青柠
web前端开发工程师
- 公司信息:
- 中软
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 武汉
- 全区
技术能力
在工作中熟练使用JS、CSS、HTML、Vue、jQuery、TypeScript、nodejs等开发语言在工作中熟练使用 JQuery库、Vue框架、全家桶、三大UI组件库(Element UI、Ant Desi gn Vue、Iview)及其各种第三方 Vue插件编写实现产品页面。 • 在工作中熟练使用Nuxt.js进行SSR服务端渲染的项目开发,优化SEO • 熟练使用小程序原生语言进行小程序端开发 • 在工作中熟练使用Vue开发单页面应用,充分了解Vue的响应式开发原理,以及MVVM、组件化、模板编译 等。 • 熟练掌握JavaScript运行机制,浏览器渲染机制。 • 对前端性能优化有深刻理解
项目经验
项• 该项目主要是企业提供一套方便管理所有地区发货量、出入库管理、库存管 理、地区经销商销售额度汇 总、酿造数 • 量、材料消耗、地区人员分配等集中式管 理的后台系统。 • 项目设计: 项• 该项目使用CSS模块化和Vue组件化设计组件提高开发效率,代码简洁、复用率高,项目可维护性高。 • 技术内容: 技• 前端采用Vue技术,UI库使用ElementUI • 采用CSS模块化和Vue组件化设计方案,提高开发效率,代码简洁、复用率高,项目可维护性高。 • 使用vuex管理数据,vue-router路由跳转 • mockjs模拟后台数据 • 使用axios发送请求,调用后台数据,保证网站数据实时更新 • 负责模块: 负• 登录页面:用于用户登录,以及权限校验功能功能,使用vue-router动态路由判断用户的操作权限搜索功 能:把输入的数据关键字传入后端,后端通过搜索引擎筛选数据,把数据返回给前端渲染页面员工管理页 面:用于管理每个小组分配的具体任务 • 原材料管理:原材料每日进货的价格,以及原材料库存管理,需要保存在vuex中方便读取 • 稽查管理页面:根据业务需求,派发稽查人员到指定的地区管理销售业务,需要保存到vuex中方便其他页 面共同预览内部公告页面:用于查看产业城内部通告信息,点击查看更多,进入公告列表页面,页面有分 页功能 • 页面所有数据在mouted中使用axios发送请求获取数据,实现数据实时更新 页面使用Animate动画效果 使 用vue-scrol • ler实现下拉刷新
