南巷
高级前端开发工程师
- 公司信息:
- 印迹信息科技(北京)有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 昌平
技术能力
1.基本功
熟悉基本的数据结构和算法。
熟练使用HTML5和CSS3 ,并结合Sass/Less等预处理器进行设计稿还原
会经常做一些提高代码效率的措施 ,例如封装公用组件 ,公用方法等
2. JavaScript:
熟练掌握ES6-ES12新特性、相关工具 、迭代器Iterator模式 ,了解Decorator和Generator
理解单线程下的JavaScript异步模式执行机制,Promise、async、await
理解函数式编程理念FP ,理解闭包及其作用
理解面向对象编程理念OOP ,理解原型链以及原型链继承
3.前端工程化:
能够基于webpack配置基本的前端项目模块化的方案
了解Webpack最核心的Loader和Plugin机制 ,能够使用Vite ,并基于Vite配置基本的项目开发
4.Vue .j s:
熟练使用Vue2及Vue3进行项目开发
了解和阅读过Vue源码 ,双向绑定,diff算法,虚拟DOM ,响应式数据 ,异步更新,computed和watch,nextTick ,vuex及vue-router源码
能够熟练使用Vue周边库 ,vue-cli, vue-router ,vuex 等
能够熟练使用VueUI组件库 ,element-UI、element-Plus、Vant、uniapp等
熟悉Vue的性能优化,函数式组件,冻结列表数据,局部变量,组件懒加载及keep-alive缓存等
了解Vue3新特性Performance,Composition API ,Custom Renderer API ,Fragment,Teleport(Protal),Suspense,Tree shaking support等
5.微信小程序:
能够熟练使用微信原生及uniapp进行微信小程序的开发
能够熟练使用UI组件库,Vant Weapp,uView等
6.可视化:
熟练使用echarts进行页面图表开发
项目经验
主动型股票投资系统 前端开发
内容:
1. 项目环境 : Vue2 + Javascript + Vue-Router + Webpack +Element UI + echarts
2. 项目背景 :为客户提供股票数据汇总展示及多股票数据回测
3. 项目功能 :用户登陆 ,策略展示 ,数据回测,策略设置等
业绩:
从0-1进行项目开发,包括框架搭建,路由配置及项目发版上线
股票列表的长列表优化 ,使用虚拟列表, 解决列表数据过多产生的页面卡顿问题
批量股票策略计算,接口返回超时,改用webscoket建立长链接,数据计算完成后直接推送
使用vue-dompurify-html给html杀毒,防止xss攻击
股票列表搜索,数据回测计算,减少接口请求,搜索时使用防抖优化
在axios拦截里面实现无感刷新token优化体验
质迹小程序 前端开发
内容:
1. 项目环境:微信原生 + Vant Weapp + uCharts
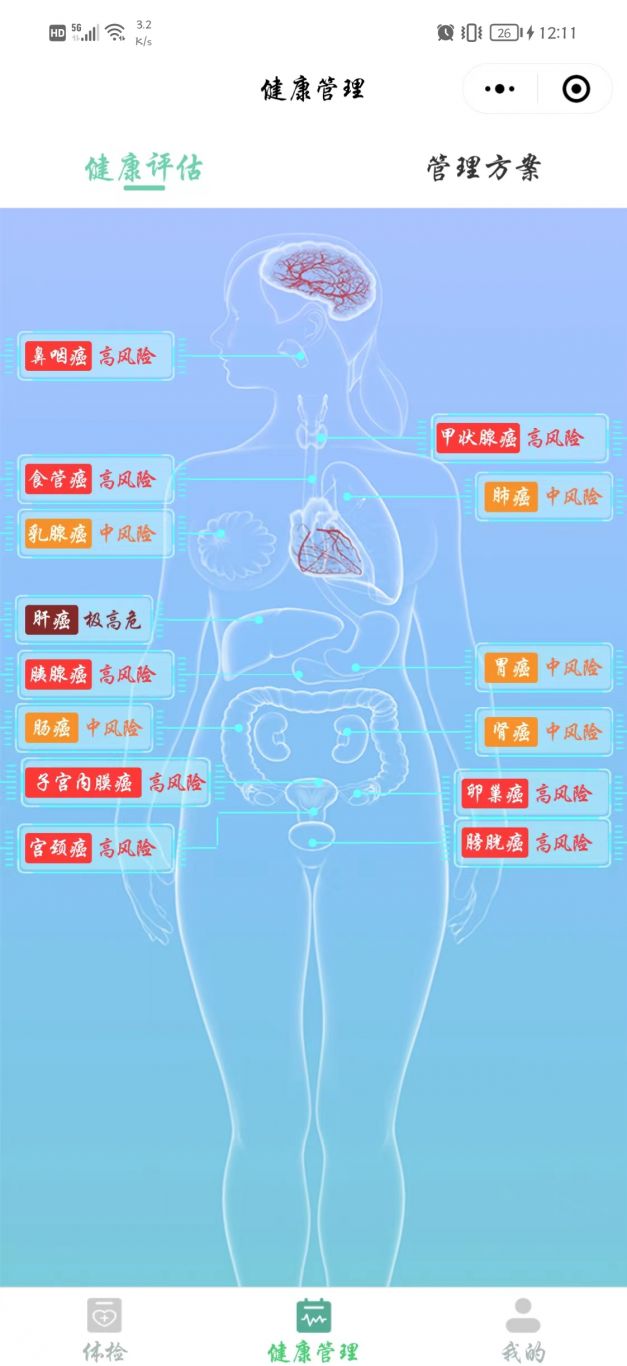
