龍猫先森
Java开发工程师
- 公司信息:
- 迅锡
- 工作经验:
- 4年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 杭州
- 上城
技术能力
熟练掌握Java语言以及面向对象设计思想,具有扎实的Java编程功底和编码规范,理解IO、多线程、集合等基础技术,对JVM原理有一定的了解;
熟练掌握 Spring、SpringMVC、MyBatis 等开源框架,深刻理解 SpringMVC 核心流程, 理解 Spring IOC、AOP
熟悉MySQL数据库,索引优化,数据库调优等,熟悉Redis;
熟悉JavaScript、JQuery、css、ajax、Json、HTML5、Bootstrap、Node.js等前端技术。
了解分布式系统的设计和架构,分布式服务化、缓存、分布式消息系统等机制;
了解多线程及高性能的设计与编码及性能调优;
了解Linux常用命令以及阿里云项目部署。
具备一定的线上运维能力:性能分析和调优、业务指标及监控等
项目经验
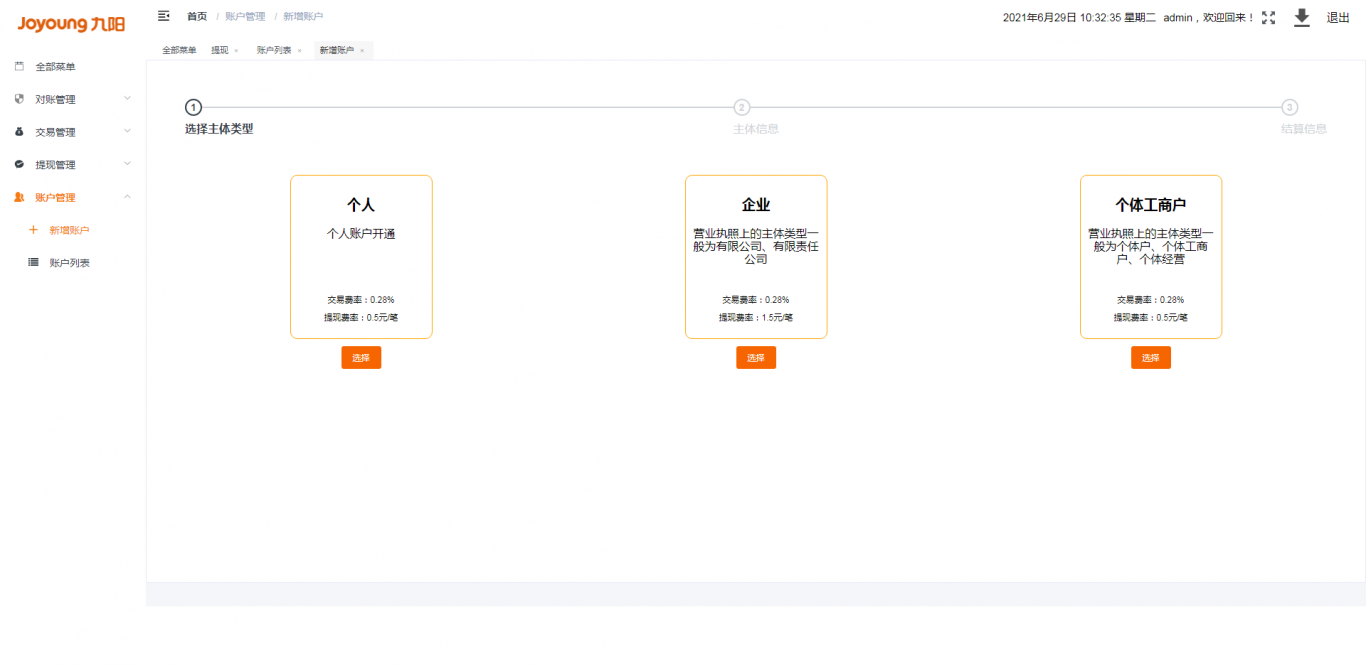
2021.03-至今 项目:支付中心(九阳)
▪项目描述:对接中金支付,整合支付功能,主要业务板块有开户、支付、退款、提现、通知、对账 。
▪项目职责:技术支持涵盖StringCloud、mybatis、Maven、Redis,数据库采用MySQL,版本控制使用 Git,使用docker+k8s+springcloud微服务集群部署。
▪项目业绩:独立完成项目整体设计、功能开发、部署。目前已完成近3个业务系统对接。
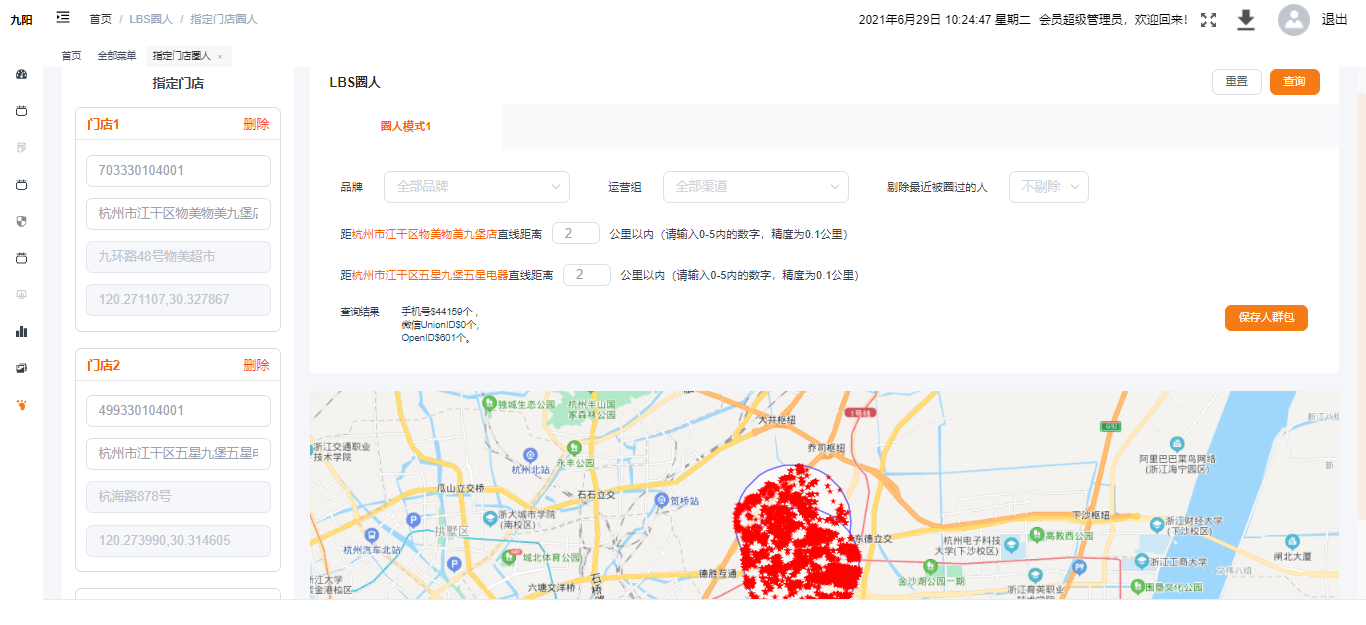
2020.09-2021.03 项目:LBS圈选服务
▪项目描述:项目会员中心(LBS圈选)、承接与二次开发。
▪项目职责:参与架构部分的建设,数据应用分析,建立业务预警及改善设计,完成ES开发与服务的封装等。
