亚伟
前端工程师
- 公司信息:
- 北京天融信网络安全技术有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
熟练运用 html、css3、 h5、ES6、javascript、jQuery、jq22 插件库、bootstrap、echarts.js、Ajax 技术、json、百度地图、高德地图等前端基础应用。
熟悉 Angular、React 框架,熟练使用 Vue 框架和基于 vue 的 ui 框架 element-ui。
熟练使⽤Grunt、Gulp、Webpack⾃动化构建⼯具,并进行相应的 JS、CSS 等代码检查、(图⽚)压缩、优化前端性能,减少 HTTP请求,提升用户体验。
熟练使用 SVN、GIT 版本控制具,进行代码管理,实现敏捷开发。
熟悉微信公众号开发者工具和熟知微信小程序开发文档,可进行一些基本应用开发。
能够独立进行环境搭建、页面开发及调试,能够充分理解设计需求并落地。
关注前端技术发展,积极主动学习提升自己。
项目经验
京津冀一体化app: 京津冀一体化app是一个提供北京、天津、河北综合交通服务的app,例如实时公交、地铁、省际客运、航班查询、一卡通查询、共享单车、维修服务等各种交通服务和交通资讯的app。主要利用vue框架和cordova打包app实现,前端一人独立完成。
华北高速大屏可视化项目: 该项目是将华北高速实时监测的数据进行整合,利用数据可视化的方式进行大屏展示,包含首页、收费、养护、资产、运营、分析这几大业务模块展示。主要利用echarts、d3等前端基础及时实现。
前端新框架组件编写及维护: 根据公司项目中的控件,结合新的需求,提取为利用新框架实现的组件。然后就开始编写组件相关属性的 文档,配置文件,以及自动化测试用例文字版编写、编写组件。主要是基于虚拟dom的原生js开发,开发的组件有单选、多选、标签、进度条、竖行穿梭框、数据实时展示、GIS 地图、大屏标题、大屏环形图组件。
前端框架可视化工具开发: 为了让公司其他产品线以一种简单易理解的方式使用我们的新框架设计页面。其他产品线可以通过拖拽我们的组件到页面中自由设计页面,选中某个组件,右侧弹出相关配置,可以在右侧对这个组件根据需求进行相关设置,拖拽组件实现的页面可以一键导出,不需要人工编写组件配置文件,同时也可以将配置写好的页面一键导入可视化工具中进行修改(添加组件、删除组件、修改组件)。由我们的架构师,带领我和一个同事进行开发,现在完成了第一期。我负责的组件主要有单选、多选、按钮、巨型按钮、竖行穿梭框、穿梭框、5 个图表、多条件查询、设备面板等 20 多个组件。
