事不过三 有团队
前端工程师
- 公司信息:
- 深圳智付集团
- 工作经验:
- 5年
- 兼职日薪:
- 1800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 武汉
- 全区
技术能力
1.很好的运用H5/C3,Javascript,jQuery,原生AJAX的使用等等;
2.熟练掌握标准页面布局方式,rem布局,弹性布局等布局方式;
3.掌握LESS,SCSS等CSS预编译方案,通过全局样式,样式变量等优化代码;
4.对ES6的新特性,解构赋值,promise,async,moudles,export等比较熟悉;
5.熟练掌握VUE,Vue-cli,vue-router,vuex,axios,以及vue相关的其他组件或类库;
6.开发项目类型,商城,管理系统,webApp,小程序;
项目经验
鑫品商城后台管理系统
项目详情:便于鑫品商城,商家对商品信息上架下架更新管理。
项目职责:登录,权限管理,商品管理,角色管理,数据报表
项目:新品小程序
项目详情:主要和APP同步的一个小程序
项目职责:主要负责我的和新品这两个模块
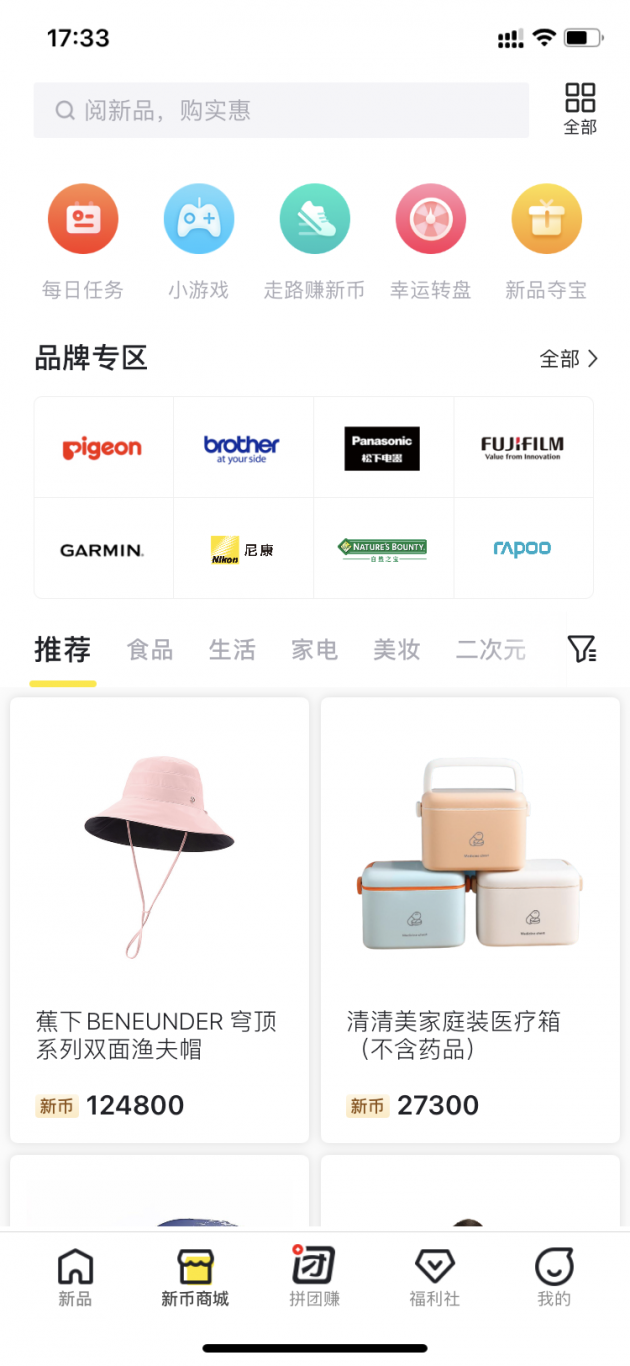
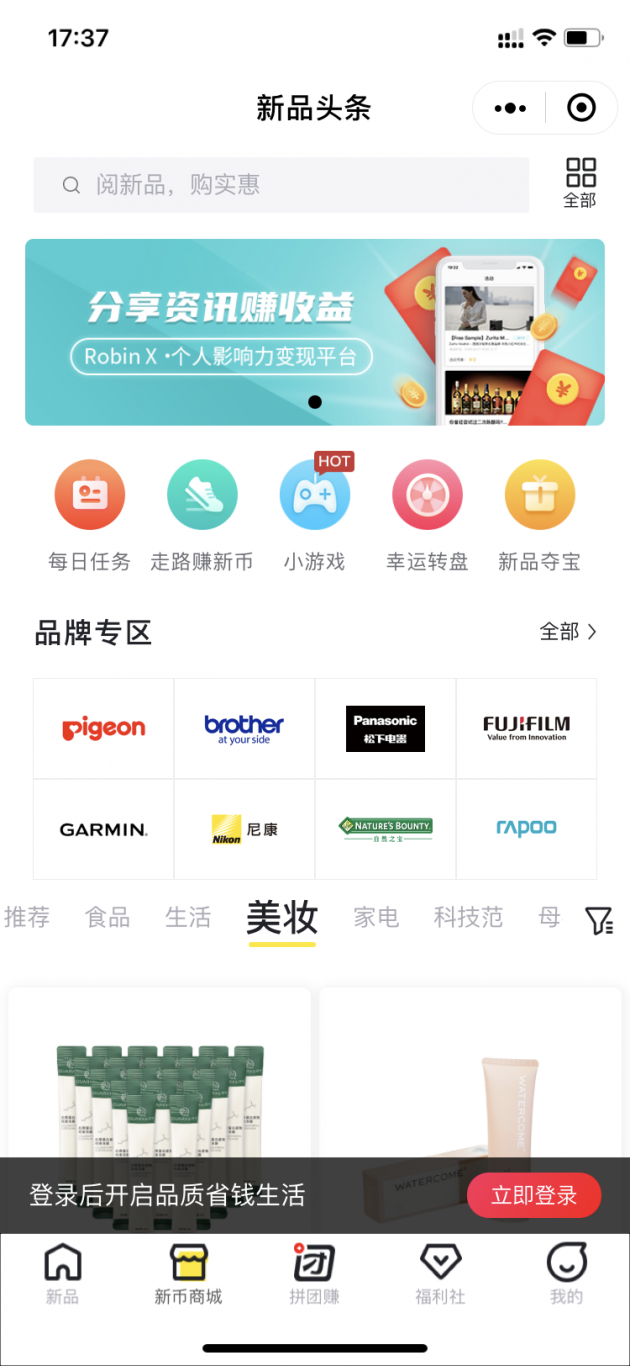
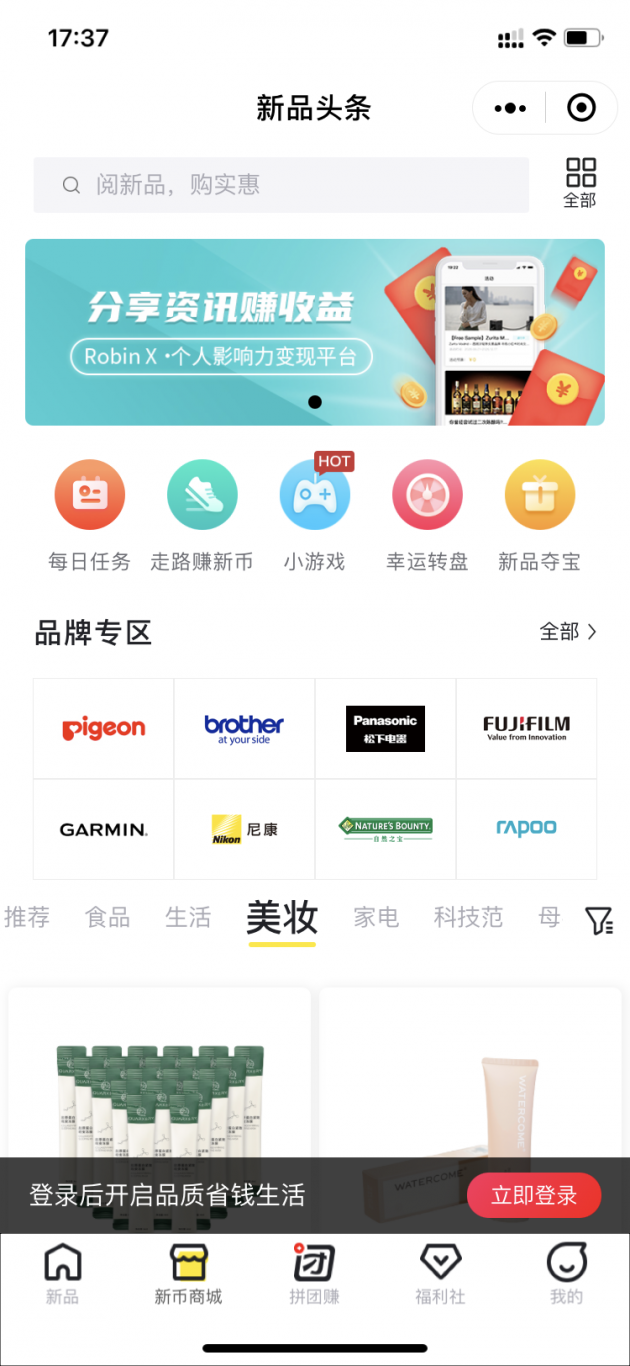