▪项目业绩:
1)独立设计以及开发,调用百度API处理2000条耗时近2分钟,性能提升后处理2000条耗时不到1分钟。
2)LBS本地算法处理100万条数据耗时近5分钟,性能提升后处理耗时20秒左右。
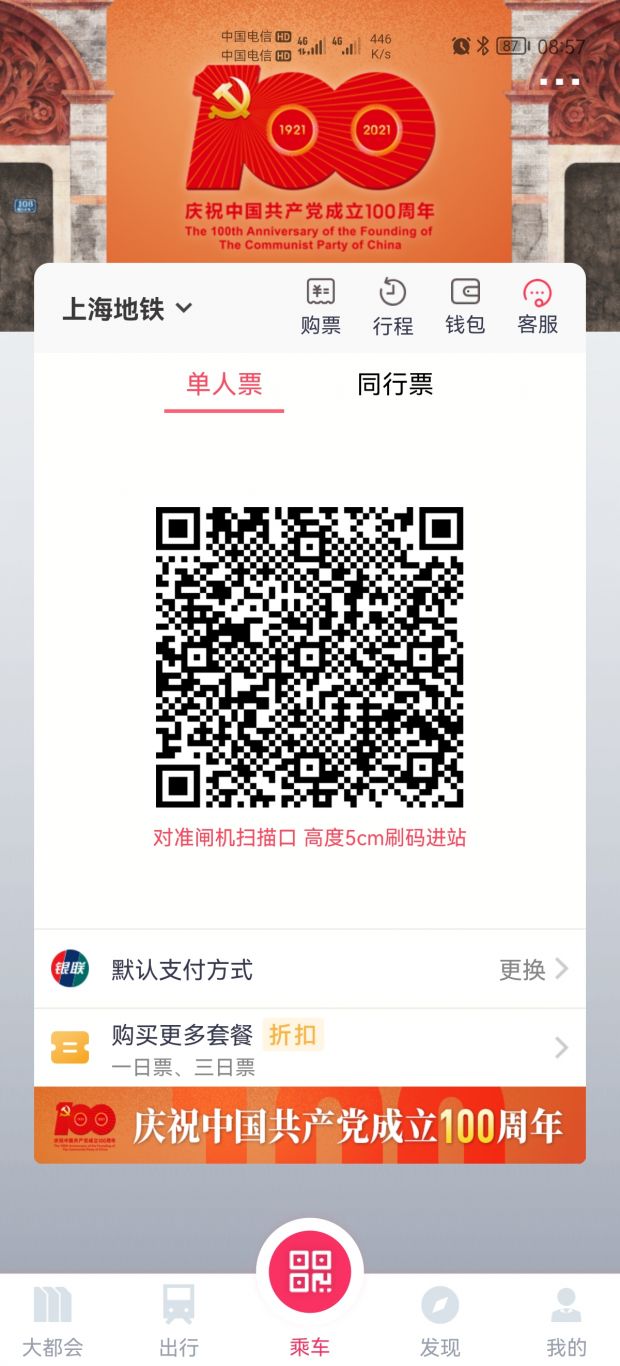
2018.06-2020.08 项目:上海地铁(大都会)
▪项目描述:项目是银联与申通集团为了开发二维码扫码过闸乘车而创立的,业务上主要是地铁票务读取到银联渠道的进出站信息上送给通银,通银将交易信息发送给银联全渠道进行扣款。主要业务有注册、充值、退款、消费、赔付、营销。
▪项目职责:参与系统分为 TVM 发码系统、联机子系统、票务子系统、账务子系统等系统开发管理,项目技术支持: SpringMVC、Spring、Hibernate、Velocity、Jsp、Bootstrap、jQuery、CSS、JavaScript、Maven、Redis,数据库采用MySQL、HBase,封装common,版本控制使用 Git,服务采用 Jboss 服务,负载均衡使用 haproxy。
▪项目业绩:
1)完成营销功能,日交易量上涨50%上海地铁TVM 申码系统以及扫码聚合支付项目。
2)独立完成申码 , 支付,退款 功能, 日均交易量近60万。
案例展示
-

Metro大都会
▪项目描述:项目是银联与申通集团为了开发二维码扫码过闸乘车而创立的,业务上主要是地铁票务读取到银联渠道的进出站信息上送给通银,通银将交易信息发送给银联全渠道进行扣款。主要业务有注册、充值、退款、消费、赔付、营销。 ▪项目职责:参与系统分为 TVM 发码系统、联机子系统、票务子
-

LBS圈选服务
▪项目描述:项目会员中心(LBS圈选)、承接与二次开发。 ▪项目职责:参与架构部分的建设,数据应用分析,建立业务预警及改善设计,完成ES开发与服务的封装等。 ▪项目业绩: 1)独立设计以及开发,调用百度API处理2000条耗时近2分钟,性能提升后处理2000条耗时不到1分钟