案例展示
-

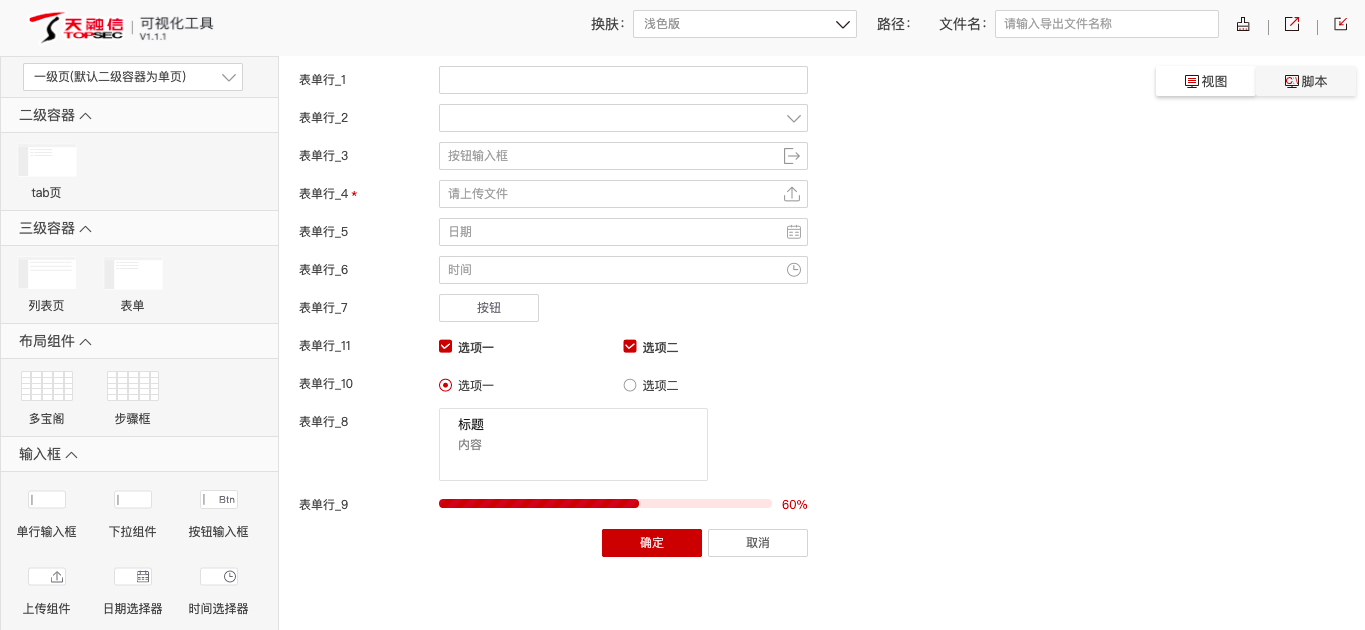
可视化工具
需求: 为了让公司其他产品线以一种简单易理解的方式使用我们的新框架设计页面。 产品功能: 其他产品线可以通过拖拽我们的组件到页面中自由设计页面,选中某个组件,右侧弹出相关配置,可以在右侧对这个组件根据需求进行相关设置,拖拽组件实现的页面可以一键导出,不需要人工编写组件配置文
-

NGTP系统
项目介绍: NGTP系统是管理设备的一个复杂管理系统,方便对设备进行批量设置管理、各种设备相关状态信息查看、实时监控维护设备。 功能介绍: 主要包含设备管理、策略管理、系统管理、监控、拓扑、告警、设备体检、报表、大屏等多个模块。每个模块又包含多个子模块。 角色: 负
相似人才推荐
-
500元/天软件工程师个人开发者概要:1.对待工作认真负责,善于沟通、协调有较强的组织能力与团队精神;活泼开朗、乐观上进、有爱心并善于施教
-
500元/天前端开发工程师长城宽带有限公司概要:配合设计人员,实现UI和交互方面的需求 运用PS等软件对网站页面进行切图 运用DIV+CSS进行
-
700元/天前端负责人北京由你飞飞科技有限公司概要:1.Web前端技术扎实,标签语义化,注重代码的复用性,能够根据原型和PSD完整制作出网页以及交互效果
-
500元/天前端开发无限极概要:1.开发部门前端主要负责人,负责所有前端开发业务。工作中,主动推动项目进度,协调各开发人员之间的项目
-
500元/天高级web开发工程师金鑫海克斯概要:熟悉javaScript ,JQuery,css,html5新增内容 ,熟悉vue2.0框架 使用
-
 500元/天前端工程师上海德拓信息技术股份有限公司概要:3年前端开发经验,了解后台开发,主要业务是H5开发和小程序开发;熟悉Vue全家桶,微信小程序框架如u
500元/天前端工程师上海德拓信息技术股份有限公司概要:3年前端开发经验,了解后台开发,主要业务是H5开发和小程序开发;熟悉Vue全家桶,微信小程序框架如u -
500元/天前端开发工程师汇集概要:熟练掌握web前端基础(HTML /CSS/JavaScript/CSS3等)、了解浏览器兼容性及相
-
500元/天前端开发工程师山东汇信纳杰智能科技有限公司概要:1. 熟练掌握web前端基础(H5/css3/JavaScript); 2. 熟练掌握vue全家桶