项目:新品头条
技术栈:vue,Vue-Router,vant,Axios
项目描述:此项目是一款继承各种信息和商城的app
负责模块:登录,首页,文章详情
团队情况
- 整包服务: 微信小程序开发 PC网站开发 H5网站开发 App开发 WebApp开发
| 角色 | 职位 |
| 负责人 | 前端工程师 |
| 队员 | 前端工程师 |
案例展示
-

新品头条
负责模块:登录,首页,文章详情 1. 登录成功之后,vuex 实现 token 的权限共享(响应式),本地存储实现 token 的持久化; 2. 频道列表的处理方式,多个组件列表实例对应多份数据(每个组件都是不同的实例,实例中的数据都是独立的),目的是为了组件缓存;
-

鑫品头条
项目技能: 1.技术栈:小程序开发工具,微信API,ES6,vant-ui; 2.通过wx.getUserInfo(),wx.login(),实现用户登录; 3.通过wx.setStronge()实现用户状态保存; 4.通过wx.requestPayment(),实现微信
-

鑫品头条
项目技能: 1.技术栈:小程序开发工具,微信API,ES6,vant-ui; 2.通过wx.getUserInfo(),wx.login(),实现用户登录; 3.通过wx.setStronge()实现用户状态保存; 4.通过wx.requestPayment(),实现微信