案例展示
-

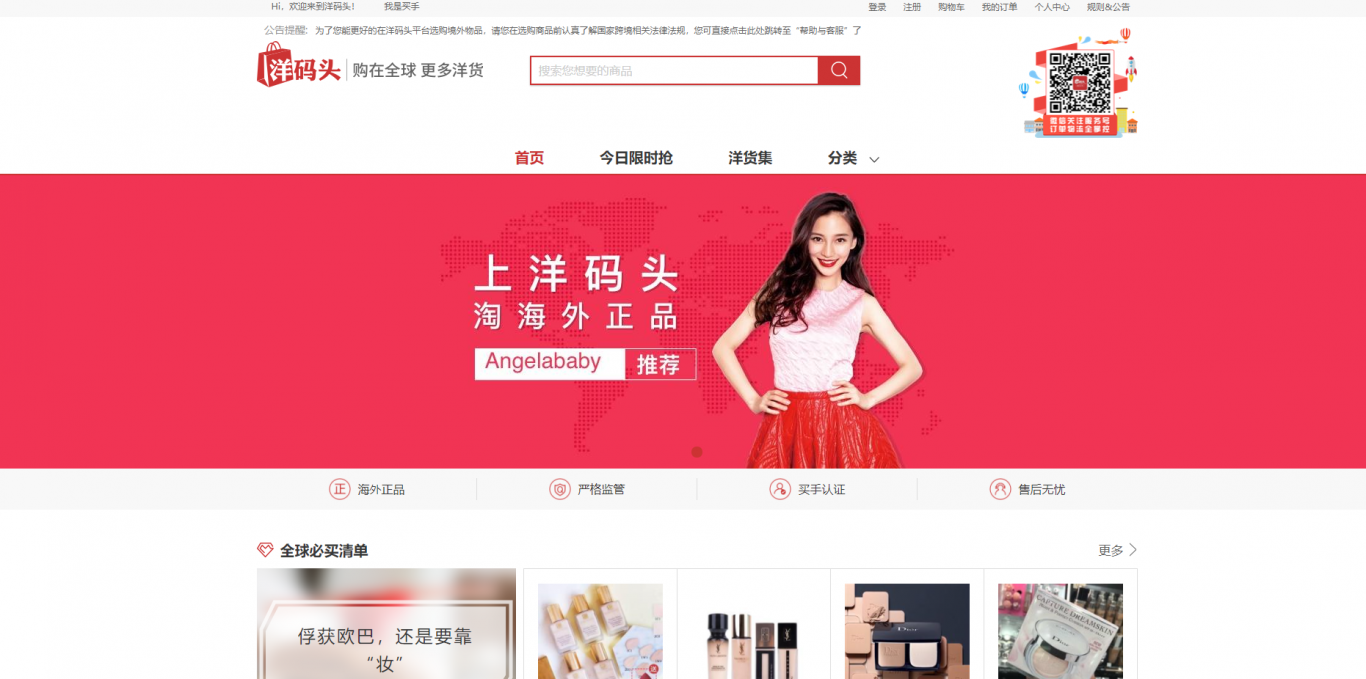
洋码头
项目描述:这是一款一站式海外网购平台,聚集20多个国家地区的认证商家和买手,正品好货、全球同价、海外直邮、极速发货、本土客服,不出国门轻松便捷购买全球优质商品,汇聚全球精品好货,同步全球品质生活。 责任描述:此项目为团队项目,本人主要负责部分页面布局,javascript逻
-

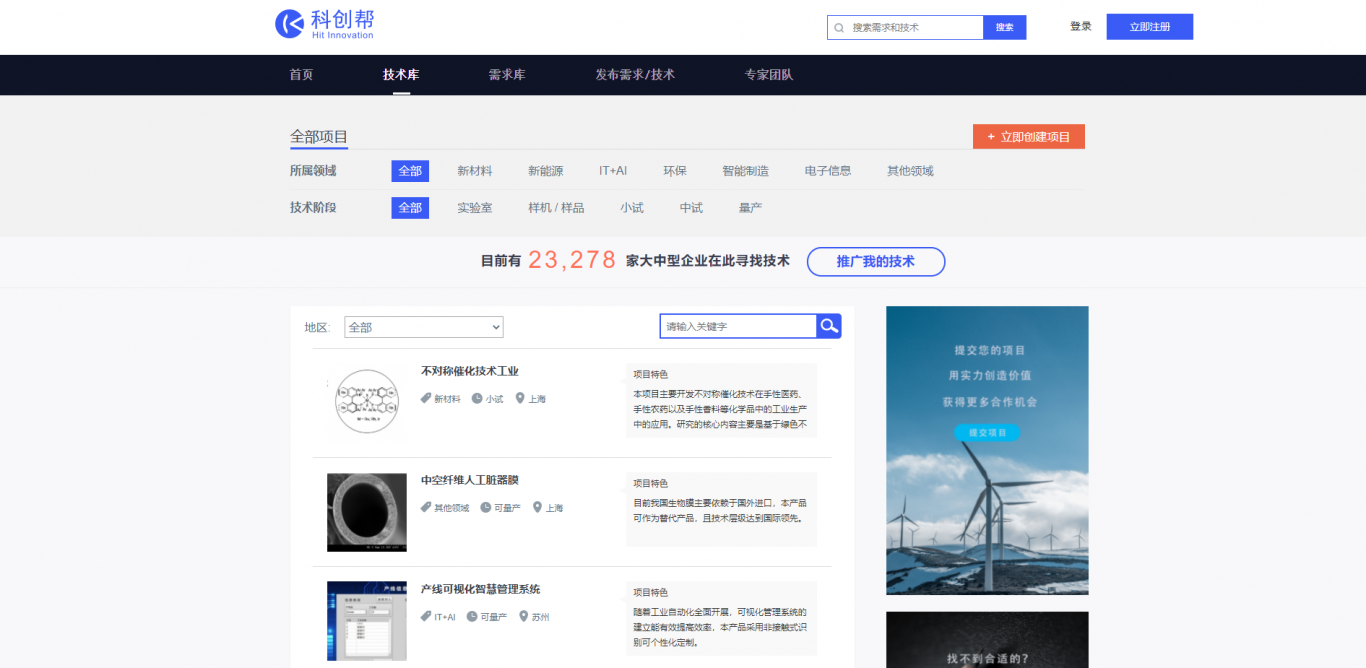
科创帮网站
项目描述:科创帮是提供最真实的技术成果转化项目方案,项目融资信息等,推动有价值高技术项目的成果转化和项目融资的一个网站。 责任描述:(团队项目) 1.根据用户需求说明书,与产品部对项目进行功能分析和策划 2.网站前端的页面制作.优化.以及JS互动效果的实现
相似人才推荐
-
500元/天前端开发聚美优品概要:熟练掌握前端三板斧较好的前端基础 前端框架:熟练程度:React > Vue,能较为熟练运用
-
500元/天前端开发工程师神州企慧网概要:app开发 网站定制开发、多渠道小程序开发,多年vue开发,原生开发,网站seo。 熟练使用DIV
-
500元/天前端开发上海华星科技信息有限公司概要:Vue、React、Nuxt、UniApp、Electron、JQuery、Ext Sass、Le
-
600元/天全栈开发工程师中国节能集团概要:前端技术(PC端及移动端H5)采用Vue全家桶,可根据客户要求使用TypeScript或JavaSc
-
700元/天中级前端工程师神州数码概要:1、 熟悉使用vue开发监管大屏及移动端系统 2、 熟悉bootstrap、layui、echar
-
600元/天GIS开发工程师北京辰安科技概要:1. 地理信息系统专业毕业,工作期间从事过GIS桌面端开发,java开发,webgis开发,近两年主
-
500元/天前端工程师河南霸天虎网络科技有限公司概要:1、熟练的掌握apicloud技术,能够独立开发移动app。 2、熟练的掌握uniapp技术,能够
-
 1000元/天前端高级研发工程师阿里巴巴概要:前端:擅长HTML/CSS/JavaScript等前端技术,擅长使用Vue框架搭建项目,使用过的技术
1000元/天前端高级研发工程师阿里巴巴概要:前端:擅长HTML/CSS/JavaScript等前端技术,擅长使用Vue框架搭建项目,使用过的技术

