目经验
### 泰国电话卡充值小程序(2020)
项目简介:truemoveH 电话卡充值
技术实现:使用 Taro、Redux 完成了小程序的开发,实现了话费充值的功能,后端基于 NodeJS 使用 NestJS 实现了api,和 TruemoveH 运营商对接 api 并且提供 api 优化方案,后台管理使用 React 和 Ant Design 实现了话费充值、兑换码管理、产品管理、订单管理、预充值管理、使用 ECharts 实现了统计报表、使用 crontab 实现了预充值的功能,使用 Gitlab CI 配合 Docker 实现了代码自动发布的功能。
### 山田电商小程序(2020)
项目简介:山田电器电商小程序
技术实现:使用 Taro、Redux 完成了小程序的开发,实现了产品展示、活动列表、产品下单、会员基本信息、收货地址、购物车、下单支付的功能,后端使用 NestJS Microservice、Prisma、PostgreSQL 实现了后端微服务,使用 Nats 作为消息中间件、包含产品、订单、资源、会员等服务,使用 NestJS 实现了微服务网关,使用 React 和 Ant Design 完成了后端管理的功能,实现了产品管理、订单管理、地址管理等功能,使用 Gitlab CI 配合 Docker 实现了代码自动发布的功能。
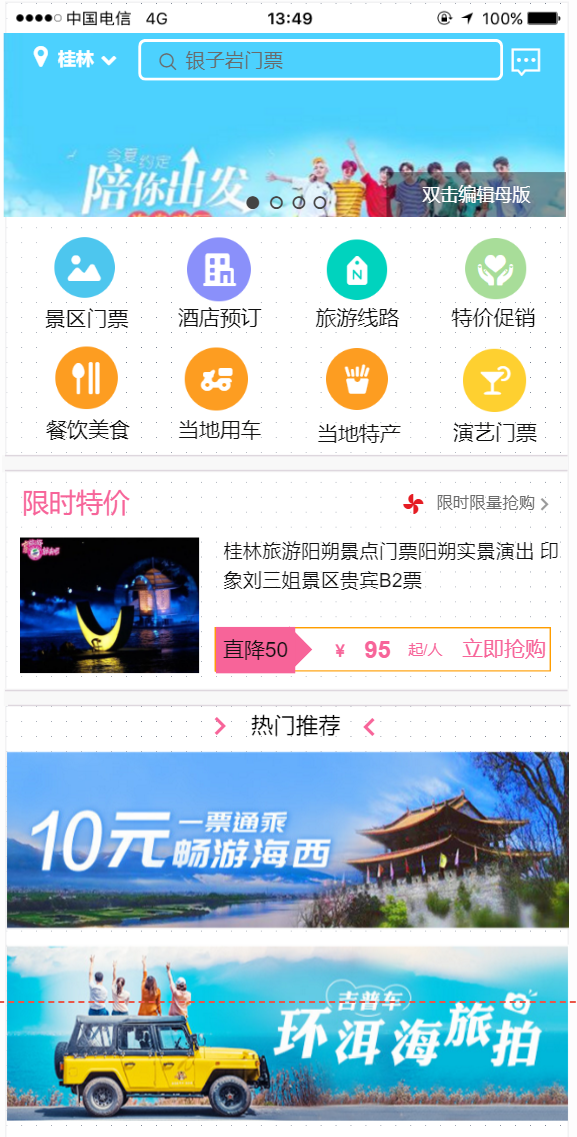
### 桂林旅游小程序(2019)
项目简介:旅游类小程序。
技术实现:基于 NodeJS 使用 Express 实现了客户方.NET 后端 WebService 调用的中间层,使用 Redis 实现了首屏数据的缓存,使用 wepy 实现了线路展示、活动弹框、线路详情、线路列表、价格日历、订单支付、退款、用户基本信息维护、收藏功能。
### 利客送小程序(2019)
项目简介:定制小程序,和日本山田电器合作,使用户在出行前解决境外购物机场配送的痛点,得力于日本山田电器门店在日本的覆盖度,用户可以直接把购买的商品交付于山田门店,门店会使用用户预先购买的包装盒将用户的商品打包并配送至用户返程的航站楼。
技术实现:前端基于 Taro 实现了小程序的开发,实现了包装盒展示,购买,订单记录的功能。后端基于 NodeJS 使用 NestJS 实现了api,使用 Vue、Element 实现了后台管理功能包装盒上架、订单管理、对接山田电器和日本物流API、物流状态查询的功能。使用 Gitlab CI 配合 Docker 实现了代码自动发布的功能。
案例展示
-

桂林旅游
基于 NodeJS 使用 Express 实现了客户方.NET 后端 WebService 调用的中间层,使用 Redis 实现了首屏数据的缓存,使用 wepy 实现了线路展示、活动弹框、线路详情、线路列表、价格日历、订单支付、退款、用户基本信息维护、收藏功能。
-

泰国电话卡充值小程序
使用 Taro、Redux 完成了小程序的开发,实现了话费充值的功能,后端基于 NodeJS 使用 NestJS 实现了api,和 TruemoveH 运营商对接 api 并且提供 api 优化方案,后台管理使用 React 和 Ant Design 实现了话费充值、兑换码管理、
相似人才推荐
-
500元/天前端架构师中科曙光南京研究院概要:擅长方向:网页网站、h5、管理平台、可视化大屏、微信小程序、ue4虚幻引擎(3D场景) 使用框架
-
500元/天前端开发工程师海钜信达概要:1、熟悉Div+css页面布局,各种页面交互效果。 2、熟悉Javascript,jQuery、Z
-
500元/天web前端某知名独角兽概要:HTML,CSS,JavaScript,ES6,koa,egg.js,Vue全家桶,React,Un
-
500元/天前端开发山东企叮咚电子技术集团概要:熟练vueJS框架; 掌握localStorage、sessionStorage等前端存储方案,记
-
700元/天前端开发工程师中节能晶和照明科技有限公司概要:熟悉javascript, dart, Flutter, three.js, leatlet.js,
-
800元/天高级前端开发工程师北京树米网络科技有限公司概要:1.熟练掌握DIV+CSS布局的HTML代码编写,可以编写符合W3C标准的代码; 2.熟练掌握Ja
-
800元/天前端工程师平安科技概要:技术栈 vue 2.0 桌面端 element-ui 移动端vant 小程序 OK
-
600元/天前端高级开发工程师快手科技概要:个人优势: 项目经验丰富,有着丰富的开发经验 勇于承担,在项目需要的时候能够站出来承担主