相似人才推荐
-
500元/天前端工程师广东卓维科技概要:web,js,vue,openlayer,mapbox,minemap,elementUi,node
-
800元/天web前端开发工程师中国婚博会概要:1.熟知W3C标准和标签语义化,熟练运用HTML+CSS+JS进行跨终端跨浏览器开发。 2.熟知E
-
500元/天高级前端开发多贝兄弟科技有限公司(多贝云)概要:1. 擅长js,html,css, nodejs 开发,有4年前端开发经验曾就职两家互联网教育公司。
-
600元/天全栈开发工程师广州摩域科技有限公司概要:熟悉HTML5、CSS3、JavaScript、Jquery、Ajax 熟悉Vue2、Vue3、V
-
500元/天技术支持大连埃森哲技术有限公司概要:熟练面向对象编程思想,扎实的 Java 基础知识,精通 Jsp、Servlet、Jdbc 下的编程开
-
1600元/天高级前端开发腾讯概要:熟悉运用HTML、CSS 、Javascript ,HTML5/CSS3标准,能利用jq以及相关主流
-
500元/天前端工程师仟泰集团概要:精通html5,css3,javascript开发,熟悉web语义化、W3C标准与ES5、ES6规范
-
600元/天高级移动跨平台开发工程师电玩巴士概要:本人自由职业,可提供多种顾问角色: 【移动跨平台开发工程师】提供移动平台(iOS、Android、