2. 项目背景:一款针对用户的体检系统和防癌筛查定制项目
3. 项目功能 :用户登录授权,慢性病风险测评,健康管理 ,订单管理 ,体检方案,实名认证等
业绩:
自定义tabbar导航栏和顶部导航栏
使用getSystemInfoSync获取不同机型顶部高度,从而适配不同的手机型号
使用camera组件实现拍照上传,进行实名认证
封装request请求,对接口请求进行二次封装
使用uCharts进行小程序的数据可视化开发
使用webscoket,对用户进行慢性病风险等级测评,从而定制不同的体检方案
集中监控系统 前端开发
内容:
1. 项目环境 :Vue2 + JavaScript + Element UI + webpack + echarts
2. 项目背景 :为客户和银行之间提供投资保理服务及风险预警和监测
3. 项目功能 :用户登录,投资保理服务,风险预警,路由管理,权限管理
业绩:
封装动态表单组件,提高系统的复用性和可维护性
使用echarts进行页面图表开发,并对柱状图、折线图,饼图进行二次封装
性能优化,去除打包生成的map文件,大概节省了40%的内存;使用webpack-parallel-uglify-plugin插件替换uglifyjs- webpack-plugin,大概节省50%的打包时间。
页面使用flex和百分比布局,实现页面的自适应
案例展示
-

质迹小程序
本小程序是致力于广大群众自主进行慢性病风险测评和癌症风险测评,并给出相应的建议方案 在本项目中,负责用户登录授权,慢性病风险测评,健康管理 ,订单管理 ,体检方案,实名认证等功能的开发,同时解决不同机型的适配问题
-

印迹健康体检管理系统
一款为企业提供体检页面的平台,主要包括登录授权,创建体检项目,制定体检方案,选择体检机构及体检数据查看
相似人才推荐
-
500元/天前端工程师山东浩博智能技术有限公司概要:vue , html, js, 使用element-ui库快速搭建页面,, 精通echarts,
-
800元/天高级前端工程师宝尊电子商务概要:小程序(微信小程序,支付宝小程序), taro, electron, js, html, css,
-
600元/天前端工程师 全栈 爬虫 flutter uni-app贝塔斯曼欧唯特信息技术概要:6 年开发经验,web 开发相关全能搞定。 多个大型项目实践经验 PC 移动端 小程序 全平台皆
-
600元/天前端开发工程师,UI设计师中兴长天信息技术概要:前端开发能力与UI设计能力,掌握的语言有—— 1、HTML5 2、CSS3(非常熟练,对页面动效
-
500元/天无无概要:能够使用HTML5、CSS、Javascript、Jquery、Vue、ElementUI等技术实现
-
500元/天无无概要:我个人在微信小程序开发,APP得编写逻辑思路擅长。熟练Arduino和python开发得小游戏。有不
-
500元/天前端开发工程师广州一小时科技有限公司概要:熟练使用HTML5、CSS3,JavaScript等前端技术,完成网页静态布局,开发兼容主流浏览器的
-
500元/天前端工程师猎上网概要:Vue jquery jvascript scss node webpack 能够独立完