-

支付中心(九阳)
▪项目描述:对接中金支付,整合支付功能,主要业务板块有开户、支付、退款、提现、通知、对账 。 ▪项目职责:技术支持涵盖StringCloud、mybatis、Maven、Redis,数据库采用MySQL,版本控制使用 Git,使用docker+k8s+springcloud微服
相似人才推荐
-
1000元/天java架构师深圳市全网融通数据技术有限公司概要:熟悉Java面向对象的编程思想,掌握面向对象的分析与设计工作,有良好的编程习惯 熟练java
-
500元/天Java开发工程师浙江宇视科技概要:熟悉 Java 语言,掌握 Spring、Springboot 等主流框架,了解 Memcache、
-
700元/天高级Java开发工程师掌门教育概要:1.熟练掌握Java基础知识、面向对象特征,对IO、集合、Java并发编程有深入了解并用于实践。
-
500元/天java开发华润医药概要:熟练掌握 spring,springmvc,mybatis,springboot,springclo
-
500元/天java开发光谷信息信息技术有限公司概要:语言:java, 框架:springboot,springcloudAlibaba,myBatis
-
 500元/天java开发工程师中移在线概要:熟练使用 Intellij IDEA、WebStorm、Eclipse 和 MyEclipse 等
500元/天java开发工程师中移在线概要:熟练使用 Intellij IDEA、WebStorm、Eclipse 和 MyEclipse 等 -
500元/天中级java工程师上海亚信科技股份有限公司概要:后端开发语言:java,python,c。曾用java开发多个前后端分离项目,负责后端程序编写工作。
-
500元/天Java工程师重庆博越明创科技有限责任概要:1:具有扎实的Java功底,熟练使用 intellij IDEA,Eclipse 等环境搭建及开发工

