咖啡豆
前端开发
- 公司信息:
- 南京责善天下
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 南京
- 全区
技术能力
作为项目开发中靠前的一环,前端开发人员一定要有一个认识:尽早完成为项目后续进展争取更多的时间。“工欲善其事,必先利其器”,除了实战经验和代码习惯的形成可以帮助我们提高效率外,想要提高对自己开发的进度掌控能力,还需要学会使用辅助工具帮助提高页面开发的效率,比如使用Less 或 Sass 可以帮助我们拓展和组织CSS,大大提高 CSS的编写效率增加了可维护性。多多发掘一定会找到最合适自己使用的工具。
项目经验
项目名称:淘色彩后台管理页面
项目描述:
项目介绍
使用bootstrap实现响应式布局。
产品的本地上传,添加,删除等功能。
最后将后台数据添加到页面上显示。
我的职责
根据UI设计图,完成页面的实现。
编写后台管理的各个页面。
与后台一起完成项目开发。
项目名称:熊猫签证https://www.11visa.com/
项目描述:
项目介绍
该项目是企宣类项目,整体简洁大方,突出企业形象和服务宗旨。运用图片和一些特效实现网站的展示功能,让用户有更好的视觉和互动体验,以客户为宗旨。
我的职责
运用VueJs框架实现对项目的开发,运用vue-resource实现和后台数据的交互,使用v-for等指令实现对页面数据的渲染。运用Jquery对首页特效的实现。
案例展示
-

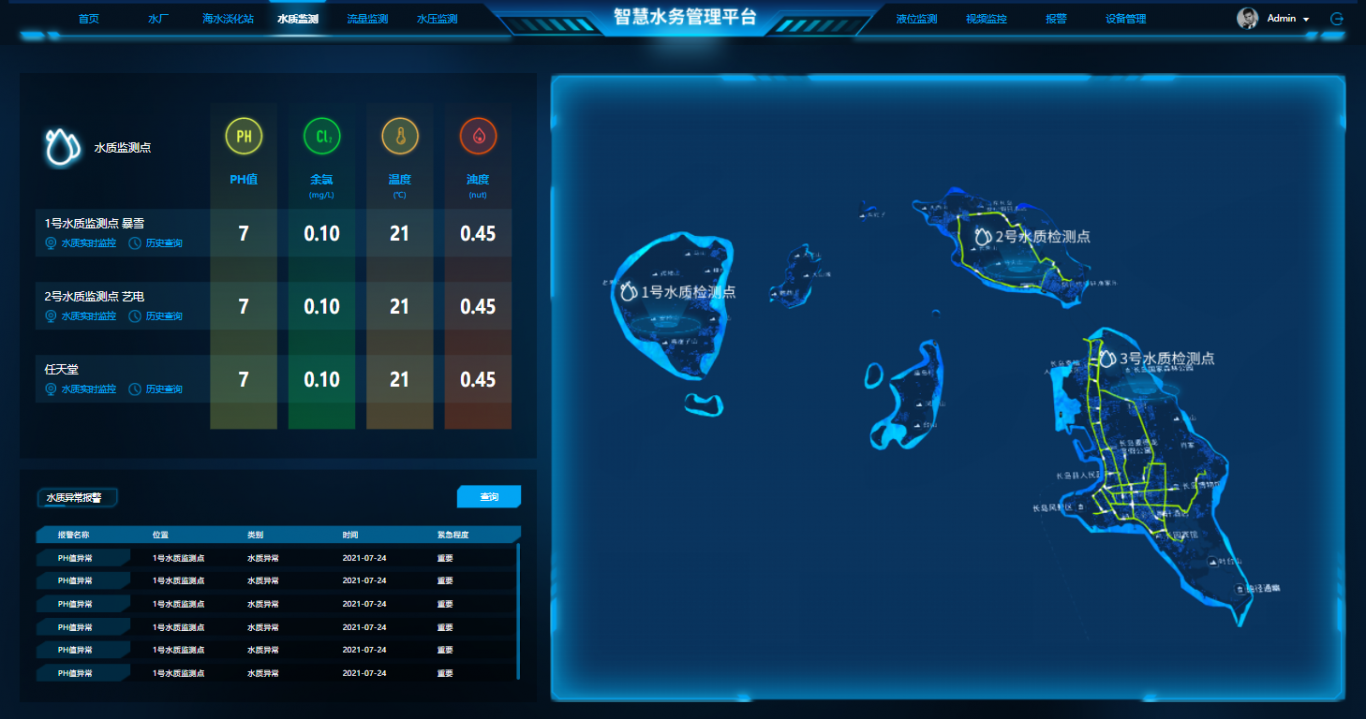
智慧水务系统
1、开发工具webstorm 2、完成ui设计的界面效果 我的职责 1、独自完成公司完整的布局、界面效果、浏览器兼容性 2、云服务器环境配置及网站管理维护
-

智慧水务系统
1、运用HTML和CSS以及SUI,Swiper框架实现布局和静态页面,利用CSS3实现动画效果。 2、使用JQuery实现各种特效,优化页面效果。 3、再利用Ajax进行交互。
-

风正致远智能粮库管理平台
风正致远智能粮库管理平台 1、运用HTML和CSS以及SUI,Swiper框架实现布局和静态页面,利用CSS3实现动画效果。 2、使用JQuery实现各种特效,优化页面效果。 3、再利用Ajax进行交互。
相似人才推荐
-
600元/天高级前端开发工程师河南云科网络科技有限公司概要:1、精通 HTML/CSS/JavaScript/DOM 等原生 JS 2、熟练 Vue 主流框
-
800元/天高级前端开发工程师宝信软件概要:1、熟练使用原生javascript 2、熟练使用jquery 3、熟练使用vue 4、熟练使
-
500元/天web前端工程师拾柒网络技术(北京)有限公司概要:大学期间自学html、css和JavaScript基础知识,实习期间边学习js边参与项目,并先后学习
-
500元/天学生电子科技大学成都学院概要:熟练掌握html5,css编写前端网页,了解并掌握Javascript的编译。熟悉sql sever
-
 500元/天高级web前端工程师、项目经理上海数聚软件系统股份有限公司概要:1、熟练使用 HTML,CSS,Javascript, ES6等,有扎实的 web 前端基础 2
500元/天高级web前端工程师、项目经理上海数聚软件系统股份有限公司概要:1、熟练使用 HTML,CSS,Javascript, ES6等,有扎实的 web 前端基础 2 -
500元/天前端开发山东企叮咚电子技术集团概要:熟练vueJS框架; 掌握localStorage、sessionStorage等前端存储方案,记
-
500元/天web前端某知名独角兽概要:HTML,CSS,JavaScript,ES6,koa,egg.js,Vue全家桶,React,Un
-
500元/天前端开发工程师海钜信达概要:1、熟悉Div+css页面布局,各种页面交互效果。 2、熟悉Javascript,jQuery、Z

